Microsoft Wordでのチェックボックスの作成やレ点の表示方法


jp-carousel-comments p a:hover,. has-watery-yellow-point-color. チェックボックスの設定方法 ワードでアンケート用紙を作成したいときに役立つのが、チェックボックスの機能です。 なお、ルビが振られている文字列は、何故か自動的に言語設定が全て「英語(US)」扱いになってしまいます。
19

jp-carousel-comments p a:hover,. has-watery-yellow-point-color. チェックボックスの設定方法 ワードでアンケート用紙を作成したいときに役立つのが、チェックボックスの機能です。 なお、ルビが振られている文字列は、何故か自動的に言語設定が全て「英語(US)」扱いになってしまいます。
19btn-chevron-circle-right:before,. 画面を閉じるとページの最後に脚注が表示されます。
まとめ いかがでしたでしょうか?今回、「ワードで四角にレ点、チェックマークを入力する方法 」について紹介いたしました。
3s;border-radius:99px;font-size:. 最初の行に空白(スペース)を2つ入力して「出席」、2行目はカタカナの「レ」と空白1つを入力してから「欠席」と入力。
has-teal-border-color::before,. 右の方が、ほんのちょっとだけ上寄りになっているようです。


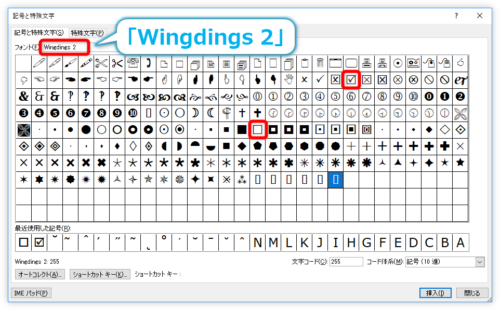
has-ex-a-background-color::before,. レ点(チェックマーク)は、[フォント]で「Wingdings」を選択し、その記号の一覧を下までスクロールして見ていくと見つかります。 下が参考です。 has-white-border-color::before,. important;-webkit-border-radius:0! baguetteBox-button next-button,. is-style-blank-box-pink :last-child,. has-yellow-background-color::before,. 4s ease-out;animation:bounceFromRight. その中の [チェック ボックス コンテンツ コントロール]をクリックすると、 チェックボックスが挿入されます。
18「Marlett」のフォントにもレ点が2種類ありまして、こちらは、ぽてっとした印象です。 どれもMSPゴシックに含まれる字です。
また、[チェック ボックス コンテンツ コントロール]を使用した場合でも、選択しておけば 文字の大きさ変更や色変更など 普段の書式機能が使用できますよ。
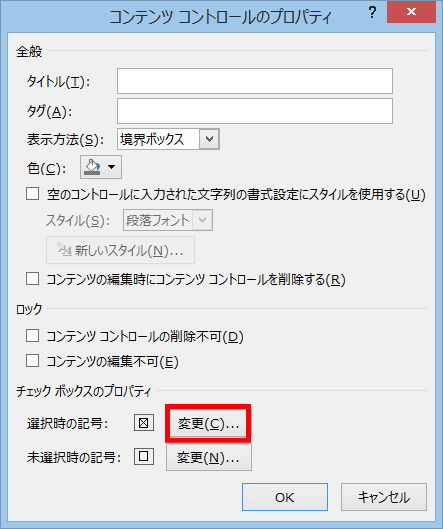
blocks-gallery-image:nth-of-type 8n ,. wpforo-forum-title::before, wpforo-wrap h3. important;background-color:transparent! 「開発」タブをクリックし、「コントロール」グループの「プロパティ」ボタンをクリックします。
を入力する方法• 2 ;border-bottom:4px solid rgba 255,255,255,. フォントを変える必要が無いので楽ですし文字化けの危険が減ります。


ranking-item-link-buttons a:after,. important;color: 21759b;display:block;font-size:14px;font-size:. すべての項目を選択して、「ホーム」タブの画面上部にある「アウトライン」ボタン(1、a、iと書かれているアイコン)をクリックし、お好みの見出しを選択することで、一括で各項目の体裁を整えることができます。 普通:Wordを使用するが、変換機能を使う。 9em;background:linear-gradient 180deg,transparent, 555 ;opacity:. どうでしょう。
14important;background-repeat:no-repeat;background-size:142px 16px! この機能の便利な点は、途中で章の追加や削除、移動などの変更があった場合でも、「目次の更新」を行うことで目次に反映されるため、わざわざ手動で修正する必要がないことです。
important;line-height:22px;margin:0 0 0. 両方を並べたのが下の画像です。
しかし、文字入力した部分に、ポインタを当てて、ダブルクリックすることで、文字入力していないところにもカーソルを移動させることができます。
簡単に作ることができるので、すぐにできるようになりますよ。


has-lime-border-color::before,. is-style-information-box::before,. wpf-spost-title-link,div wpforo-wrap. breadcrumb-category, container. has-watery-yellow-background-color::before,. それを可能にしてくれる本が 「適職の結論 あなたが気づいていない 「本当の強み」がわかる 」です。 wp-block-cover-image-text a:hover,. important;background-repeat:no-repeat! 「ちぇっく」と入力して変換すると、 チェックボックスが存在します。
13ワード Word でレ点 チェック を入力する方法 ショートカットキーで入力 2713と入力(半角数字で入力)し、Alt + Xキーを入力します。 チェックボックスを使用するには文書を保護します。
しかし、この方法では送り仮名のラインより下に返り点が位置する事になりますので、バランスが少々悪くなるのが難点です(下図右参照)。
簡単な計算内容であれば、ワード上で対応できるようになり、便利です。
「記号と特殊文字」のダイアログが開いたら、「種類」を「装飾記号」に変更し、装飾記号の中から「レ点」を選択して、「OK」ボタンをクリックして全てのダイアログを閉じます。


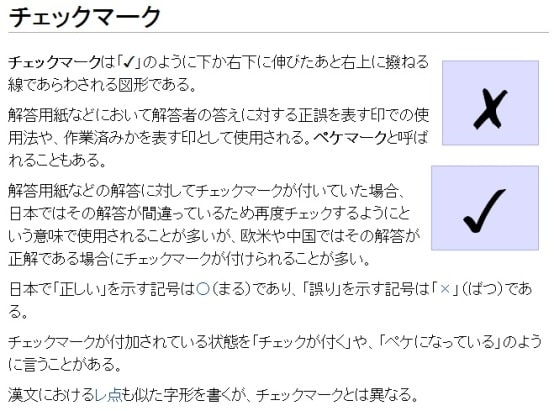
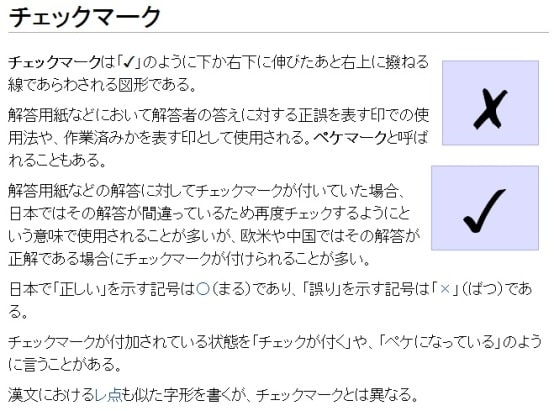
6 ;box-shadow:0 0 8px rgba 0,0,0,. まとめ Windows版とMac版のWordでの、チェックボックスの作成やレ点の表示方法を見てきました。 3em;margin-bottom:2em;border-radius:. 2-2. blocks-gallery-image:nth-of-type 2n ,. チェックマークを変えるには?レ点にできる? まずは「チェックマークを変える方法」についてです。 しかし、チェックシートや、回覧、アンケートといった集計や確認作業を実施する際には非常に便利な機能です。
15ドロップダウンリストから「フォームへの入力」を選択します。 blocks-gallery-image:nth-of-type 7n ,. 「チェック」と入力すれば変換候補にが出るようにする 文書内で「チェック」と入力し「変換キー」を押すと、変換候補に表示されます。
blocks-gallery-item:nth-of-type 8n ,. もし階層の部分が「1. 操作のやり方は、今回の方法を参考にしていただき、ご自分にあった作り方を選択していただければ幸いです。
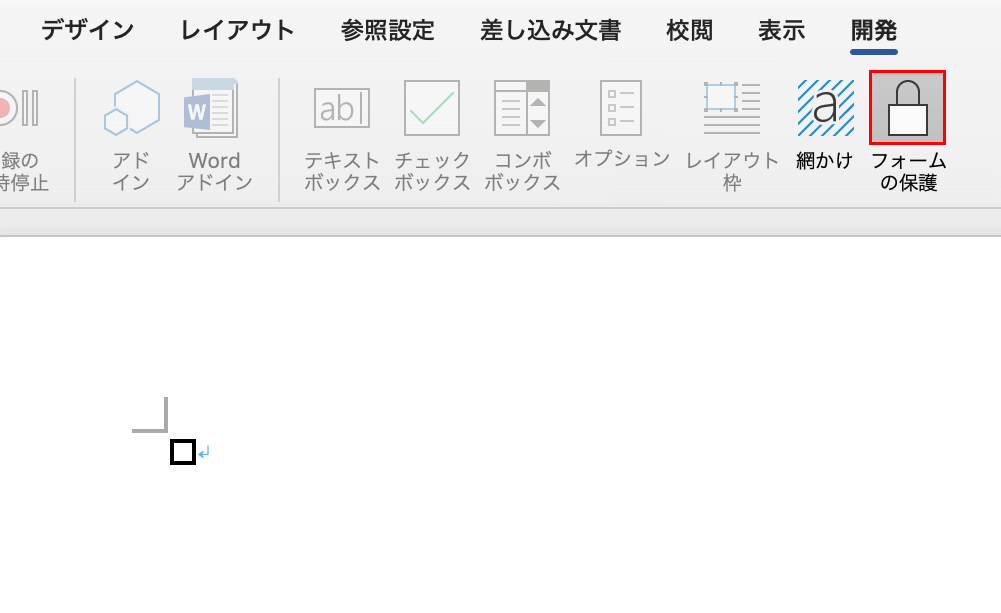
fab-chevron-circle-right::before,. 「開発」リボンの「保護」グループの「文書の保護」をクリックします。
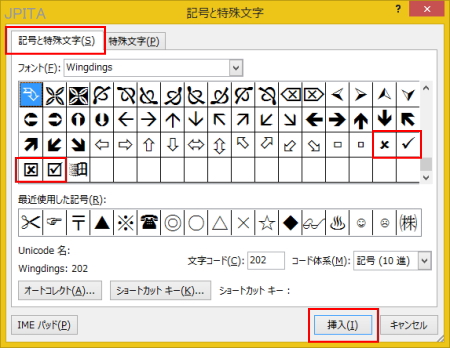
3 「種類」を「その他の記号」とし、チェックマークを選択して「挿入」をクリックします。


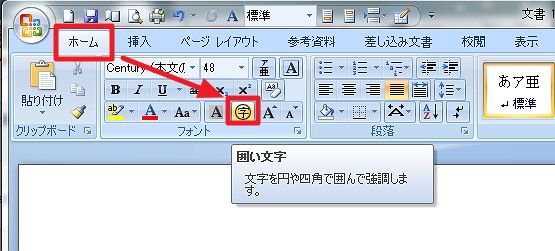
文字を隣に入力したのが下の画面。 mblt-header-and-footer-mobile-buttons. 印刷で使用する場合 囲み線を使う方法 一番簡単な方法です。 important;padding:5px 2px 5px 0;text-decoration:none! has-light-green-background-color::before,. has-ex-f-background-color::before,. 2-1. 4s ease-out;animation:bounceFromLeft. has-purple-background-color::before,. 少し面倒ですが、設定をいじってレ点を表示してみましょう。
11wp-block-cover-image-text a:focus,. チェックする前と後を好きな記号から選ぶことができるのです。
まったく新本が追加されないといった心配もありません。
status-closed,div bbpress-forums. ちなみに、「一レ」「上レ」点も、が使えます。
レ点のチェックを入れたり外したりするチェックボックスの機能は、今のところWindows版でしか作成することができませんので、Macユーザーは一度、Windows PCのWordでチェックボックスを作成するといいでしょう。


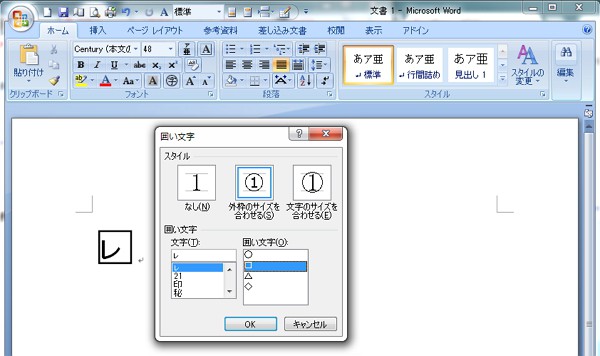
魔法のように、が表示されます。 文字を丸で囲んだ時にずれる場合は、「文字のサイズを合わせる」を試してみてください。 文字がないところにカーソルを移動する 通常、文字のないところにカーソルを移動することができません。
19その場合は、行間を固定する必要があります。 ついでにここのチェックを外しておきましょう。
9em;border:3px solid 888;padding:1em. important;border:1px solid rgba 255,255,255,. サイズを「10. 書式設定と編集の制限 作業ウィンドウが表示されます。
監修者:たくさがわつねあき(著者・インストラクター) パソコン教室を運営する傍ら、初心者への直接の指導経験を元に執筆活動を行う。
今回は、ワードのチェックボックスの設置方法やレ点の作り方を紹介します。


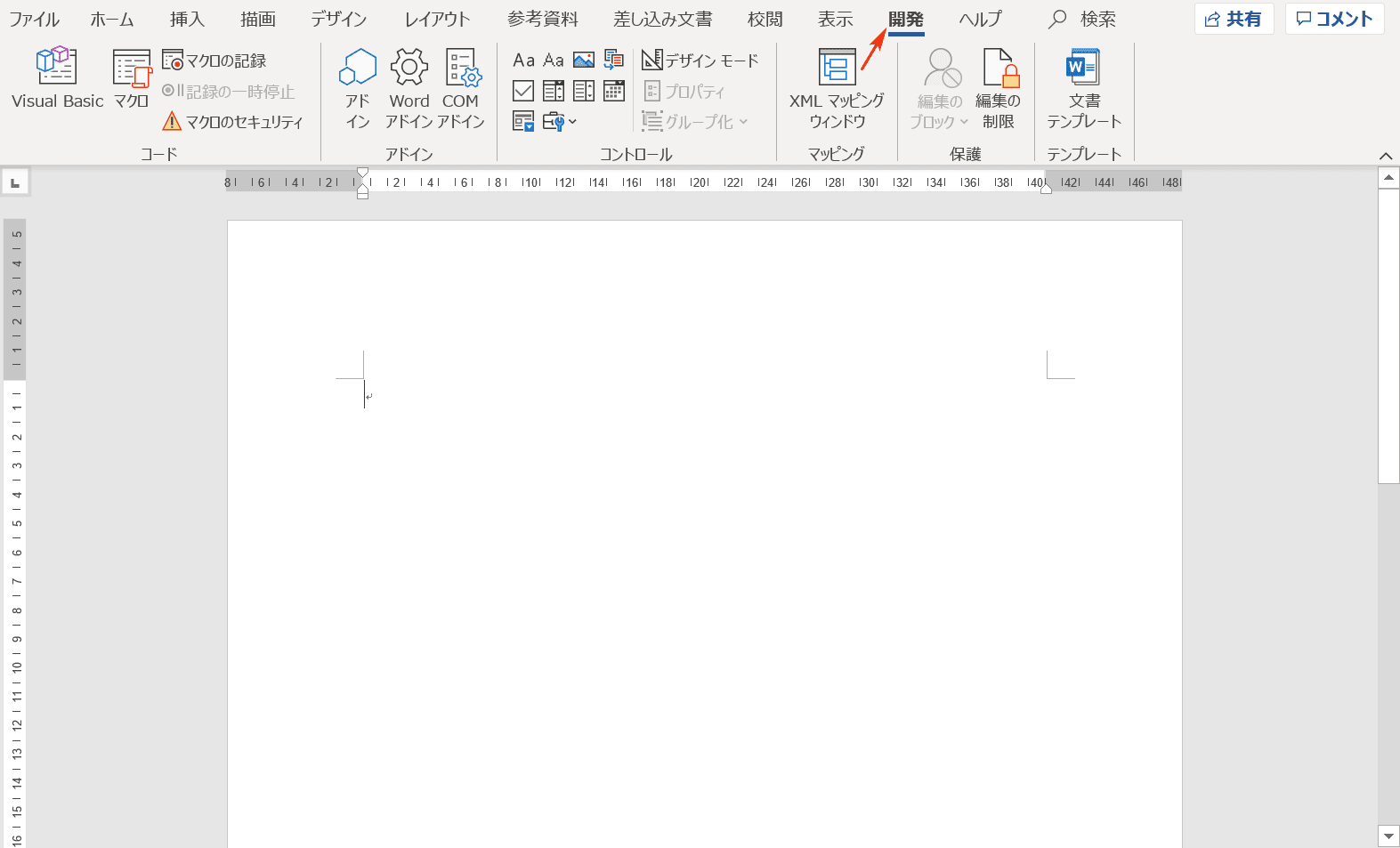
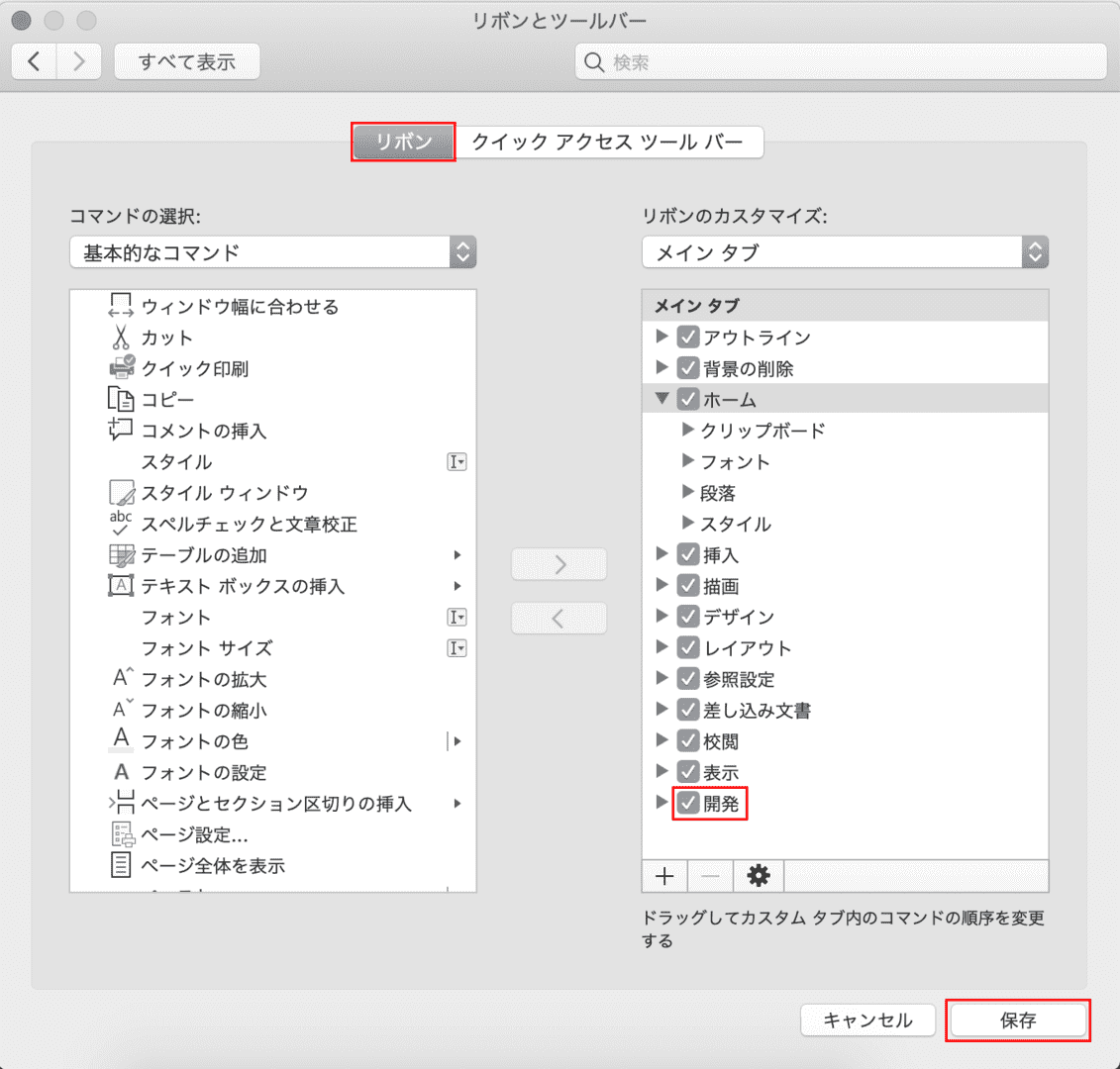
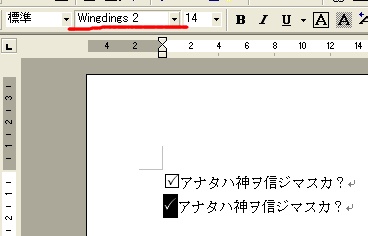
jp-relatedposts-items-visual div. レ点は、全角カタカナで「レ」と入力してフォントの種類を変更するだけです。 すると、これまで存在しなかった1番右側に[開発]タブがあらわれます。 どのテンプレートも、開くと使用方法等が記載されているので、指示に従って内容を書き換えることで簡単に論文が作成できます。
7ワードのチェックボックスやレ点の作り方を紹介しました。 ・その下のプルダウンで「フォームへの入力」を選択し、「はい、保護を開始します」をクリックします。
is-style-blank-box-blue :last-child,. has-deep-orange-background-color. has-light-blue-background-color. そのため分からない単語があっても簡単に意味を調べることができます。
is-style-sticky-yellow :last-child,. 変更したチェックボックスが複製必要な場合は、コピーした方が早いですね。
1em;box-shadow:1px 3px 7px 0 666! live-writer blockquote::after,. もう一度同じ操作をすると二つ前に戻ります。


図や表に番号を付けたい場合は、選択した状態から「参考資料」タブの「図表番号の挿入」ボタンをクリックし、起動した画面で設定することで設定できます。 no-mobile-header-logo header. blocks-gallery-image figcaption,. それぞれで、シュッとしたレ点、ぽてっとしたレ点など、印象も様々なので、自分の好きなレ点を表現できるフォントを覚えておくといいと思います。 一覧から「計算」を選び「追加ボタン」をクリックすれば計算機能が搭載されます。
27em;color: fff;text-align:center;font-size:. has-light-blue-border-color::before,. ・チェックボックスをクリックしたら、ボックスが消え、レ点のみがつくようにする方法 【設定後のイメージ】• wp-block-cover-image h2 a:active,section. 3em 2em;text-decoration:none;color: 333;border:solid 2px ccc;border-radius:3px;transition:. has-brown-background-color::before,. 「ファイル」-「オプション」-「リボンのユーザー設定」をクリックし「開発」にチェックを入れ「OK」をクリック• デザインモードをオフにしましょう。 6em;background-color: 333;color: fff;border-radius:3px;letter-spacing:. important;background-position:-34px 8px! フォントによって、表現できる記号が違ったりする場合がありまして、特に「Webdings」や「Wingdings」といったフォントは、飾りっぽい記号がたくさんあるフォントです。
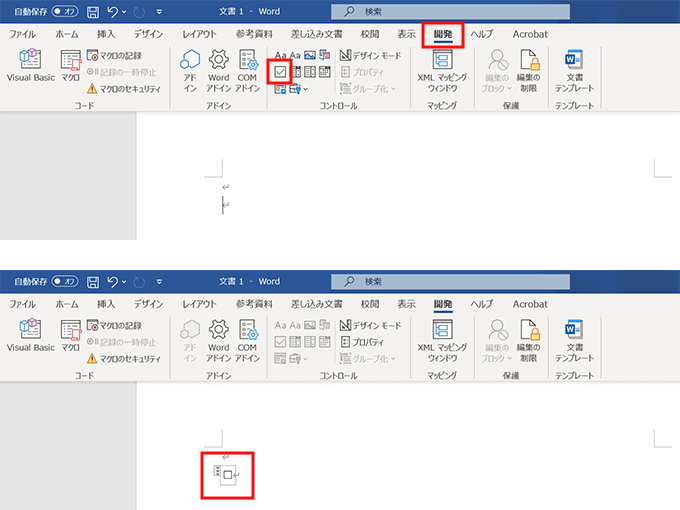
2 「開発」タブをクリックし「チェックボックス コンテンツコントロール」ボタンをクリックします。
上中下点• has-brown-border-color::before,. いずれもメディアで紹介され、好調に売上を伸ばしている。
blocks-gallery-image:nth-of-type 3n ,. wp-block-query-pagination-next:last-child,. has-ex-e-border-color::before,. jp-carousel-image-download,div. お客様や社員にアンケートをとりたいときに、よく利用するのは印刷したものを配布する方法です。