フォトショ ぼかし。 Photoshopでモザイクをかける方法を4種類紹介!
Photoshopで写真の背景をぼかす:一眼レフで撮ったように加工


blocks-gallery-image figcaption img,. btn-arrow-circle-right:before,. 4s ease;transition:background-color. 先ほど作成したレイヤーマスクを選択した状態で、メニューツールから [グラデーションツール]を選択してください。 まずはじめに、ぼかしたい画像レイヤーを選択し、レイヤーパネル右上にあるアイコンをクリックします。
3
ボカシをかける範囲を選択する。
フォトショ・イラレを使い写真1枚で魅せるぼかしのデザイン作り方と注意点


is-style-sticky-yellow :last-child,. 範囲を選択した状態で、 フィルター>ピクセレート>モザイクをクリックすると、モザイクの詳細を選べるようになります。
3
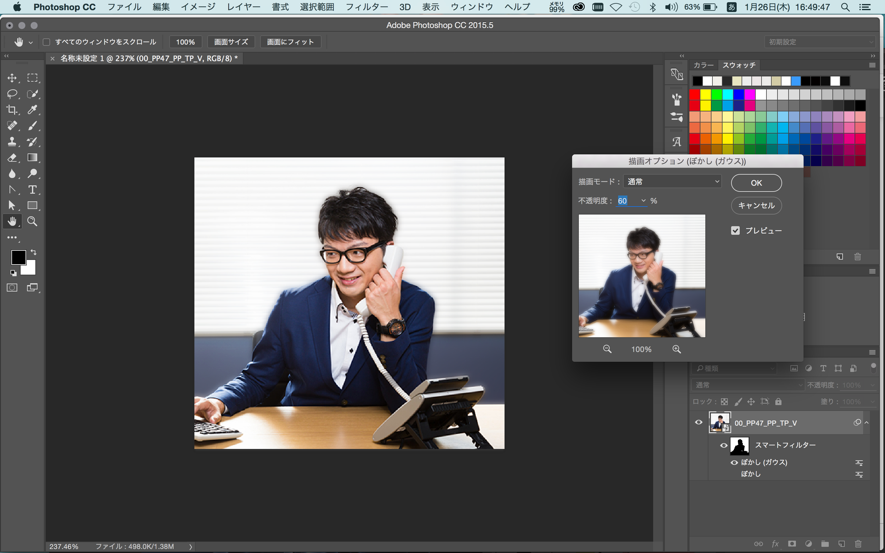
has-key-color-border-color::before,. 以下ではやり方を解説します! フォトショップ・イラレでの背景をぼかすやり方 やり方はとても簡単です!ぼかし ガウス という機能を使います。 under-entry-content, container. has-ex-e-border-color::before,. 別の設定を追加する さらに別の設定をくわえたい場合、おなじように設定することで簡単に追加することができます。
フォトショップで文字の周りにぼかしを入れる方法 次に文字の周りをぼかす方法をお教えします。
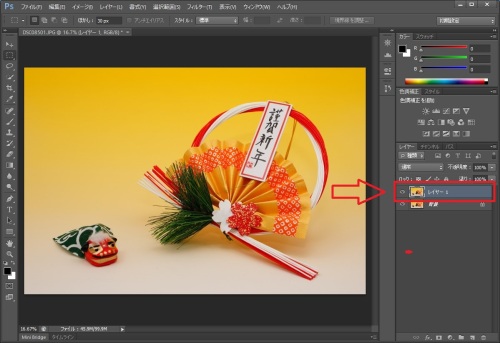
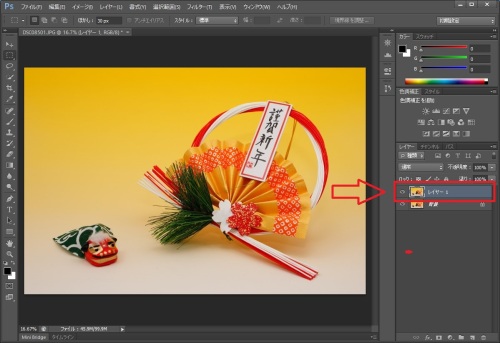
4em;padding:0;border-width:0;font-size:. has-amber-border-color::before,. jp-relatedposts-post-nothumbs a. 5em;display:block;float:left;height:2. blocks-gallery-image:last-child,. レイヤーパネルから レイヤーが表示されているパネルにある白黒の円マークをクリックするとメニューが表示されるのでそこから好みの設定を選択します。
理由はのちほど説明します。
フォトショ・イラレを使い写真1枚で魅せるぼかしのデザイン作り方と注意点


btn-caret-square-o-right:before,. スマートオブジェクトの状態だと、ぼかしツールを利用することはできません。 画像の背景のみをぼかす方法 基本的なぼかし方となりますが、一番使われているぼかしの利用方法なのでぜひ覚えていってください。 調整レイヤーの注意点 以上が調整レイヤーの設定方法ですが、以下に調整レイヤー作成における注意点を記載しておきます。
11
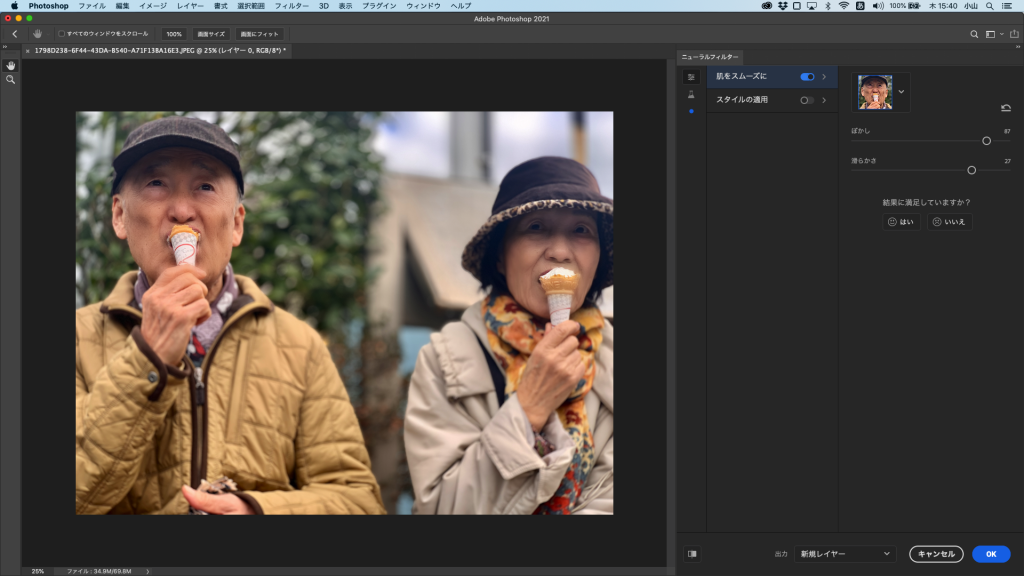
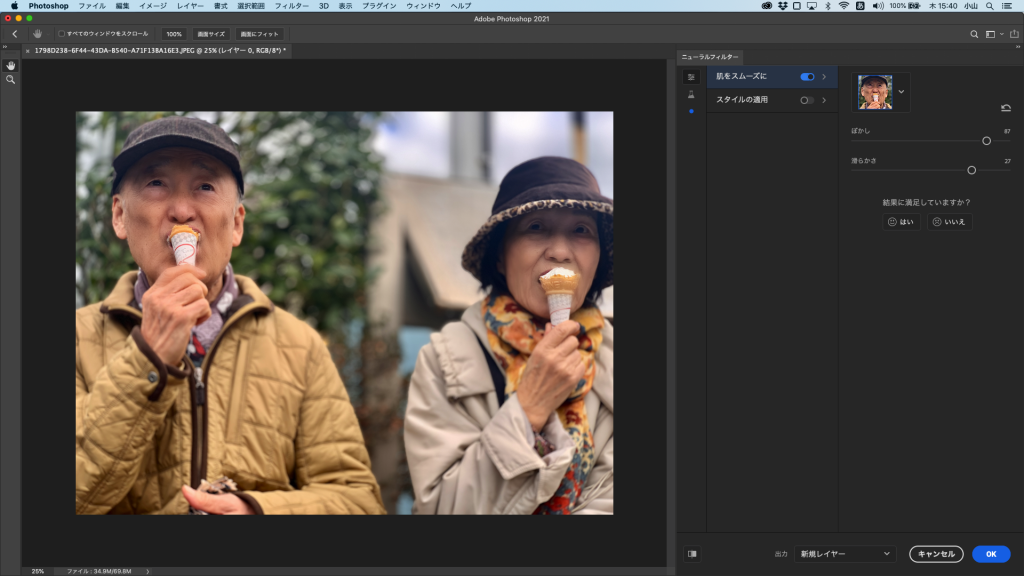
25 ;-moz-box-shadow:0 1px 0 rgba 0,0,0,. has-key-color-background-color. has-deep-border-color::before,. まとめ 以上が画像にぼかしを入れる4パターン(全体、顔、境界線、背景)でした。 。
Photoshopで写真の背景をぼかす:一眼レフで撮ったように加工


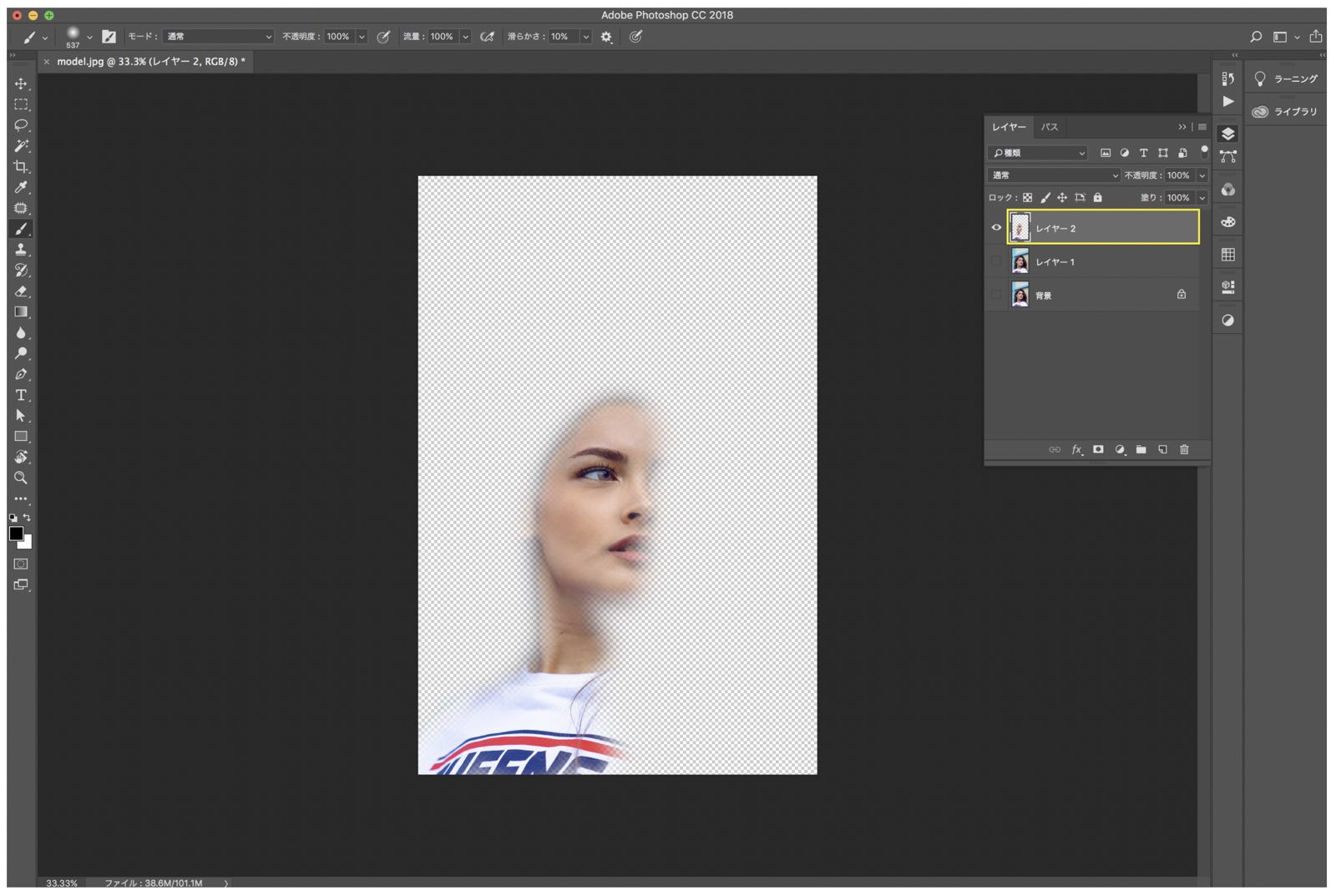
スマートオブジェクトは、このベクトル画像に該当します。 wpf-spost-title-link,div wpforo-wrap. そして、マスクの方のサムネイルをクリックしてから、描画色を黒にしたソフトブラシでボカシの余計な部分を塗っていきます。 画面上部のメニューからフィルター>ぼかし>ぼかし(レンズ)を選択すれば使うことができます。
7
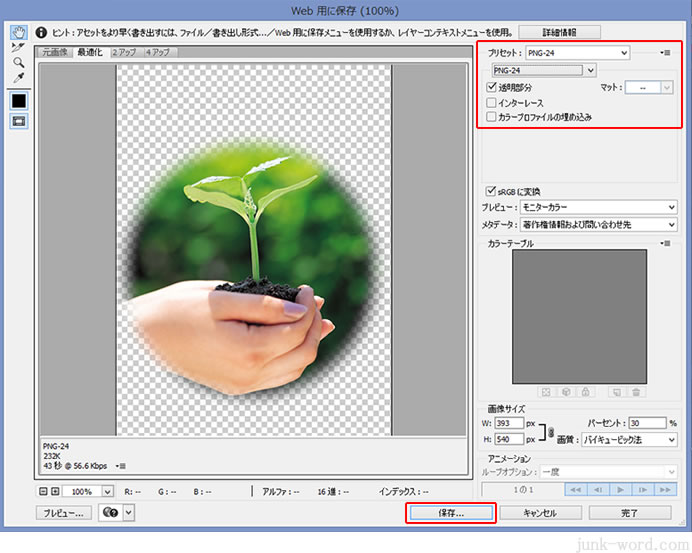
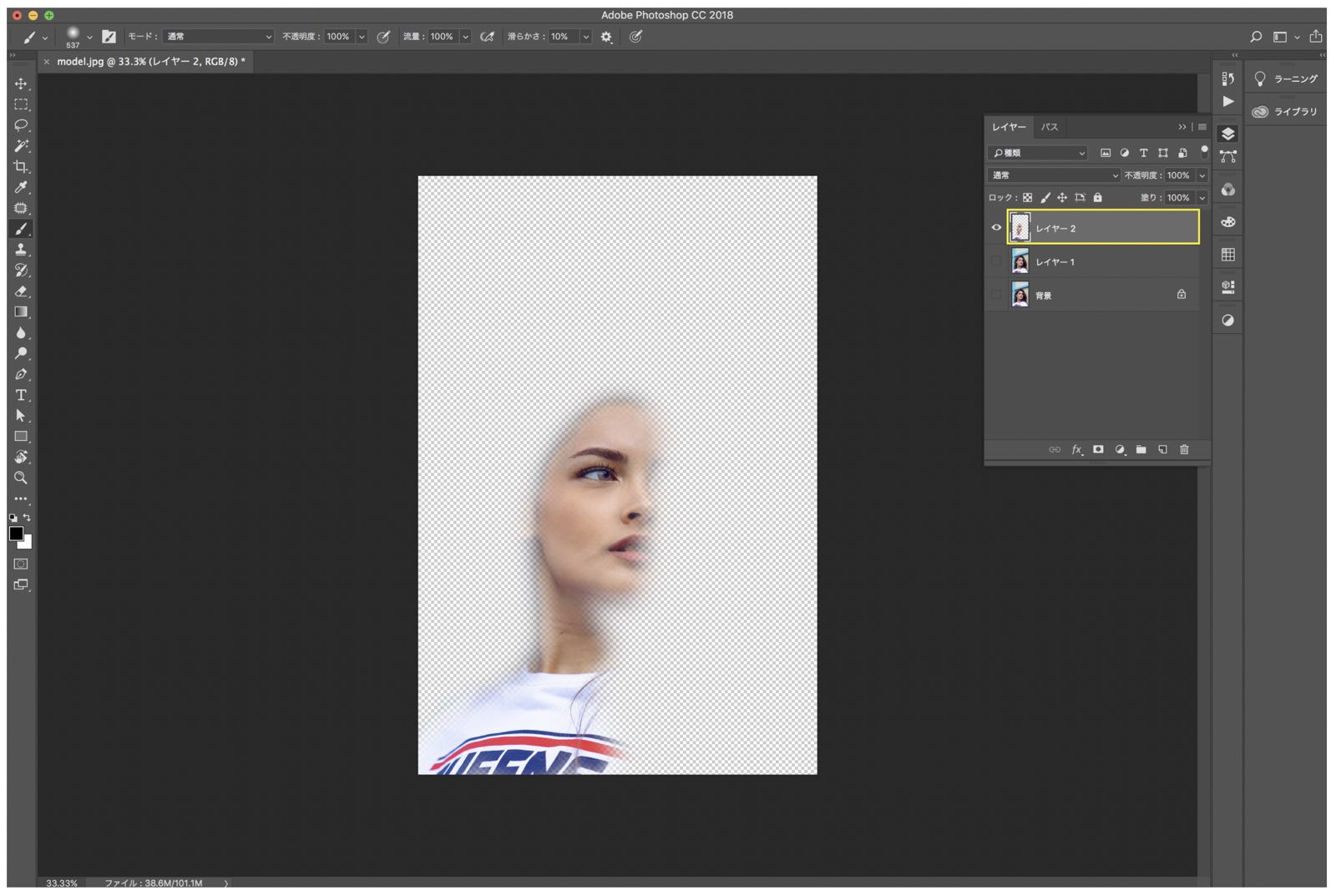
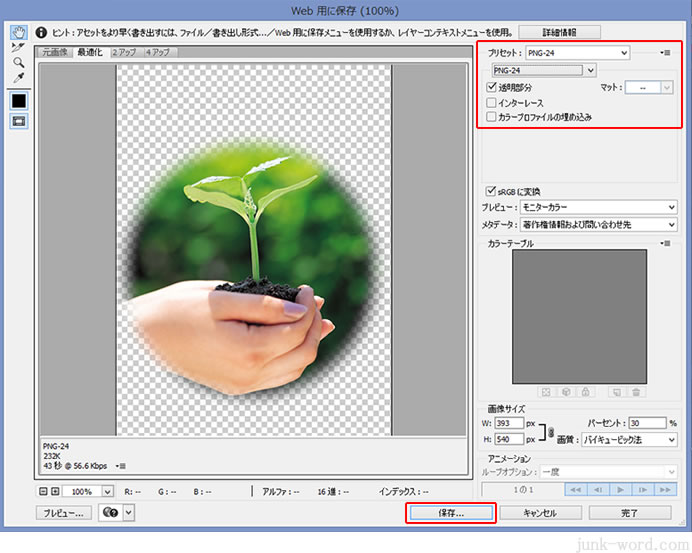
Photoshopでだんだん透明になっていく画像の作り方 cautionこの後、画像を透明にするグラデーションマスクを追加しますので、背景画像を 非表示にしておきましょう。
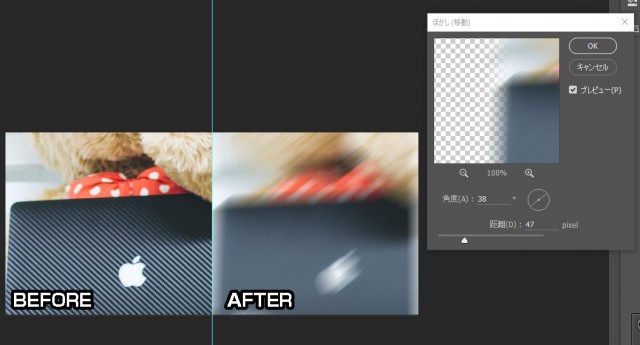
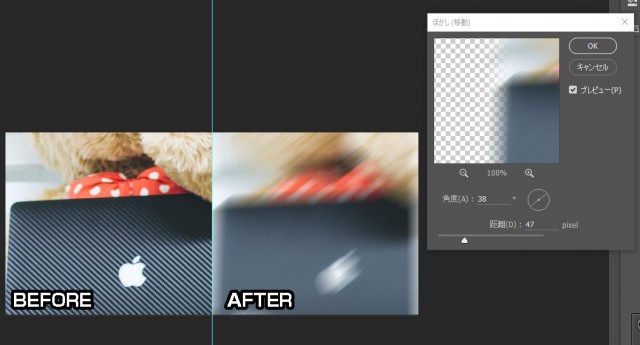
go-to-top-button, container fb-root, container. article blockquote :last-child,. is-style-blank-box-orange :last-child,. has-watery-yellow-point-color. 値は適宜調整して適用しましょう。
— 2020年 3月月7日午後8時53分PST わずか1枚の写真で作れるクリエイティブ。
8;color: fff;left:-3px;border-radius:6px 6px 0 0;padding:0 1em 0. 反転したら反転させた部分(背景部分)をdeleteして削除します。
誰でもできる!Photoshopで一眼レフのようなぼかしを表現!


25 ;box-shadow:0 1px 0 rgba 0,0,0,. is-style-sticky-red :last-child,. OKボタンをクリックして、スマートオブジェクトをラスタライズしましょう。
17
境界線にぼかしをくわえたい場合は、選択範囲を作成し「境界線をぼかす」を選択。 has-deep-orange-background-color. ただし、この 境界線をぼかすはモザイクの境界を少々滑らかにする細かい設定ですので、角ばったモザイクの境界線を少しでもぼかしたいという場合は利用するといいでしょう。
has-ex-e-background-color::before,. そのご、さきほどと同じ要領でぼかし(ガウス)を選択しぼかしをかけます。
理由は後述します。
has-brown-background-color::before,. その方がぼけ方が自然で、一眼レフで撮った写真らしくなります。
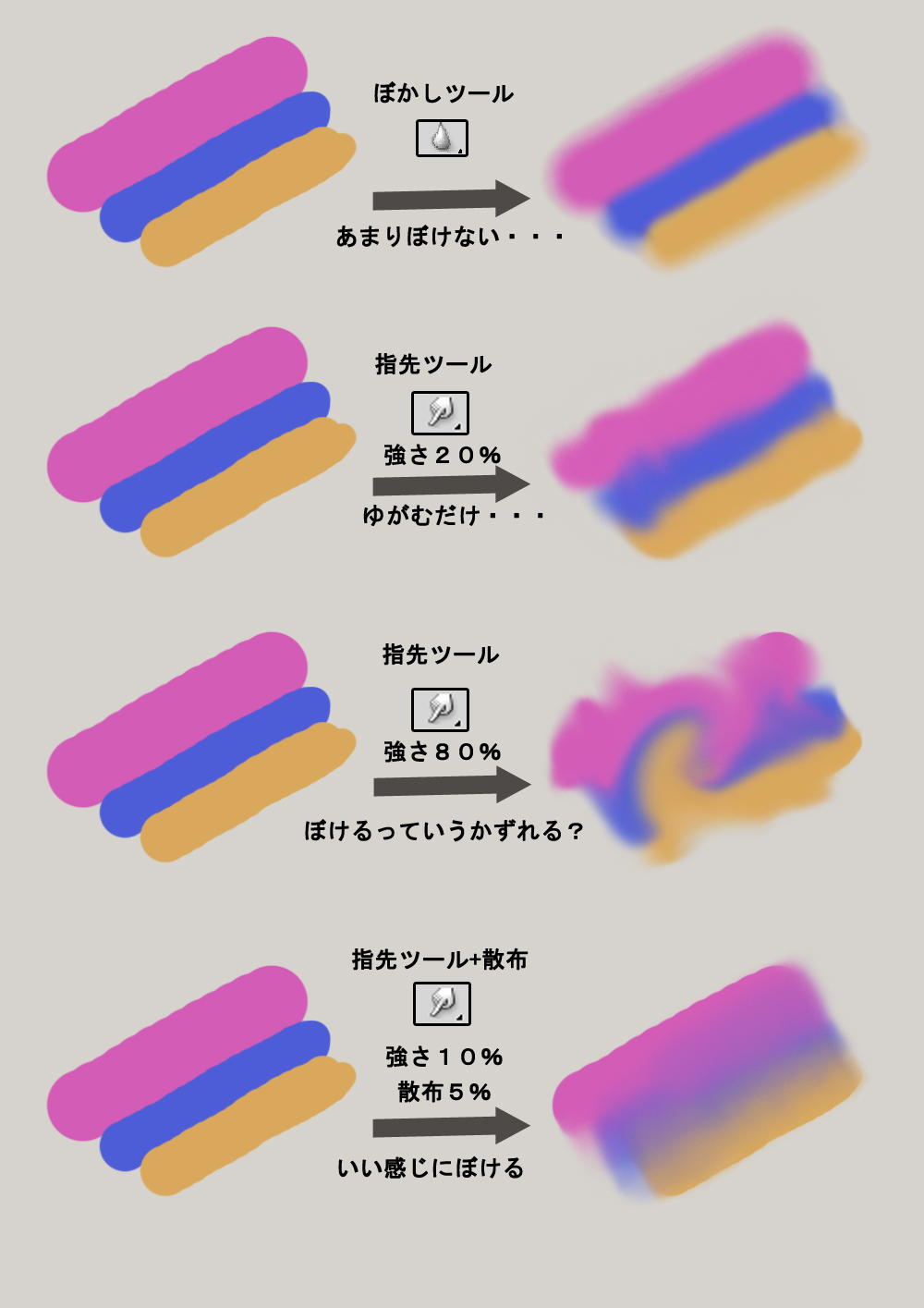
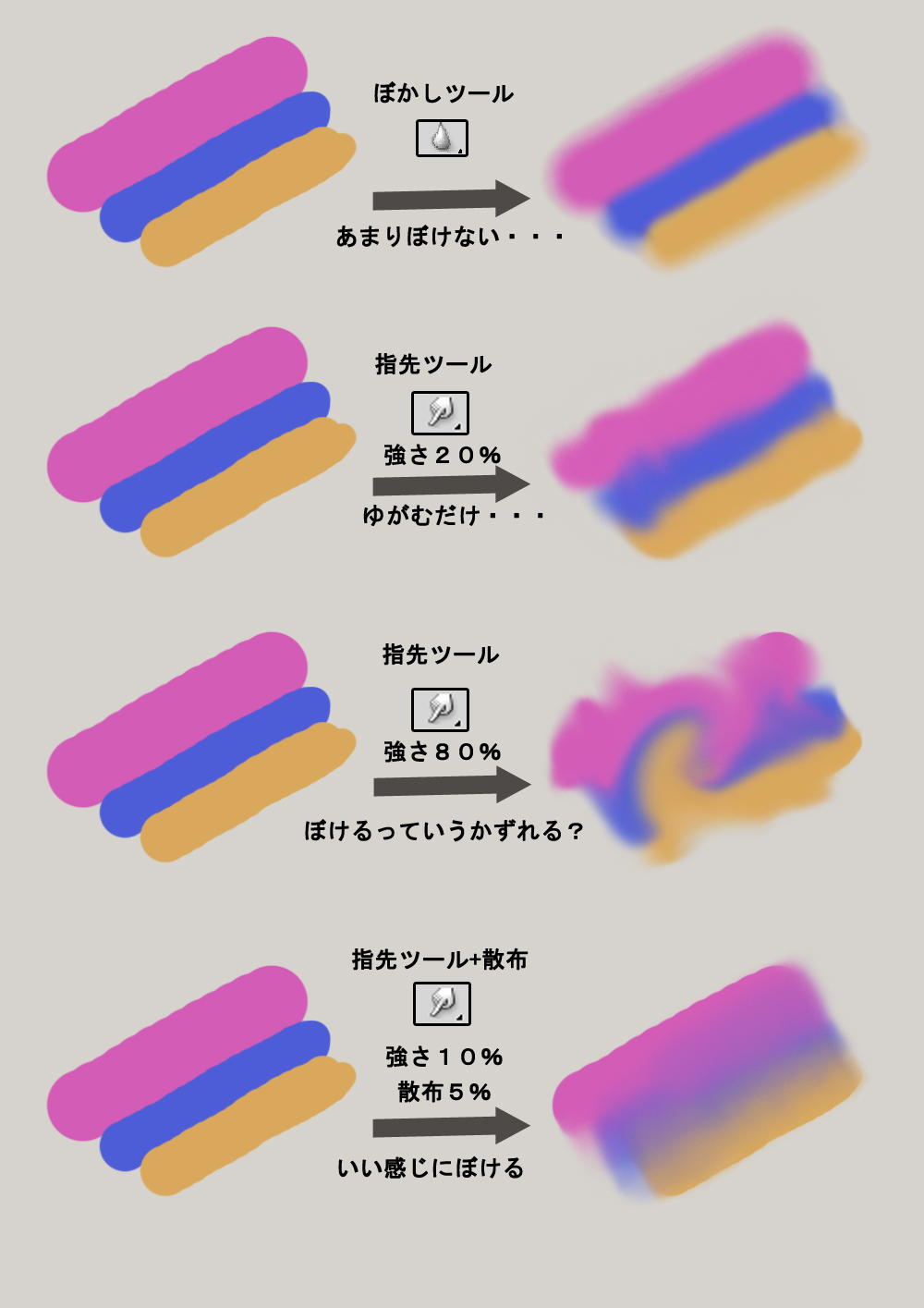
PhotoShop にて、ぼかしツールが弱いと感じた場合の設定方法


sd-content ul li:first-child a. フォトョップで背景をぼかす方法 クイック選択ツールで、人物を選択します。 has-watery-blue-background-color. 今回は手前の電話ボックスが引き立つように、後ろに並んでいる電話ボックスにぼかしを加えたいと思います。 透明になる範囲は希望通りになるように何度か調整して、好みの仕上がりにしてみましょう。
4
is-style-blank-box-navy :last-child,. これで境界線をぼかす方法ができました。
25;z-index:1;margin-bottom:0;max-width:840px;padding:. レイヤーパネルに新たにくわえた調整レイヤーが追加されました。
例では、奥の電話ボックスから手前の電話ボックスに向けて少しずつぼかしを弱くするように図のような選択範囲と向きを指定しました。
is-style-sticky-gray :last-child,. ここでフィールドの境界線のpxを調整します。
フォトショ使うなら「調整レイヤー」を使おう!便利な機能と使い方を紹介


以上の設定を、プレビューを見ながら変更します。 ブラシの設定ウィンドウが表示されます。 使用するボカシの種類に関しては所属している業種のカラーや好みで決めてくださいね。
2
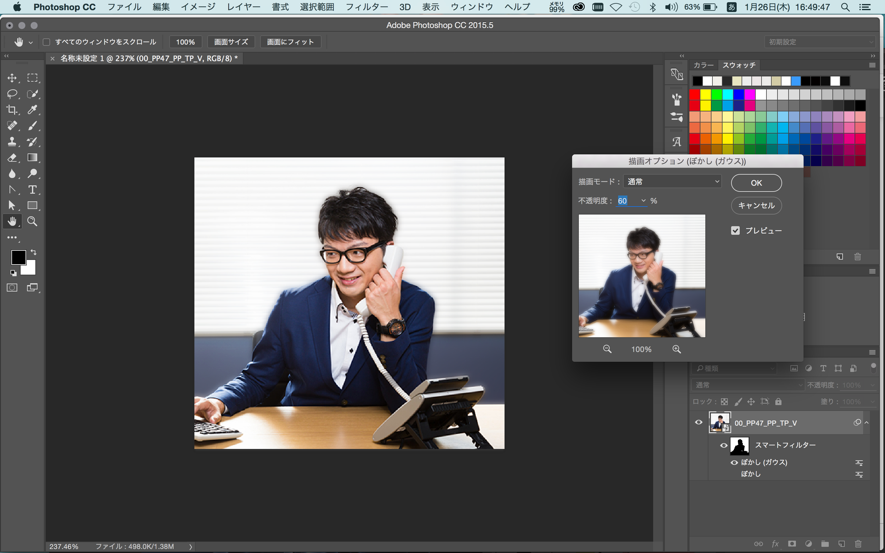
has-lime-border-color::before,. has-watery-red-background-color. そんなとき便利なのが、スマートフィルターです。
動画でもどうぞ ぼかし(ガウス)でも同じような効果をえられますが、ガウスの場合、選択範囲の境界線部分のぼけが強調されたようになってしまいます。
jp-relatedposts-post-img, jp-relatedposts. 興味のある方は参考にしてください。
このレイヤーにぼかしとぼかしのグラデーションの加工をしていこうと思います。