YouTubeチャンネルアート(バナー画像)の作り方【無料テンプレートあり】


チャンネルアートはブランディングで重要な要素になるので、定期的に更新をしてクオリティーを上げていきましょう。
12その場合はページを選択せず、そのままダウンロードすればOKです。
YouTubeのチャンネルアートを仕上げる為の設定 チャンネルアートを作成したら、最後にYouTubeへチャンネルアートを設定しましょう。
また、有名YouTuberのチャンネルアートなんか見ると、手の込んだものが多いと思います。
WordPress用のシンプルなプラグインやブログパーツの開発にもチャレンジしています。


チャンネルのカスタマイズを選択• ピックアップしているレンタルサーバーとWordPressテーマを総当たりで組み合わせてサイトスピードがどうなるかなど、思いついた事をひたすら検証する日々も兼ねています。 シンプルなパターンを選択したい場合はパレット下にある好きなものをクリックしてください。 Shutterstock Editorのテンプレートを利用する は、無料で使えるオンラインのデザインプログラム。
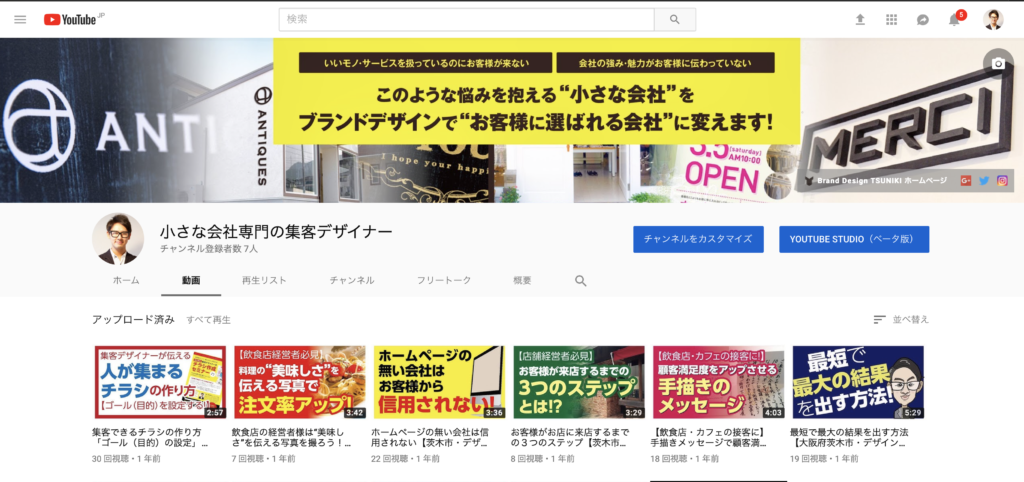
13チャンネルアートを作る目的は? チャンネルアートを作る必要は、勿論必須ではないんだけど、 そのチャンネルの イメージを伝えやすく、HPでいう トップ画像にあたるものなんだ。 YouTubeチャンネルアートはスマホ(タブレット)、PC、テレビの表示だと下記画像のように見える場所が異なります。
YouTubeバナーテンプレート これで、YouTubeバナーの作成に関するいくつかの役立つヒントをすでに知っています。
そのため、画像がどこまで表示されるかは、デバイスごとに異なるんですよね。
他にもYoutube ではサムネイル画像や透かし画像なども作成する必要がありますので そちらの方も頑張って作成しましょう。
.jpg)

つまり、安全な場所にテキストやロゴなどの重要な情報がある限り、それらはどの画面にも表示されます。 そのため、チャンネルのコンテンツに合った適切なYouTubeチャンネルアートを選択する必要があります。
12YouTubeチャンネルアートのヒント 精良のYouTubeチャンネル画像を作成するには、次の要素を考慮する必要があります。 このヘッダー部分にピッタリと収まる画像を作ります。
「チャンネルをカスタマイズ」をクリックします。
文字のフォント、大きさ、位置などは自由に変更できます。
プロのコツ: 写真とコピーテキストに統一感を持たせたい場合、スポイトツール I 等を使用して、写真の一部の色を選択、テキストエレメントまたはロゴエレメントに使うテクニックがありますので、ぜひお試しください。


ただ、パソコン・テレビ・サイズみたいに画像のサイズが大きいと、みたいに 画像サイズの小さい端末では設定したバナー画像を綺麗に表示できない場合があるので注意が必要です。 YouTubeチャンネルアートの画像サイズは 2560 X 1440ピクセルの画像が推奨サイズだ。 PCでも解像度などにより若干表示が変わるようです。
18YouTubeバナーを追加する方法については、読み続けてください。
拡大したフルスケールのレイアウトでも違和感のないパターンを選択しましょう。
こちらの記事ではバナー領域を最大限に活用するために、デザインのアイデアも合わせてご紹介させて頂きます。
ストックライブラリにある写真を選ぶことも、自分の画像を使うこともできます。


筆者の実績 この記事を読んでみて、いい記事だなと思い、 シェア&はてB!してくれると僕のモチベーションがアップします。 独自のYouTubeバナーを追加すると、視聴者に深い印象を残し、チャンネル登録を引き付けることができます。 画像を半透明に設定し、テンプレートのガイドを見やすくします。
11画像素材: 寄稿者: こちらのサンプルでは、バナーのセーフエリアに、プロフィール写真が顔が見えるように配置され、テレビ画面やデスクトップPCでは写真の上下が広がります。
2003年から映像業界向けの様々な新規事業立ち上げに従事。
この範囲に収まるようにテキストやロゴを配置することで、スマホやPCで閲覧した場合でも必ず視聴者に見てもらえるようになります。
・チャンネルアートの設定• YouTubeチャンネルにバナーをアップする 画像をJPEG、PNG、またはGIFファイルとして書き出したら、YouTubeアカウントにサインイン、右上にあるドロップダウンメニューのサムネイルをクリックし、「あなたのチャンネル」をクリックします。

デフォルトでも意外といい感じになったので、切り抜きが不要な方はそのまま「 選択」をクリックすればOKです。 創造性の翼を広げて、できるだけ多くの注目を集めましょう。
19これについては、 先ほど書いた推奨解像度で作ればこの部分は気にする必要はありません。 表示参考 : チャンネルの上部にあるテーマ色は変えられる? 自分のチャンネルをスマホなどで表示すると、画面上部のグローバルナビゲーション部分のテーマ色が設定されます。
アップロードに最適なサイズ:2560 x1440ピクセル。
まずは「 自分のチャンネルのホーム」にアクセスしましょう。
使いたいテンプレートをクリックして作業フォームに反映させます。


30前後にしましょう。 アスペクト比が-16:9• ビジュアルを制作する際は、テキストとロゴが確実に表示される最大範囲が1546 x 423ピクセルであることを抑えておきましょう。 さらに、テンプレートを保存して再利用したり、後で編集して一貫したブランディングを行ったりすることができます。
15というわけで、もっと深掘っていきます。 やはりせっかくチャンネルアート用の画像を用意するのですから、一番格好良く見えるようにしたいです。
最近では、Webブラウザ上でデザインを完結させられるWebアプリケーションも増えてきましたので、いろいろ試してみることもお薦めします。
文字部分がギリギリですがなんとか入る大きさでした。
(ユーチューブ) バナー画像の変更方法についてお悩みの方のために、お役立ちページを作成しました。


YouTubeバナーとは YouTubeチャンネルアートとも呼ばれるYouTubeバナーは、YouTubeチャンネルページの上部に背景として表示されます。 まずはこの例を一度やってみるとやり方がわかると思うので一緒に作成していきましょう! まず、「」を開いてください。 チャンネルアートの追加設定 上記の方法で画像を準備したら、早速チャンネルアートを設定しよう! まずYouTubeチャンネルを開いて、チャンネルアートを追加 をクリック。
7コンセプトを表現する背景素材を利用 例えばこちらのサンプルでは、電球の画像とロゴやブランドの色などが、ビジネスを中心としたYouTubeチャンネルの、バナーデザインのバックボーンを形成し、バナーのセーフエリアに配置されています。 無料画像作成ソフト~CANVA 今回はCNAVAという無料ソフトをご紹介します。
写真をドラッグ&ペーストします。
人気のYouTubeチャンネルは、公式チャンネルでなくても公式チャンネルっぽい 本格的な画像を使って、チャンネルをブランド化できている。
シンプルで綺麗ですが、文字入れのみですので誰でもできるレベルだと思います。


YouTube Studioへログイン• 詳細方法はこちらのを参考してください。 ブランドカラーをデザインに取り入れる場合、汎用のベクターパターンから選択する方法がオススメです。
3タブレットはスマホサイズが横に伸びた感じで緑の線ぐらいでしょう。 登録はすぐできますので、流れに沿ってやってみましょう。
チャンネルアートをデザインしてみよう! チャンネルアートは、自分のチャンネルをブランディングするための重要なデザイン部分です。
さらに立ち寄った訪問者が、あなたのチャンネル登録者になってくれるように働きかけます。
(PC画面が大きければ表示されて、小さければ表示されない)このエリアまで作っておく事をお勧めします。