CSS入門:テキストにアンダーラインをつける方法


HTML4. グラデーションを使った見出し グラデーションを使った見出しデザインです。 0では別途「区切り」を表現するために、separator要素が加わることになっていたようでもあります。
8

HTML4. グラデーションを使った見出し グラデーションを使った見出しデザインです。 0では別途「区切り」を表現するために、separator要素が加わることになっていたようでもあります。
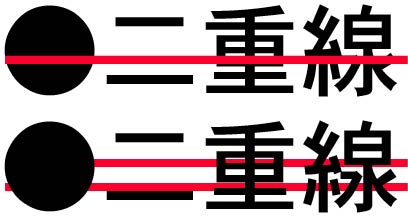
8サンプルでは複数行を想定していません。 2重線の画像は背景が白いものでも問題ありません。
box-shadow に rgba 255,255,255,0. 「デザインのみの目的で引く線」なのか、「区切りを表現するために引く線」なのかで使い分けると良いのではないでしょうかね? hr要素に関する補足:「見栄えのための要素」から「区切りの意味付きの要素」に このhr要素の名称である「hr」は「Horizontal Rule 水平線 」の略で、元々は水平線 横線 を引くための要素でした。
田島悠介 今回は、CSSに関する内容だね! 大石ゆかり どういう内容でしょうか? 田島悠介 回転アニメーションを実現する方法について詳しく説明していくね! 大石ゆかり お願いします! 様々な回転方法と設定 アニメーションでよく見かける回転の動きについていくつか紹介します。
アイコンの見せ方は様々あるので使う箇所に適したデザインにしてみましょう。


rgbaの透明度で色を変える 線の色は rgba で指定するのが一番わかりやすいと思います。 値をsolidとすることで実戦で引くことでき、コンテンツに対する上下左右の位置に直線を引いていきます。
14URLは端末に関係なく共通です。
「underline4. 左右の真ん中に持ってこれる justify-content: center を使う ことです. 参考にさせていただいたサイト こちらは flex-grow で全体に線を引くようになっている. ありがとうございます. 関連ページ• なお本記事は、TechAcademyのオンラインブートキャンプ、Webデザイン講座のHTMLカリキュラムをもとに執筆しています。
サンプルではhタグを inline-blockにしています。
borderがデフォルトで存在するタグの場合 テキストボックスなどはデフォルトで線が引かれています。


縦線をひいてみよう 最後に基本となるCSSのborderプロパティで縦線を引いていきましょう。 上2px、右4px、下6px、左8pxの青色実線が引きたい場合 HTML 上2px、右4px、下6px、左8pxの青色実線が引ける CSS. 要素や 要素などの大きさを指定することで縦線のように見せることができます。 アンダーラインを利用する方法 CSSで横線を引く方法として、最も単純なのはアンダーラインを利用する方法です。
Nishishi All rights reserved. 階層となる構造にする場合にはli要素を入れ子にして記述していくことで複雑な階層も可能となります。
そしてHTMLを記述するときに必要なことはインデントを合わせることです。
htmlで文字列の前半を1重線で打ち消し、cssで文字列の後半を1重線で打ち消し、2重線で文字列全部を打ち消しの3種類の表示をしています。
このように、 冒頭の「方法1」とは異なり 周囲のボックスに頼らずに線を引くことができます。
あまり使うケースが考えられない見出しデザインも多かったと思いますが、何かのときに参考にしていただければと思います。
上下左右の枠線の色を変えるコードを作ってみました。
webサイトの背景色が白色に限定されてしまうため、線の部分以外は透けて見えるようにpng画像で用意をすると汎用性があり他のサイトでも使用可能です。
左だけに太い枠線をつけた見出し 引用するところによく使われているデザインですね。


0 今回は、 CSSだけで ノートのような下線 横罫 を引いたデザインを作りました! ここで言うノートのようなデザインとは、一定間隔毎に横に引かれた罫線のことで一行分の幅毎に引かれる線のことを指しています。 これは「上側にだけ1ピクセルの線を引き、あとは線を引かない」指定です。 「border」でできること ではこの「 border」では何ができるのでしょうか? 「 border」に「 double」という指定するとこのようになります。
border-top …… 上側の枠線• そして擬似要素の最後の要素に背景色と同じ色で重ねることで中途半端にしたに伸びる縦線を消すことができます。 独学時代のプログラミング学習の分かりにくさや、「技術しか出来ずに稼げていないエンジニア」の現状を変えるため「ウェブカツ」を立ち上げ運営している。
もっと凝ったものをやろうと思えばこういうのも……。
サンプルのHTMLではh2を例にしていますが、hタグである必要はありません。
5em ; border : solid 1px b3b3b3 ; border-top : solid 1px 717171 ; border-bottom : solid 1px e0e0e0 ; box-shadow : 0 1px 2px rgba 100, 100, 100, 0. くり抜いているわけではないので、穴が合いているような表現をする場合は穴の色を背景色と合わせる必要があります。


大石ゆかり HTMLで2重の取り消し線を引く方法がよく分かったので良かったです! 田島悠介 ゆかりちゃん、これからも分からないことがあったら質問してね! 大石ゆかり 分かりました。
テーブルデザインを使う方法 ここではtableをつかって縦線を引いてみましょう。
98em 1em; color: ee8992; margin: 2em 0; font-weight: bold; box-shadow:2px 2px 0 rgba 0,0,0,. たとえば、いちばん無難な下線を引くことができる text-decoration: underline;をこの中に入れてみましょう。
その罫線の種類は、「 実線」と「 点線」の2種類をCSSのみで表現しました! ボックスデザインのCSSサンプルを作る際に罫線を引いたノートのようなデザインを作りたくてCSSのみで作成しましたが、点線にするのに少し苦労しました! 一本線や点線、破線は、下記のCSSで表現はできますが、これだとノートのように文字の下に一行ずつ点線を引く事はできません。
なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のCSSカリキュラムをもとに執筆しています。