ソースコードを自動整形する方法【VSCode】 | ゼロから始めるReactNative


Indent-Rainbow 以下のようにインデントを色分けして分かり易く表示する事ができます。 自分はanacondaを使用してpythonを利用してます。
5

Indent-Rainbow 以下のようにインデントを色分けして分かり易く表示する事ができます。 自分はanacondaを使用してpythonを利用してます。
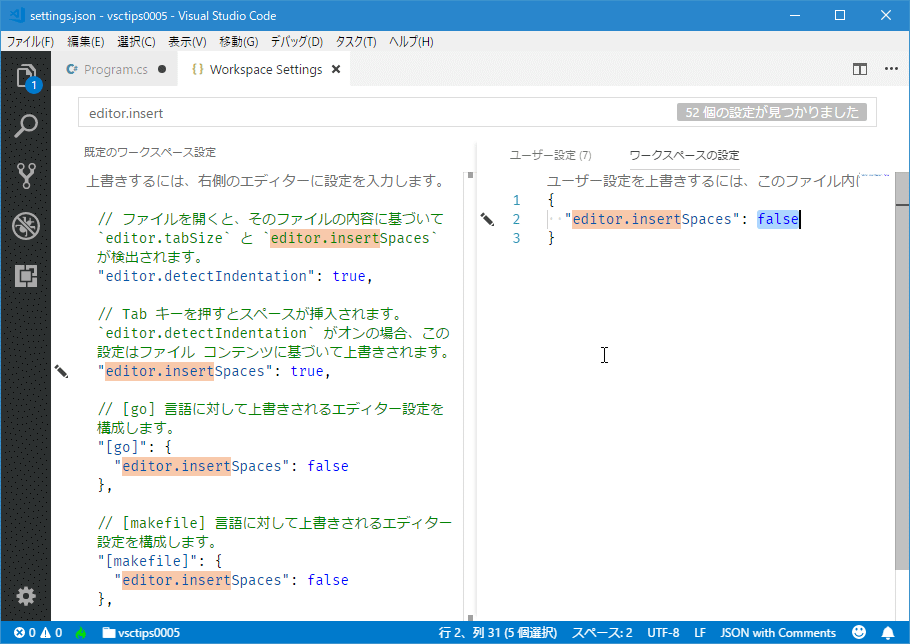
5detectIndentation項目がtrueになっている場合、開いたファイルに対して自動判別されたインデント設定で上書きされることには注意が必要だ(同様に、自動判別された場合を含むインデント設定は、上で見た手順で指定したインデント関連の設定で上書きされる)。 HTMLフォーマッタ 最後に、自動でHTMLの構文に即したインデントをつけるなど、HTMLを自動整形する機能を設定しましょう。
ついでに「Editor: Format On Paste」にもチェックを入れると、コードをコピペしたときにもフォーマッターが動くようになります。
EvilInspector は全角スペースを強調表示してくれます。
フォントファミリーの設定 Font Family項目に使用したいフォント名を入力します。


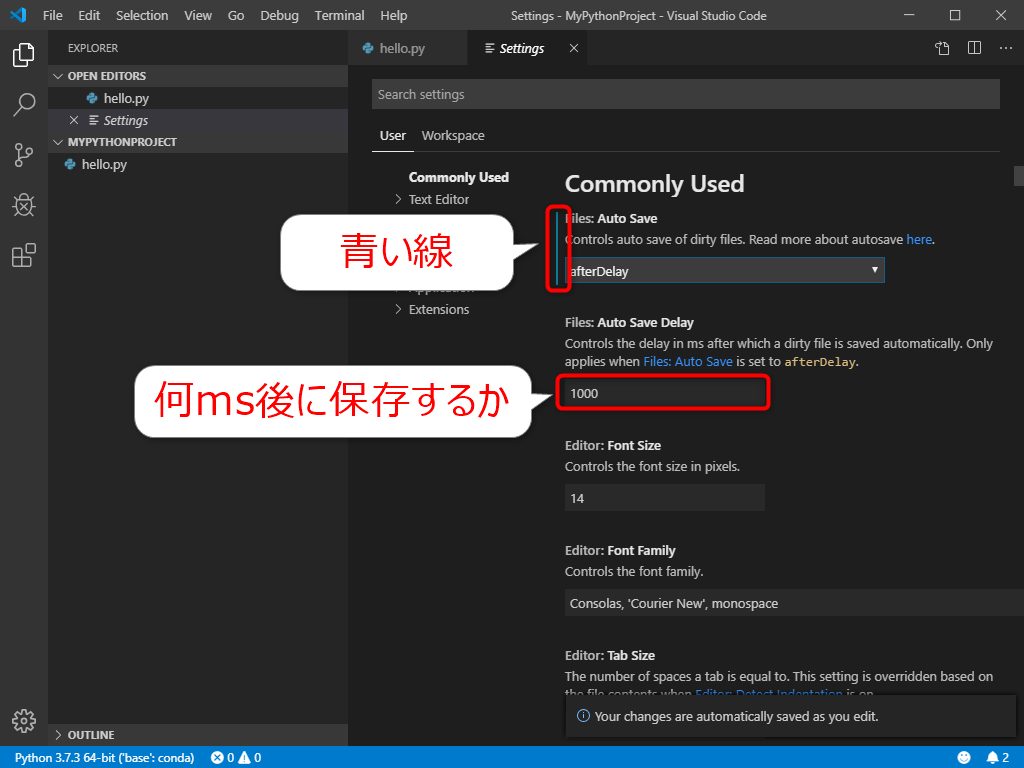
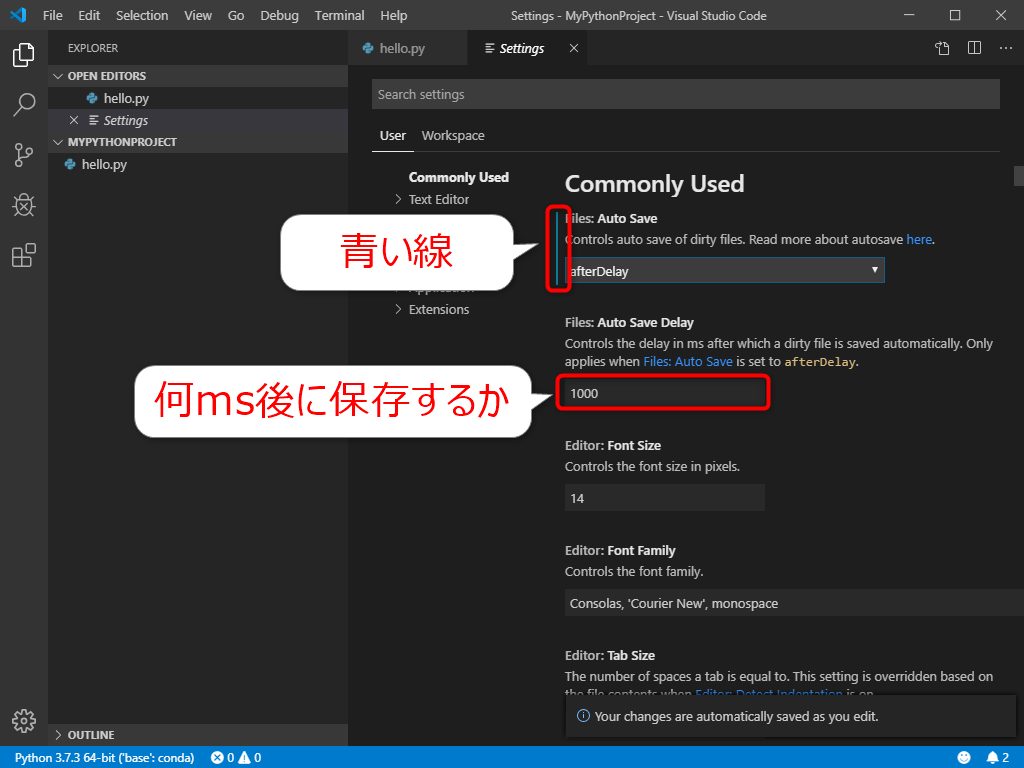
実際のコーディング画面はこのようになります。 「format」の検索結果で一緒に出ている「Editor: Format On Save」をチェックする これで保存されるたびにフォーマッターが動くようになります。
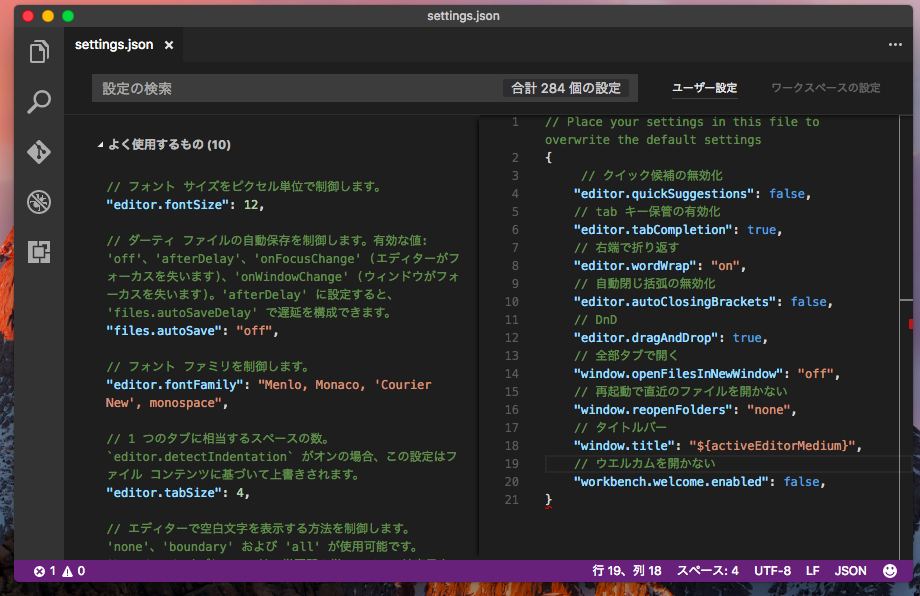
is-code-row-number-enable pre,. 設定方法 VS Codeの設定画面には設定の保存ボタンがありません。
VSCode が重くならないか気になるかと思いますが、実際全部インストールしても重く感じることはありません。
下記が具体的なやり方です。
次に検索窓に「html hint」と入力して出てきた下記のアイコンをクリックし、緑の「Install」ボタンを押しましょう。


検索欄で「format」と調べる 画面上部にある検索欄で「format」と調べると、該当ワードのある項目が表示されます。 また、タブ文字の描画方法もこの項目の設定で切り替えられる。
2Emmnetというのは、ざっくりといえば入力補間機能のことです。
2020. コードフォーマッターとは簡単に言うと、決められたルールに沿った形にコードを整形してくれるツールのことです。
完了後にVSCodeの再起動が必要です。
アンインストールも容易に行えますので、是非とも利用してみてください! 他にも便利な拡張機能が多数あります!が、それはまた次の機会にご紹介できればと思います。


自動フォーマット機能をオンにする 続いて、保存するたびに自動でフォーマット&特定の動作で自動保存されるようにする設定をしていきます。 falseを指定すると自動判別を行わない) settings. ユーザー設定/ワークスペース設定については「」を参照のこと。
165 " ] 標準の色は透明度が高くやや視認性が悪いので、少し明るくすると良いかもしれない。 vscodeでインデントとタブ・スペースを設定する codelikeなブログ. tabSize" : 4 作業ディレクトリの設定は、完了 右下のバーの 「スペース」の値でインデント数を確認。
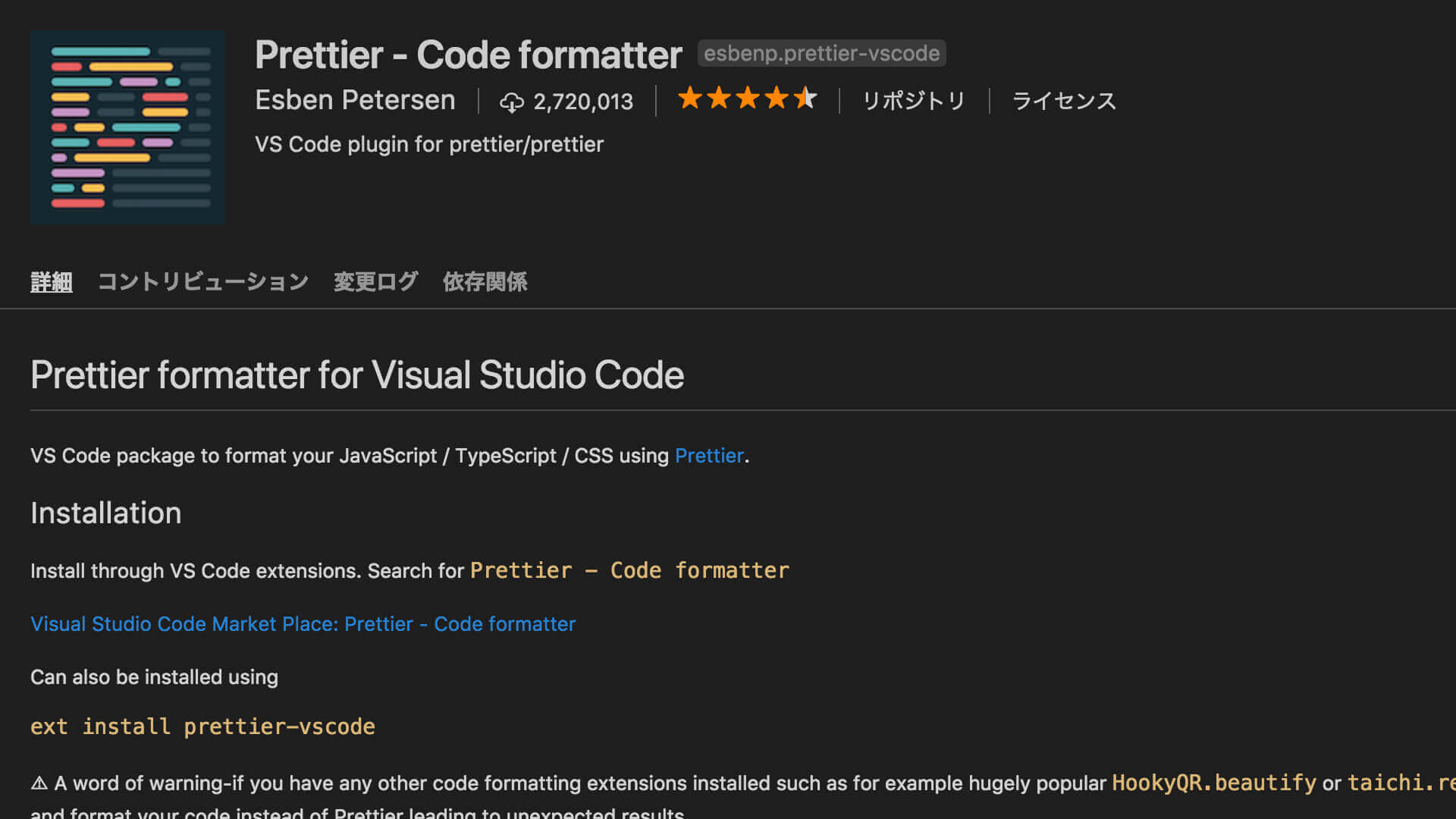
以上が『prettier』の紹介になります。
エディターの中でも人気の高い VSCode。
設定項目の検索 VS Codeはユーザが設定できる項目が非常に多いですが、 設定を検索して素早くアクセスすることができます。
こちらをインストールすると、 インデントの深さが分かりやすくなります! また、インデントが揃ってなかったりタブとスペースが混在していると強調表示されます。
2 一旦すべてのインデントをすべて削除します。
特に上記画像のように括弧のネストが深くなるほど役に立つかと思います。
ほぼ全てのプログラミング言語に対応し、使い勝手も良いため近年人気が急上昇しています。


そんな怠惰なる方々にとっておすすめのvscodeの設定です。 画面上部のウィンドウメニューやサイドバー、パネル、画面下部のステータスバーなどが日本語表記になります。
1deb」ファイルをダウンロードして、インストールしてます。 indent-rainbowのインストール画面の概要欄に、デフォルトのコードが載っていますので、そちらをコピペするのが確実だと思います。
構文チェック機能の追加 次に、HTMLの構文間違いを指摘してくれる拡張機能「HTML Hint」を導入しましょう。
Visual Studio IntelliCode は AI による入力支援を行う拡張機能です。
該当部分にカーソルを当てるとヒントも表示してくれるのが便利です。


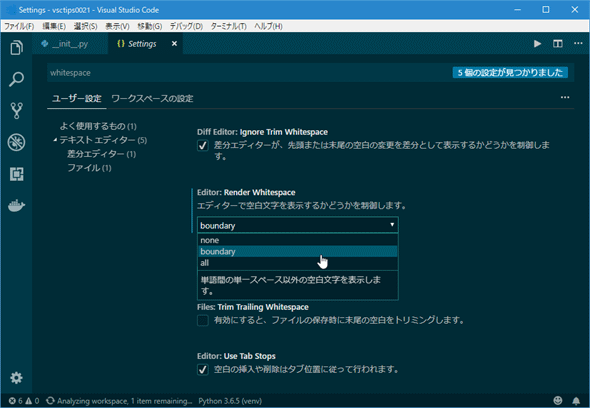
検索窓で「render control characters」と入力し、出てきた「Editor: Render Control Characters」の欄にチェックを入れ、「Editor: Render Whitespace」はallを選択しましょう。 13 VSCodeでテキストの拡大・縮小を行うショートカットキーを記述してます。 後はチェックボックスにチェックをいれれば設定は完了です。
4また、以下でも取り上げるが、settings. 自動整形のやり方 それぞれのOSで設定されている ショートカットキーを押すことで自動整形できます。
02 こんにちは、たっきー ryutoblog です。
「Editor: Tab Size」を「2」にする ちなみに、「indent-rainbow」はインデントを見やすくするためのプラグインです。
ここではVSCodeの拡張機能である「zenkaku」をインストールして、下記のように全角スペースに色(この画面例ではグレー)を付けるよう対策します。


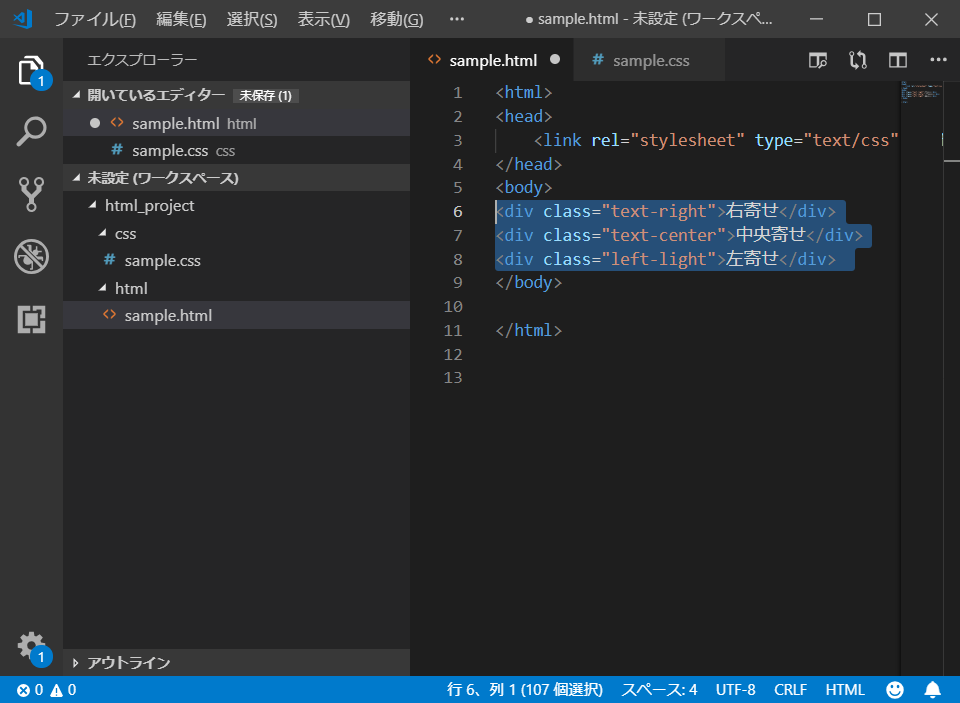
実際に見てもらったほうが分かりやすいと思います。 whileの中身をこのように選択して、Tabキーを押せば・・・ おおーーインデントが整った! 今まで1行1行コツコツと改行していたのでこれからは楽にできそうです。
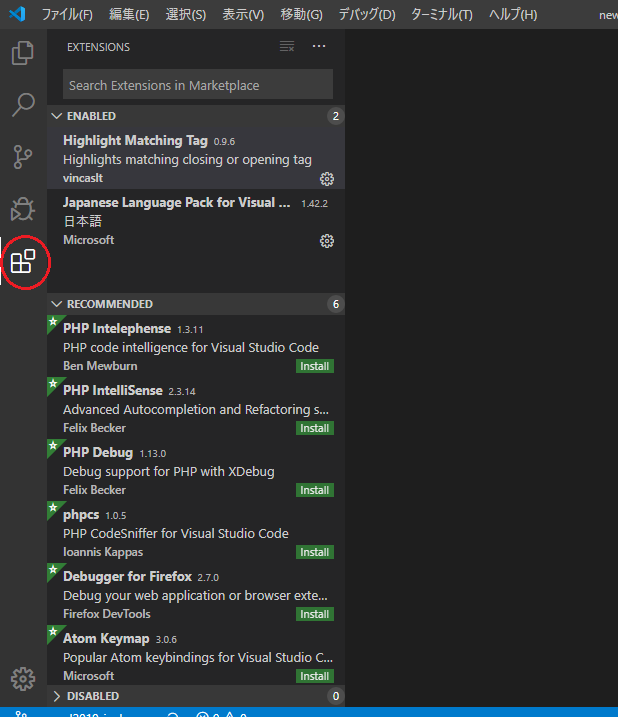
6ENABLED すでにインストールされているプラグインが表示されます。 全角スペースの表示 「全角スペースを間違えて入れてしまう」のは初心者が陥りやすい頻出ミスです。
jsonで編集」をクリック コードを追加する このsettings. まずは拡張機能の『prettier』を検索します。
自動整形とは VSCodeで各行の インデントを自動で整えてくれる機能 です。
構文チェックは行いません。