How to add horizontal borders only in specific range in Excel?


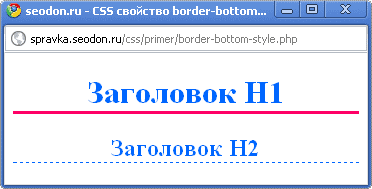
You must set the style or the bottom border will not appear. border-left-color changes the color of left border. border : This class adds a border all around the element. This is a a border with four different width. Now, we will see how to use these properties with examples. You can go in to the HTML and add another element below the element you want to have the border-bottom and give it a background that is the color you want the border to be and then set the width and height, which is what I have done for years. border-bottom-style changes the style of bottom border. Negative length values are illegal. Use Border with the bottom argument. Here I will introduce a couple of ways to add horizontal borders only in a specific range in Excel. This is a a border with four different styles. border-top-width changes the width of top border. Exact Copy Multiple Cells without changing formula reference; Auto Create References to Multiple Sheets; Insert Bullets, Check Boxes and more. W3Schools is optimized for learning and training. School Learning• Next, we'll look at a CSS border-bottom example where we provide the border-bottom-width, border-bottom-style, and border-bottom-color values. If you are like me you have ran into this issue many times. This is a double border. This is a solid border whose width is 4pt. If you ever need any assistance with CSS, HTML, PHP, jQuery or WordPress just. RD Sharma Solutions• Examples might be simplified to improve reading and learning. Combine Workbooks and WorkSheets; Merge Tables based on key columns; Split Data into Multiple Sheets; Batch Convert xls, xlsx and PDF. Container decoration: BoxDecoration Border bottom: BorderSide width: 1. The value of this property could be either a length in px, pt or cm or it should be set to thin, medium or thick. Which led me to the answer… Not really. The effect depends on the border-color value ridge Specifies a 3D ridged border. If you found this post helpful consider giving it a "Thumbs Up. Below program uses all of the additive and subtractive classes to add and remove borders:. When using the border-bottom property, you can provide one or all of the values border-bottom-width, border-bottom-style, and border-bottom-width values and they can be provided in any order. You just want it to be under a bit of it. This is a groove border. Super Formula Bar easily edit multiple lines of text and formula ; Reading Layout easily read and edit large numbers of cells ; Paste to Filtered Range. This is a dashed border. Tutorials• inherit Inherits this property from its parent element. border-top : This class adds a border on the top edge of the element. The border properties allow you to specify how the border of the box representing an element should look. In the case of border-style, if you omit a value no border will show at all, because the default value is none. Web Technologies• border-top-color changes the color of top border. Move mouse to the bottom-right corner of selected row, when the cursor changes to a cross, drag the Fill handle to the rows you want to apply Top and Bottom border. This is a solid border whose width is medium; This is a solid border whose width is thick. This is default hidden The same as "none", except in border conflict resolution for table elements dotted Specifies a dotted border dashed Specifies a dashed border solid Specifies a solid border double Specifies a double border groove Specifies a 3D grooved border. GATE• Borders: Borders are generally used to display an outline around a box or table cell or any other HTML element. border-0 : This class removes border from all around the element if exists. Then you will see the custom border with horizontal borders only is added to the selected range at once. This example is showing all borders in green color only. The effect depends on the border-color value initial Sets this property to its default value. This is a solid border. If there have already been contents in the range, this method will clear original contents and fill with content of first row. border-left-style changes the style of left border. This is the most frequently used property to set border around any element. This is a outset border. Click the OK button to apply this custom border. Subtractive Border Classes:• border-top-style changes the style of top border. border-bottom-0 : This class removes the border from the bottom of the element if exists. The classes that are used to add borders are referred as Additive classes and those that are used to remove borders are referred as subtractive classes. Then you will see only horizontal borders are added in the specific range in Excel, see below screen shot: Note: This method works well in a blank range. Equivalent of border-width:0;• border-right : This class adds a border on the right of the element. Enable tabbed editing and reading in Word, Excel, PowerPoint, Publisher, Access, Visio and Project. Your code would look like this. Unfortunately there is no property to change only the bottom border, color or thickness. border-right-color changes the color of right border. This is a hidden border. Office Tab Brings Tabbed interface to Office, and Make Your Work Much Easier• Interview Corner• Otherwise, no border will show and the border-width will be reset to zero. Value Description Play it none Specifies no border. In Bootstrap, there are different classes available to add or remove borders. NCERT Solutions• Select Duplicate or Unique Rows; Select Blank Rows all cells are empty ; Super Find and Fuzzy Find in Many Workbooks; Random Select. border-left : This class adds a border on the left edge of the element. We love hearing from this community of creative individuals. Need to convert your color value to a different representation? More than 300 powerful features. The border-color Property The border-color property allows you to change the color of the border surrounding an element. This is a inset border. Normally, we can easily add Bottom border and Top border for selected range easily with clicking the corresponding Border button on the Home tab as below screen shot shown. Data Structures• min, children: [ Text amount , Checkbox value: false, activeColor: Colors. Check out some of our other helpful web design posts! Jobs• Reuse: Quickly insert complex formulas, charts and anything that you have used before; Encrypt Cells with password; Create Mailing List and send emails. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. border-right-0 : This class removes the border from the right of the element if exists. This always left me asking a question… Can this be done in css? Languages• Please leave comments with any questions or concerns. The border-color specifies the color of a border. Syntax The syntax for the border-bottom CSS property is: border-bottom: border-bottom-width border-bottom-style border-bottom-color; Parameters or Arguments border-bottom-width is the bottom border width of a box and can be one of the following: If border-bottom-width is not provided, the default is medium Value Description fixed Fixed value expressed in px, em,. ISRO CS• The effect depends on the border-color value inset Specifies a 3D inset border. Add horizontal borders only with Fill Handle in Excel Before entering contents into cells, you can add top border and bottom border for the first row in the specific range, and then apply this row's format to other rows with Fill Handle in Excel. CS Subjects• UGC NET CS• --- Please click "Accept as Solution" if my post answered your question so that others may find it more quickly. Prevent Duplicate Cells; Compare Ranges. Algorithms• The effect depends on the border-color value outset Specifies a 3D outset border. This is a solid border whose width is thin. border-bottom : This class adds a border on the bottom of the element. border-left-width changes the width of left border. border-bottom-width changes the width of bottom border. See also the , , and properties. Mathematics Notes• However, sometimes you need to add all horizontal borders to range, including horizontal middle line, how could you solve it? In the opening Format Cells dialog box, go to the Border tab, and then click to highlight all horizontal borders in the Border section. Replace black with whatever color you want. Select the first row in the specific range where you will add horizontal borders only. Student• border-right-width changes the width of right border. A border will only be visible as long as the border-style property has been set to something other than none or hidden, or has been restated explicitly after the initial shorthand declaration. My first thought was maybe CSS would let you establish a width for border-bottom… No such luck. Open and create multiple documents in new tabs of the same window, rather than in new windows. border-top-0 : This class removes the border from the top edge of the element if exists. The border-width specifies the width of a border. border-left-0 : This class removes the border from the left edge of the element if exists. This is a ridge border. Instead of adding a border to the element you are trying to effect add a pseudo element of :after and give it a border-bottom and set the width. border-right-style changes the style of right border. You must provide a value for the border-bottom-style for the bottom border to appear. Add horizontal borders only with custom border in Excel Actually we can customize the border style with horizontal borders only in Excel easily. I suppose if you want you can position a label where you wanted a bottom border, fill it with a color, and change its height. While using W3Schools, you agree to have read and accepted our ,. Example We will discuss the border-bottom property below, exploring examples of how to use this property in CSS. Select the range you want to add horizontal borders only. The border-style specifies whether a border should be solid, dashed line, double line, or one of the other possible values. Easy deploying in your enterprise or organization. Analysis of Algorithms• Full features 30-day free trial. border-bottom-color changes the color of bottom border. Extract Text, Add Text, Remove by Position, Remove Space; Create and Print Paging Subtotals; Convert Between Cells Content and Comments. Serving people with integrity and finding elegant solutions to problems is what we do.。 。
18