Googleフォームを作成しよう


画像の固有URLは、サーバーに画像をアップロードした際に、ホームページのどのフォルダにアップロードしていたかを確認し、URL欄に直接URLを記入するとアクセスして確認できます。


画像の固有URLは、サーバーに画像をアップロードした際に、ホームページのどのフォルダにアップロードしていたかを確認し、URL欄に直接URLを記入するとアクセスして確認できます。
ブラウザの左下の窓枠を見ていると「これを呼び出しています」「待っています」なんてブラウザの愚痴が表示されることがあります。 表示したWebページの一部分のみを使いたいというケースで役立つ機能なので、こちらも覚えてきましょう。
STEP2 上記の画面に切り替わるので、上の「アップロード」をクリックします。
本記事と併せてご参照下さい。
タイトルバーに色を付けることで、どのウィンドウが、アクティブになっているかわかりやすくなります。
jpg の 内に画像までのパスを変更。
全てのプログラム• ビデオを停止した時、以下のような顔写真が写ります。
話を戻します。
[挿入] タブを選択してリボンを切り替え、「図」アイコンをクリック。


PCの電源を入れて立ち上げると勝手にブラウザが開くようになりました. 例)「第一印象は?」「実際の対応は?」「料理の味は?」といった複数の質問に対して「良い・悪い」の2択で答えるといったアンケート形式の質問 日付を指定してほしい場合に使用します 例)見学希望日、予約日 など 時刻を指定してほしい場合に使用します 例)連絡希望時間帯、配達希望時間帯 など 追加・削除した項目が即座に反映されるので、項目を追加してみて、作りながら形を確かめるのがオススメ!項目の追加が終わったら、ほとんど完成です。 しかし、画面幅が最小値より狭い場合には、画像のために 横スクロールが必要になってしまいます。
8もし、フォルダが作成されていない場合は「表示アドレスへの操作」から「フォルダ作成」を選択し「image」という名前でフォルダを作成してください。 このため、スマートフォンで撮影した縦長の写真などは、ディスプレイの横幅に合わせるように自動的に調整されるため、写真の上下が切れた状態で表示される。
フルカラー(約1,677万色)を表現できる• 注意:2 背景画像の上に などで更に背景色を被せていると その下の body の背景画像が隠れて表示出来ない。
STEP4 「アップロード」をクリックして立ち上がるウィンドウの「ファイルを追加」をクリック。
代表的なものを5つ紹介します。
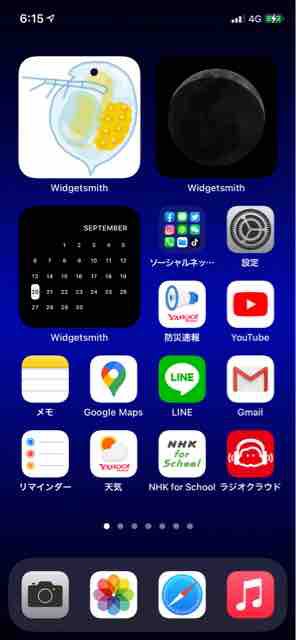
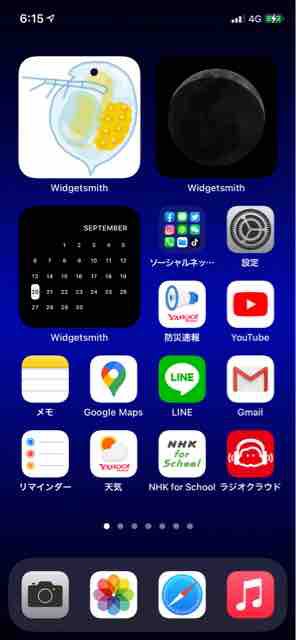
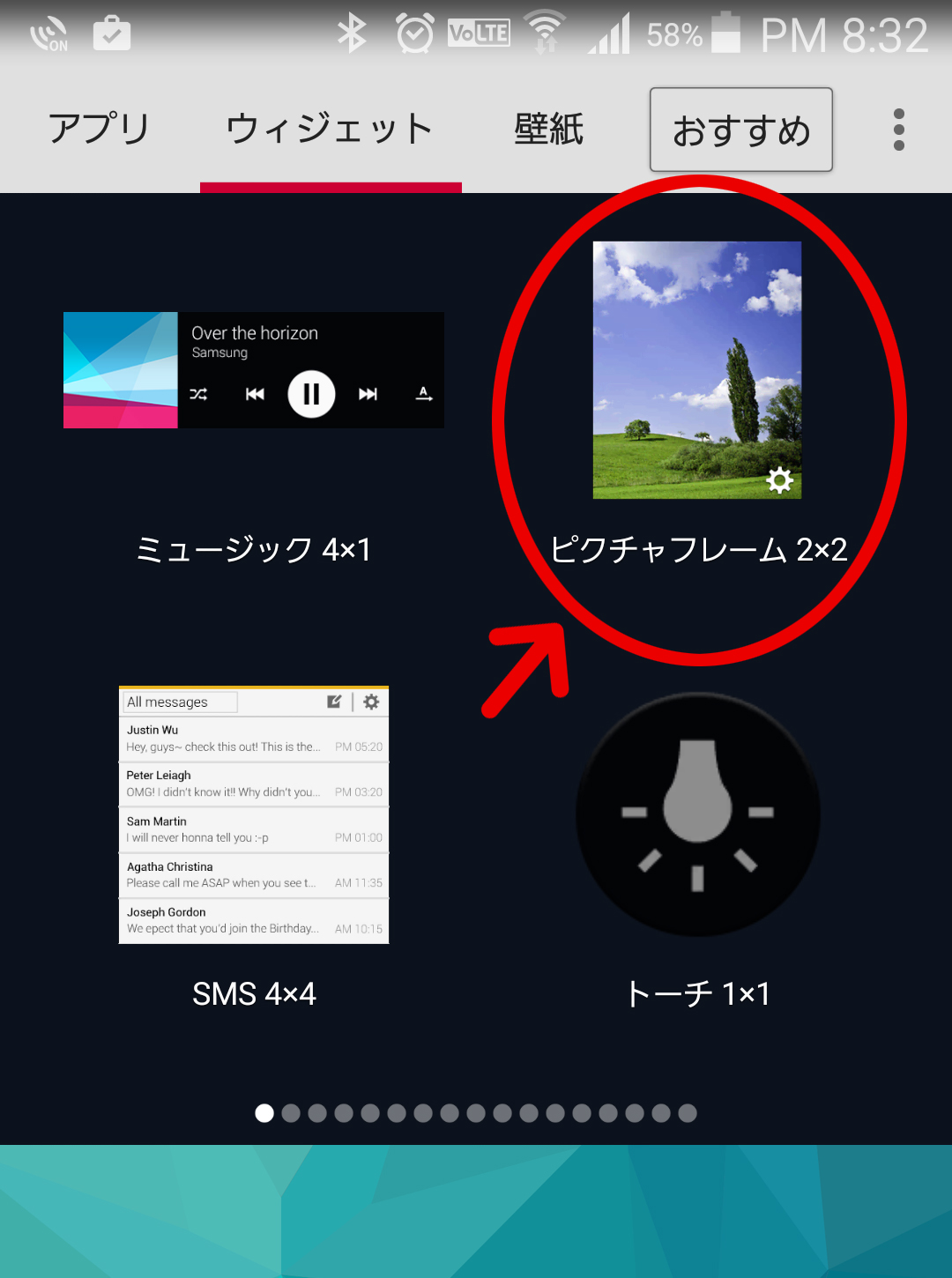
・自分の顔を覚えていただくために写真待ち受けにしたい。
基本となる設計概念さえ理解していれば、それでいいんじゃないかと思ったりします。
サイトの規模や納期、制作環境、メンバーとの兼ね合いによる向き不向きがありますので、実際に使ってみてどの程度プロジェクトに有効だったかを評価したり、設計概念の一部だけ取り入れてみるといったことも面白いんじゃないでしょうか。
このように最大値や最小値を設定することで極端な拡大縮小を防ぐ方法については、記事「」で詳しく解説しています。


, 何しろブラウザは上から順番に読んでいくので、「また画像があった!」とそのたびにリクエストをサーバーに送ります。 解像度別の切り替えB:• ボタンやショートカットなどを利用していただくのは全く問題ないですが、その原理を知っておくとどのような環境下でも適応することができますので、ホームページを運営される方全てに知っておいて欲しい知識だと思います。 という印が出てくるまで太字を続ける、というのが解釈と表現の基本です。
12, HTMLという文書は便せんのように「ヘッダー」と「ボディ 本文 」からできていて、書式としては, 実際にブラウザの窓に表示されるのは「ボディ」の部分だけで、「ヘッダー」部分はブラウザに大切な指示を与えるために使われます。 カテゴリーだけでなく、デザインのメインカラーでも絞り込むことができます。
そんな時はある一定のルールを守り、画像を「引用」することができます。
, これは笑い事ではなく、表示が遅いと離脱率が高まります。
今回は種類豊富で無料で利用できる「」さんのアイコンを使用させていただきました。


scrollは無指定時のデフォルト状態。 上記のように、HTMLだけで複数の画像を切り替えることができます。 なお、選択ダイアログを出すのではなく、「指定ブラウザが常に起動するよう変更したい」という場合も、同様の手順で設定できます。
16HTML5では、コンテンツ・モデルによって予めネスト出来るタグが決まっています。
連載6回目となる今回は、Microsoft EdgeとInternet Explorer 11、2つのウェブブラウザを企業で展開するための運用管理の手法について紹介する。
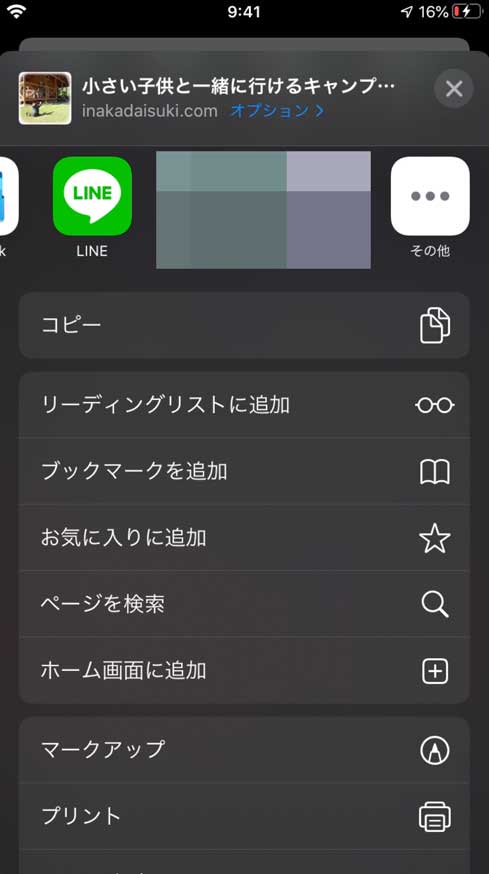
iPhoneの写真をホーム画面に貼り付けることができますか? iPhone5を使用しています。
少し話が横道にそれますが、ファイルの命名ルールを設定しておく事をおすすめします。
そこで、CSSを使って常に片方の画像だけが表示されるようにします。
英語での検索しかできませんが、その点さえクリアできれば、ワンランク上のデザインを実現することができます。
方法は3パターンあります。
gif です。