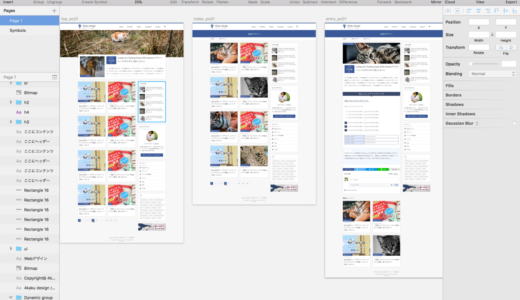
スマートフォン用のデザインカンプ作成時に意識すべき各部のサイジング


最良の作成の仕方は人によって違いますし、もちろん案件によって変わりますので一例として、参考にしていただければと思います。
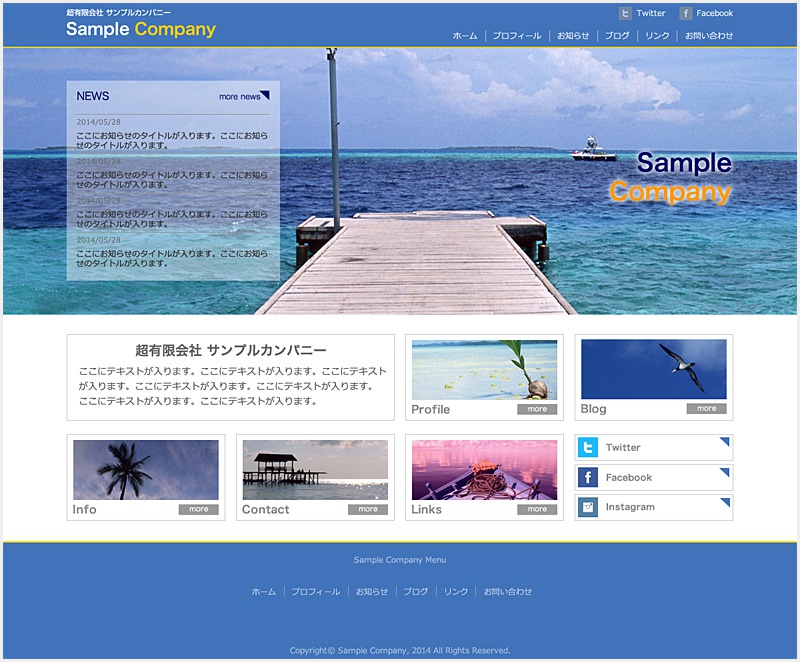
18marginやpaddingなどの余白、borderなどについて・・・ 640pxの幅で作られたアートボード上で、例えば6pxの線は、CSSでは3pxで表現します。 Webサイトのデザインカンプを例に、以下のポイントをみていきましょう。
模写と明記すればいいわけではない 「 模写した作品には模写と書いてGoogleドライブにアップしましょう」というアドバイスがあったりしますが、それでもかなりリスキーです。
デザインイメージ• うまく余白の値が表示されない場合は、スポイトツールを右クリックで出てくるツールの中からものさしツールを選択して要素間の余白をざっくり手作業ですが測ることができます。
基本的にそういう細かい部分も再現します。


コーディングポイント• 一方で、UIデザインツールではなく、WebデザインツールとしてXDやsketchを使用する人も増えてきています。 例えると絵を描くときの下書きのことです。
1UIデザインツールでも、フラットデザインやミニマルデザインは可能ですが、細部のデザインや画像加工に関しては、Photoshop以上に優れているツールはありません。
学習の最初期においては 有効ですらあると思います。
製作工程で一旦予想完成図を共有することは、皆が納得しより良い内容にするためにとても重要な工程であり進行をスムーズにしてくれます。
理由として320pxで作ったものは160pxで表示ということになりますが、319pxで作ったものは159pxで表すか、160pxで表すかコーディングする際に悩んでしまうからです。

慣れないうちは使いづらいかもしれませんが、フリーソフトの中では断トツの高機能性を誇ります。 今回は、「webデザイン」のデザインカンプに使用するツールについて詳しく紹介していこうと思います。
11素材のダウンロード• 素材のダウンロード• デザインに入る前の段階ですが、この段階が基礎・前提となる部分です。 Apple、IMJ、チームラボ、博報堂さんのWebサイトがフルサイズ・リキッドデザインになっていますね。
信じるもなにもコーダーのわたしはそのデザインを再現するだけなので、黙々と作業するだけですが、、、 配色が明確だと、Sassの変数であらかじめ値を設定して効率的に作業できるので、とてもコーディングしやすいです。
依頼主にも完成見本として見せることになるデザインカンプはどういったもので、なぜ必要なのか解説していきます。
デザイナー向けのオンライン講座も増えてきていますね。


その状態で起点となる部分をクリック、終点となる部分をクリックするとその間の余白が情報ウィンドウに表示されます。 あとはそのアセットを選択し、出力形式を選択して出力すれば完了です。 必ず上記2つはつけておきましょう。
8低価格ながら講師から直接指導とフィードバックを受けられるのが最大の特長です!おすすめのコースは「デザインマスターコース」。 >>公式サイト: 5.Figma Figmaはブラウザ上で使える、汎用性の高いデザインツールです。
PC版のデザインデータだけだと無料、SPサイズまでセットになったカンプは有料となりますが、掲載時点(2020年11月)では400円とかなりお安いです! 僕も購入して見させていただきました、hoverに関する指示やセクション毎の挙動の指示がわかりやすく丁寧に記載されているので新設設計でコーディングもやりやすいので、この値段なら躊躇わずにチャレンジする価値はかなり高いと思います! また、note内にはPhotoshopのデザインカンプ もダウンロード可能となっているでの、そちらはPhotoshopカンプ紹介で記載します。
この場合、 スライスして切り取っていく作業が発生するのですが、神経と時間を使います。
デザインカンプ 配布サイトを探しても、基本的にAdobe社のツールで作成されたものが殆どですので、真剣に案件受注や転職を目指す人は、これを機に契約して環境構築しておくことを強くオススメします。


次には、デザインカンプを作るときのおすすめツールを5つ紹介します。 色の配色が明確 色に統一感がないと、どの色を信じたらいいのか分かりません。
また、こういったことが起きて、その時の対応として159pxでコーディングしても、160pxでコーディングしても、画像の均整がとれなかったり、 元々のデザインカンプの全体のレイアウトや余白が1pxずれてしまうことになりますね。 Webデザインのギャラリーサイトもたくさんあるので、参考にしてみてください。
article、asideの使い方(article、aside)• コーディング練習をはじめよう! <目次>• プログラマカレッジは、学校&就職支援の一体型サービスです。
コーディング練習をはじめよう! <目次>• 後は、 レイヤーの名前も意味のある名前になっていると気持ちいいなって思います。
考え方のポイントは「iPhoneの最新機種に合わせる」です。
PSDと同様まずは単位をすべてピクセルに変更します。
4コーディング: デザインに沿ってホームページを組み立てる 今回は3つ目のステップ、デザインをご紹介いたします。
コーディング練習をはじめよう! <目次>• このとき、理解しようとすらしなくて良いです。
デザインそのものではありません。