イラレ 塗りつぶし ツール。 イラストレーター 塗りつぶしツールの詳しい使い方(CS4以降)
イラストレーター 塗りつぶしツールの詳しい使い方(CS4以降)


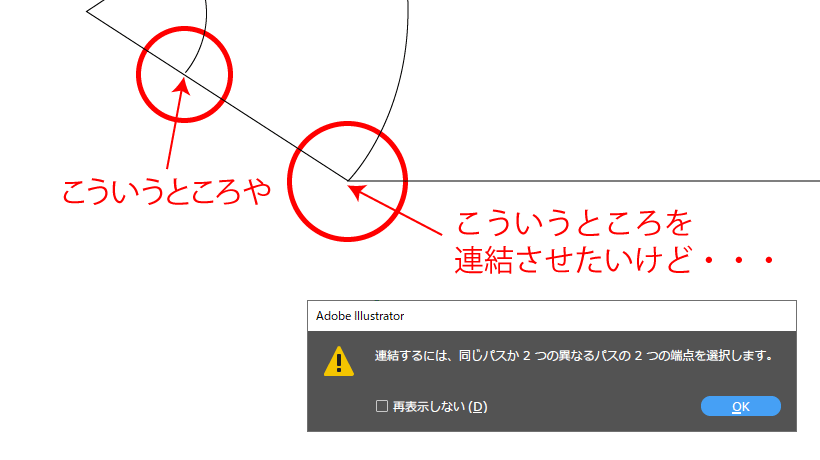
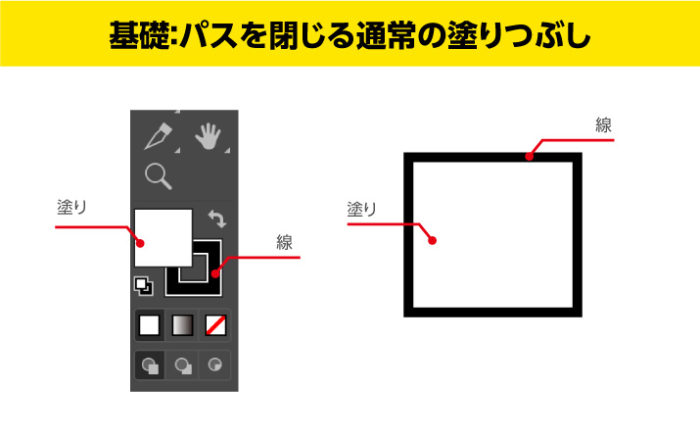
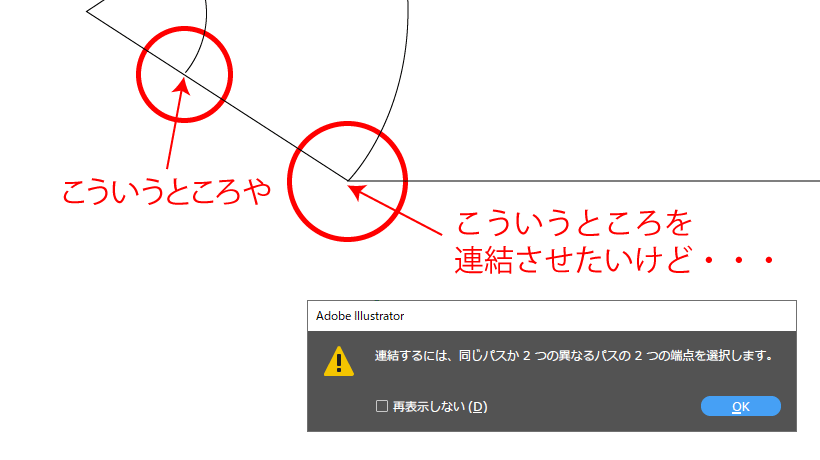
まだ知らないという方は是非チェックしてください。 塗りつぶしたいオブジェクトが途中で途切れている場合は? 次に、塗りつぶしたいオブジェクトが途中で途切れている場合について紹介します。 基礎:パスを閉じる通常の塗りつぶし イラストレーターデータ入稿 マツオ印刷 イラストレーターでライブペイントを使って色を塗り分ける方法 1 タイトルとURLをコピー この記事では、Adobe Illustrator CCのライブペイント機能を使用して、色を塗り分ける方法を解説しています。
10
色を付ける時は、使わない方のレイヤー(色を入れる以外のデータ)をロックすると操作しやすいです。
閉じたパスに囲まれていないパスに囲まれた範囲を塗りつぶす


曲線のパスを3本描画し、交差させます。 下図の図形を作成します。 オブジェクトをメッシュオブジェクトに変換すると、メッシュラインと呼ばれる網状のラインがオブジェクト上に作成され、複数のカラーを自由に移行させたグラデーションを定義することができます。
14
ペイントソフトのようにフリーハンドの線や絵が描けるので、手書き風のイラストを作るのに適しています。
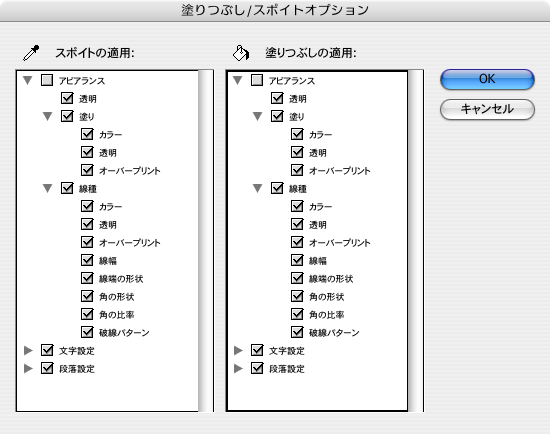
数学の教科書に出てきそうな図形ですが、このような「斜線を含む図形」はイラストレーターでどう描くのでしょうか? イラレで斜線の塗りつぶしを作る方法塗りつぶしを使用 —オンにすると、現在 カラーパネルで 設定されている塗りつぶし色を使用して、描画中にラインの凹領域を塗りつぶします。
シェイプツール ドラッグしてシェイプを描画します。
表示モード プレビュー(デフォルト)または、アウトラインに表示モードを変更できます。
塗りつぶしツールを使いこなす①基本編 by ClipStudioOfficial


ペイントソフトのようにフリーハンドの線や絵が描けるので、手書き風のイラストを作るのに適しています。
11
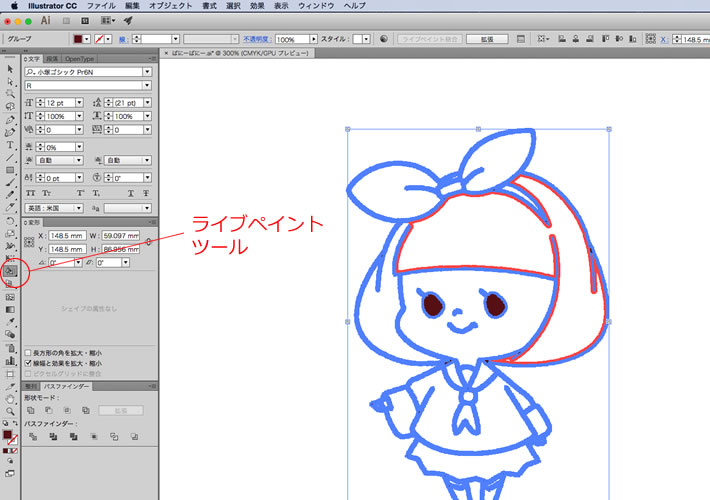
イラストをスキャンして、ライブトレースという機能をつかってイラストの線をパス化して色を塗るパターンと、ペンツールを使ってパス化してからトレースする場合の2つの方法です。
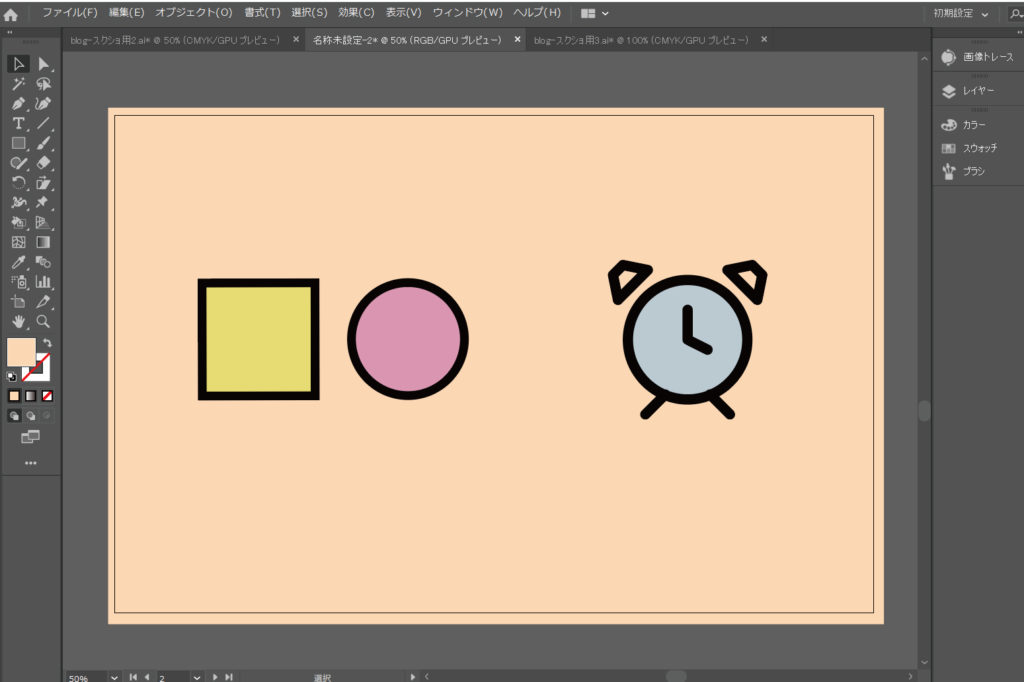
誰でも簡単!イラレで文字や図形を塗りつぶす方法!!


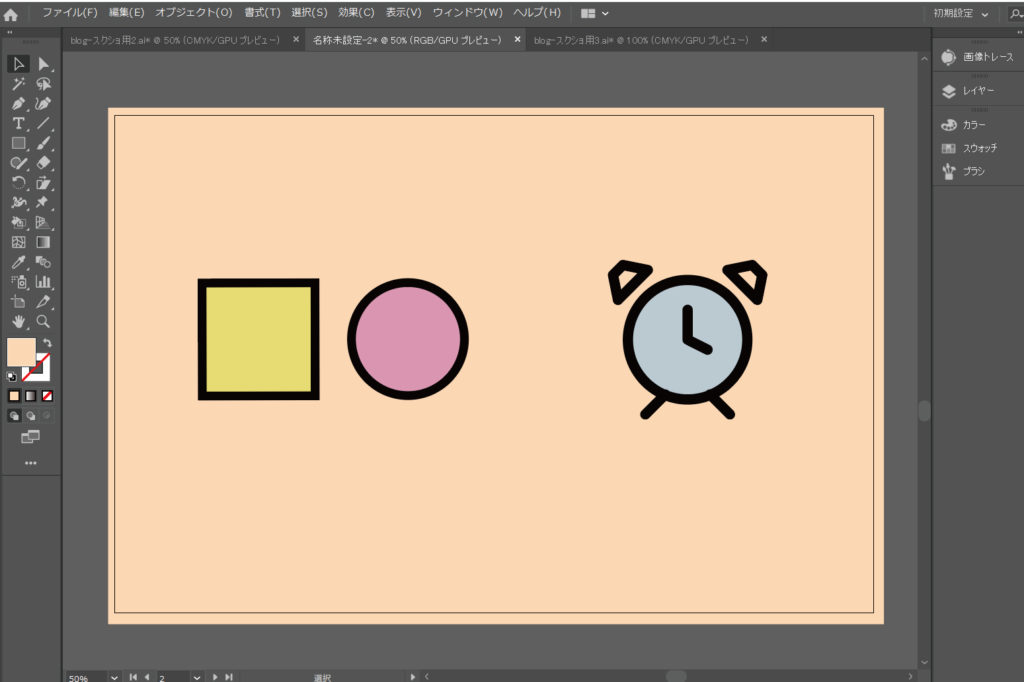
以下のように色をつけることができます。
左メニュー下の「新規作成」からも新規ドキュメントを作成できます。
7


例えば、画面を2本指でタップすると「取り消し」、3本指でタップすると「やり直し」が実行されます。 ペンツールでトレース ペンツールでトレースします。 おすすめは「広い隙間」設定です。
15
ドラッグして長方形を移動します。
その一方、綺麗な直線や曲線、正確な円や正方形は非常に簡単に描く事ができます。
オブジェクトを選択した状態で、他の色を選択します。
塗りブラシツールの線幅は、この画面の「サイズ」で設定します。
誰でも簡単!イラレで文字や図形を塗りつぶす方法!!


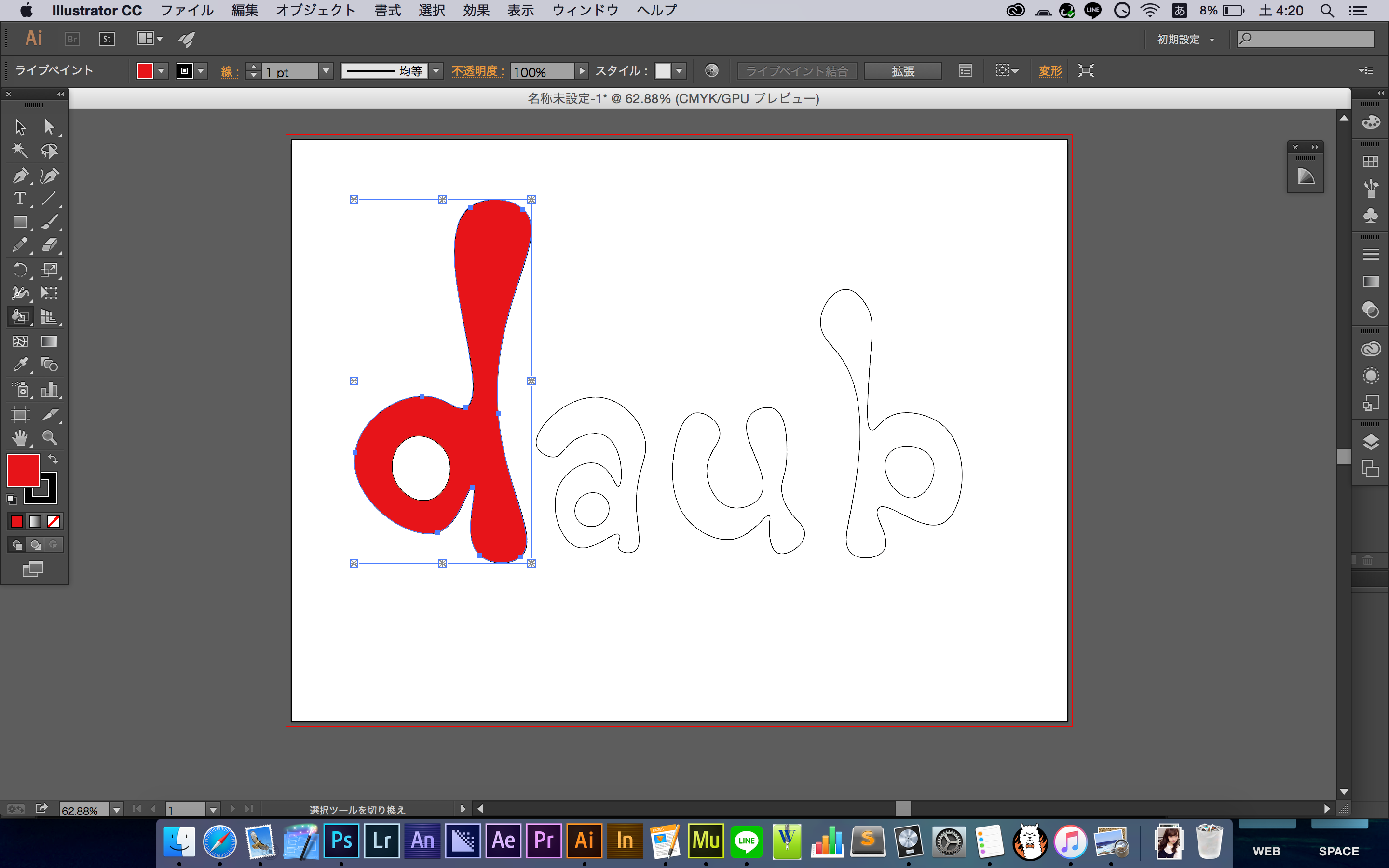
シェイプを結合 シェイプを結合パネルを開きます。 ウィンドウ上部のコントロールウィンドウの[ライブペイント結合]ボタンをクリックします。
10
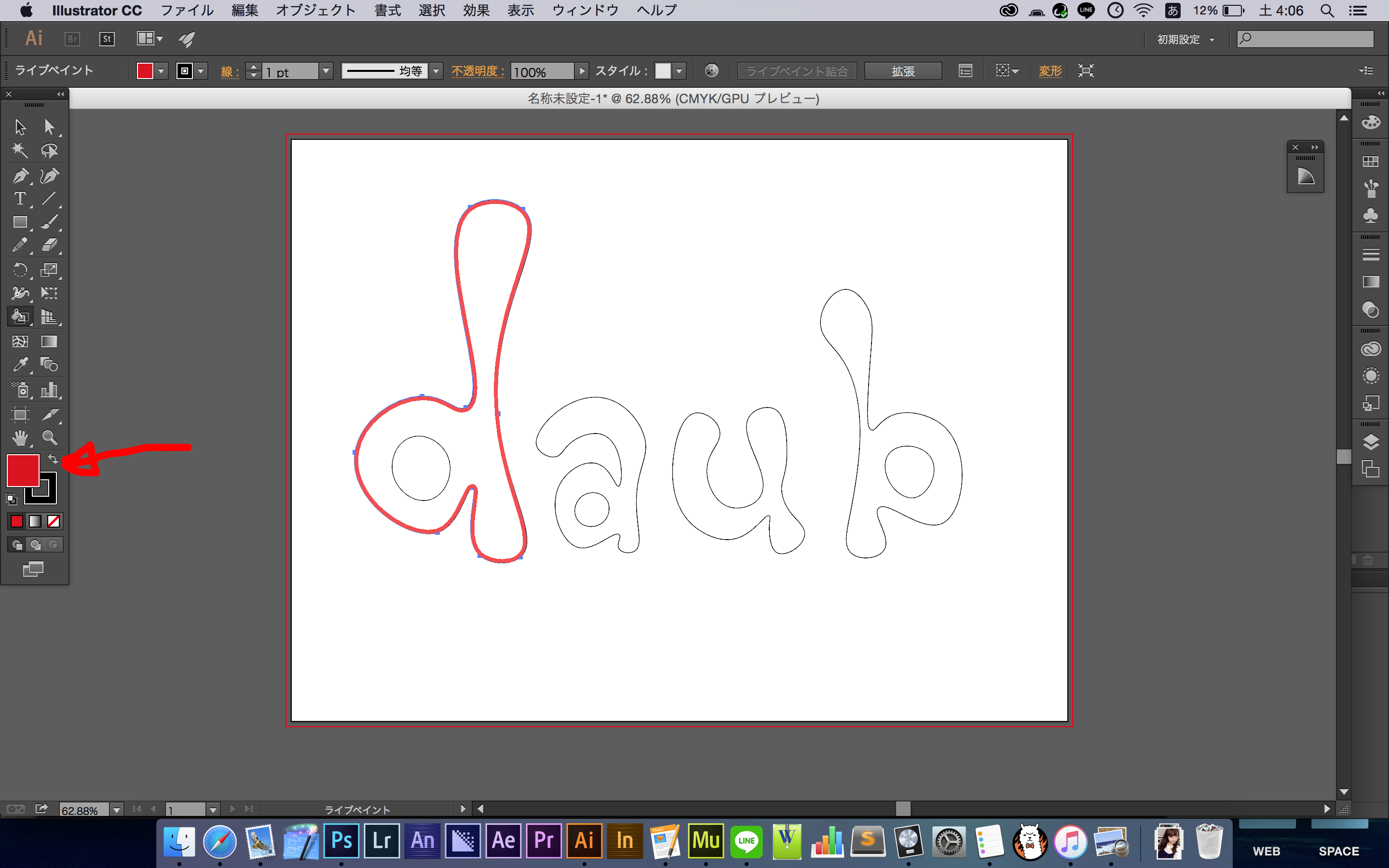
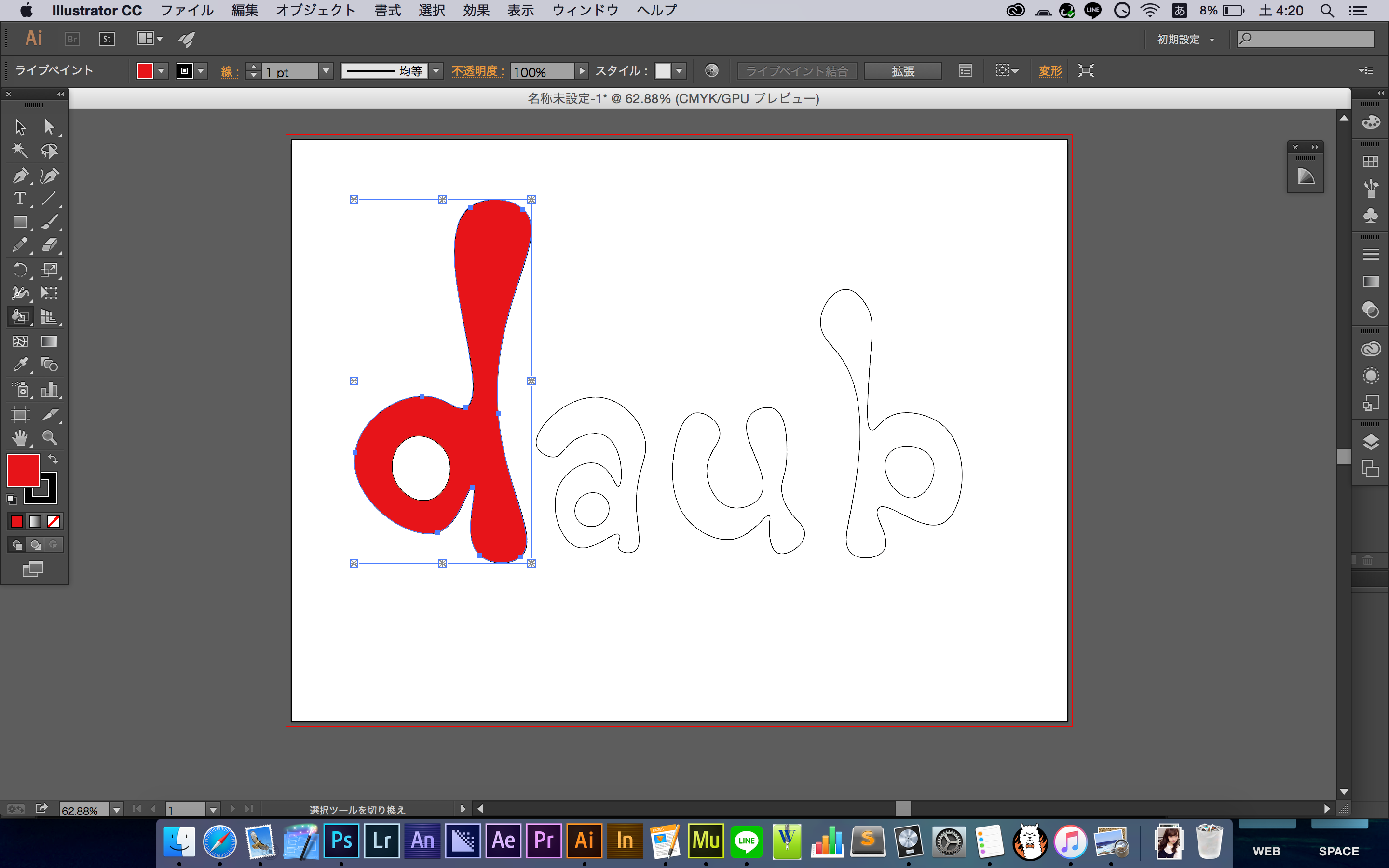
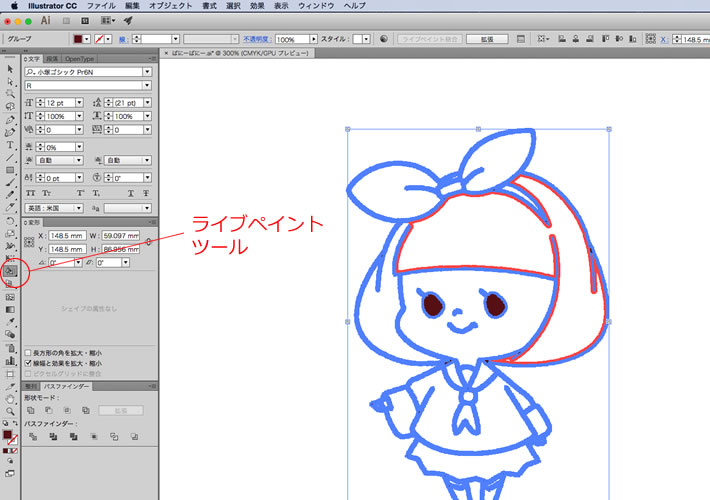
ライブペイントツールで塗りつぶす ふたつ目は「ライブペイントツール」での塗りつぶし。 プルダウンメニュー 「固定」:設定した値でブラシを作成します。
[複数参照]をONにすることで、他のレイヤーに描かれた画像も利用して塗りつぶせます。
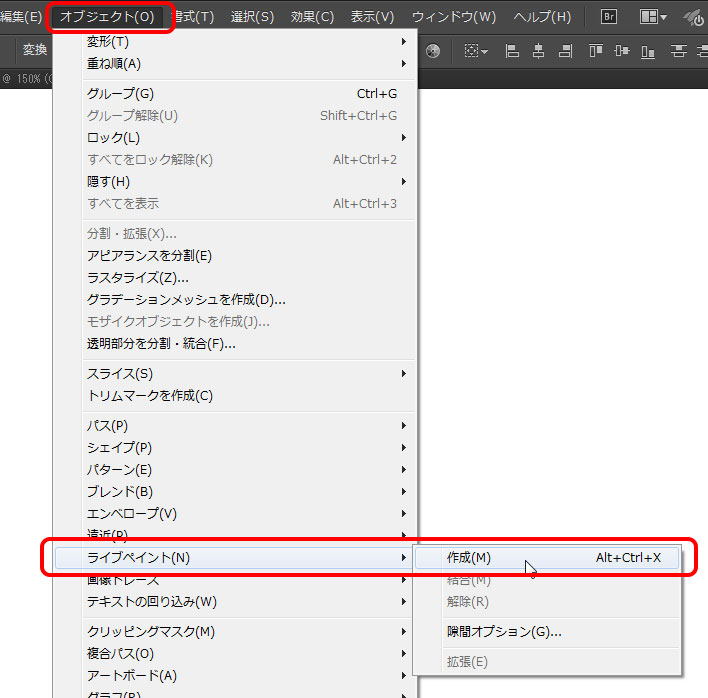
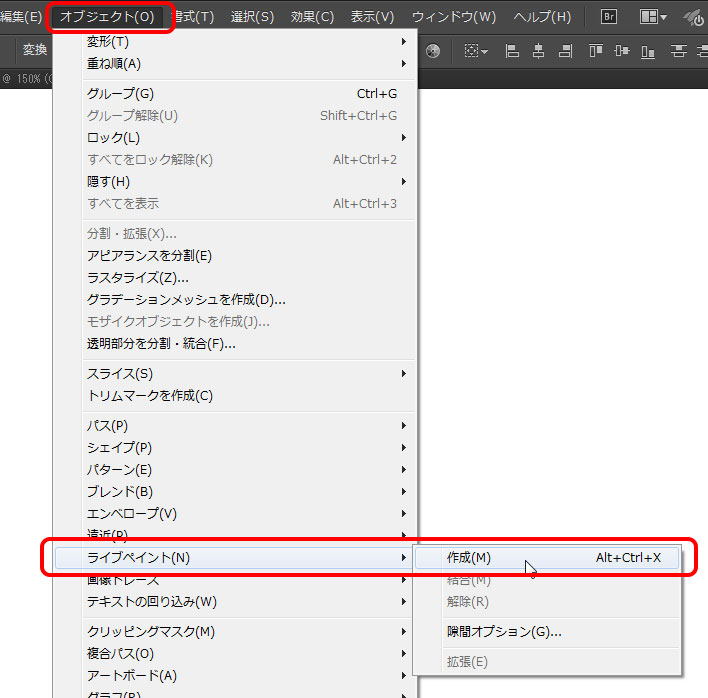
図形に文字を打ち込んだ後に、 改めて『ダイレクト選択ツール交差していないパスを閉じるライブペイントの隙間オプションなど、メニューバー「オブジェクト」のライブペイントに収録された機能を画像付きで紹介します。
また塗りブラシツール 今回もイラストレーターのツールをご紹介していきます。
イラレの塗りつぶしテクニック【イラストにも使える2つの方法】|トンログ


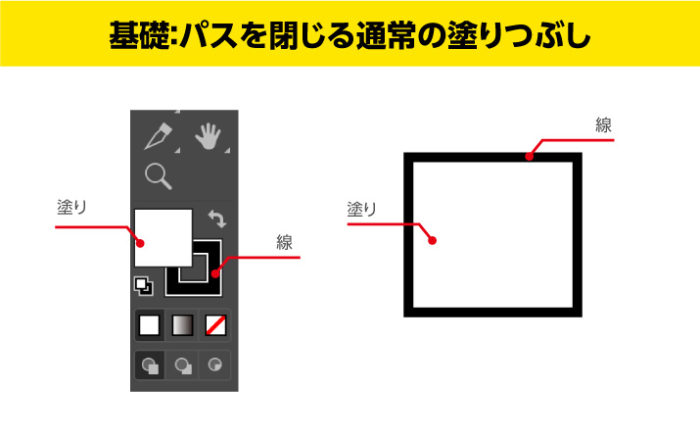
基礎ではイラレの基礎的な「塗り」の概念。
13
「 塗りブラシツールオプション」のサイズから変更しましょう。 鳥の背景を塗りつぶしレイヤーで着色してみよう。
++ 50 ++ イラストレーター 塗りつぶし ツール 605634


メッシュツールの特徴はそれぞれ隣り合うメッシュポイントの間にグラデーションがでることです。 さっそく始めましょう。 次に、このオブジェクトを閉じます。
15
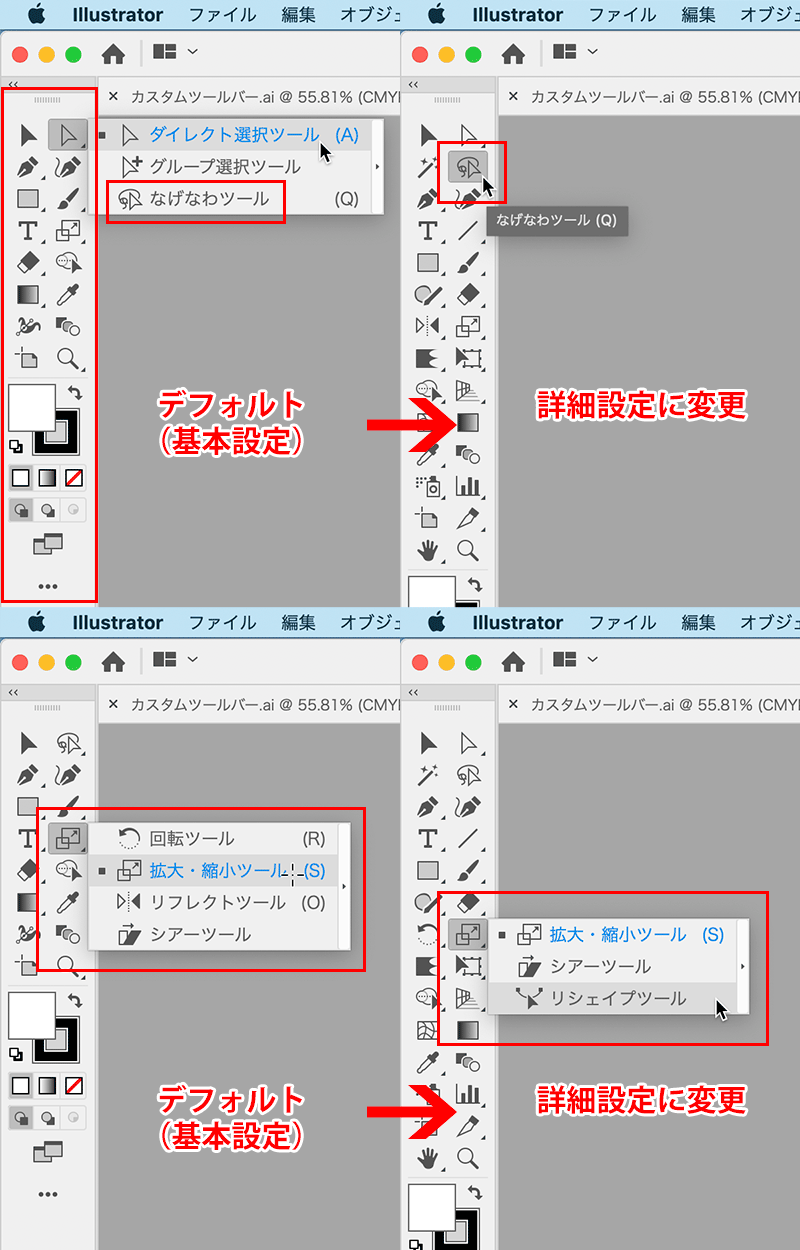
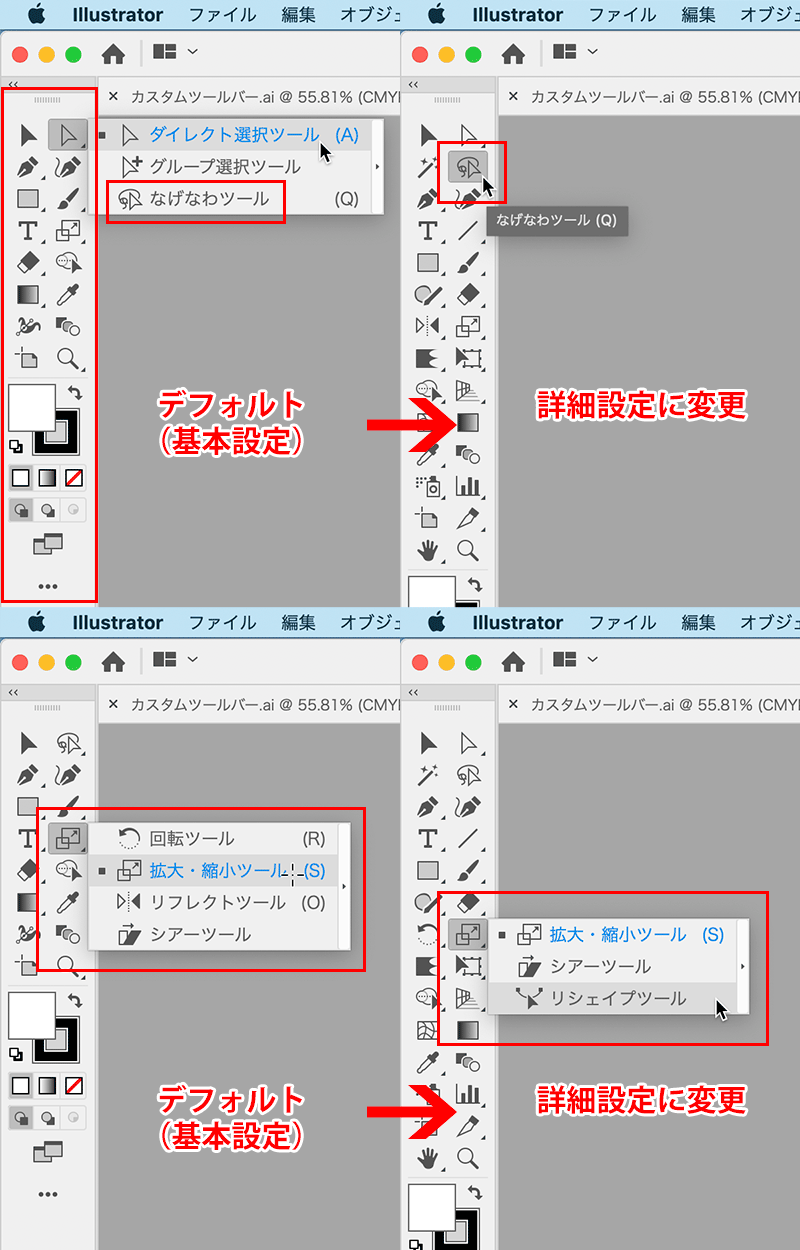
パスを選択したときに表示される「コンテキストメニューウィジェット」でも同様の変更が可能です。
誰でも簡単!イラレで文字や図形を塗りつぶす方法!!


ライブペイントツールで選択ができるようになりました。
4
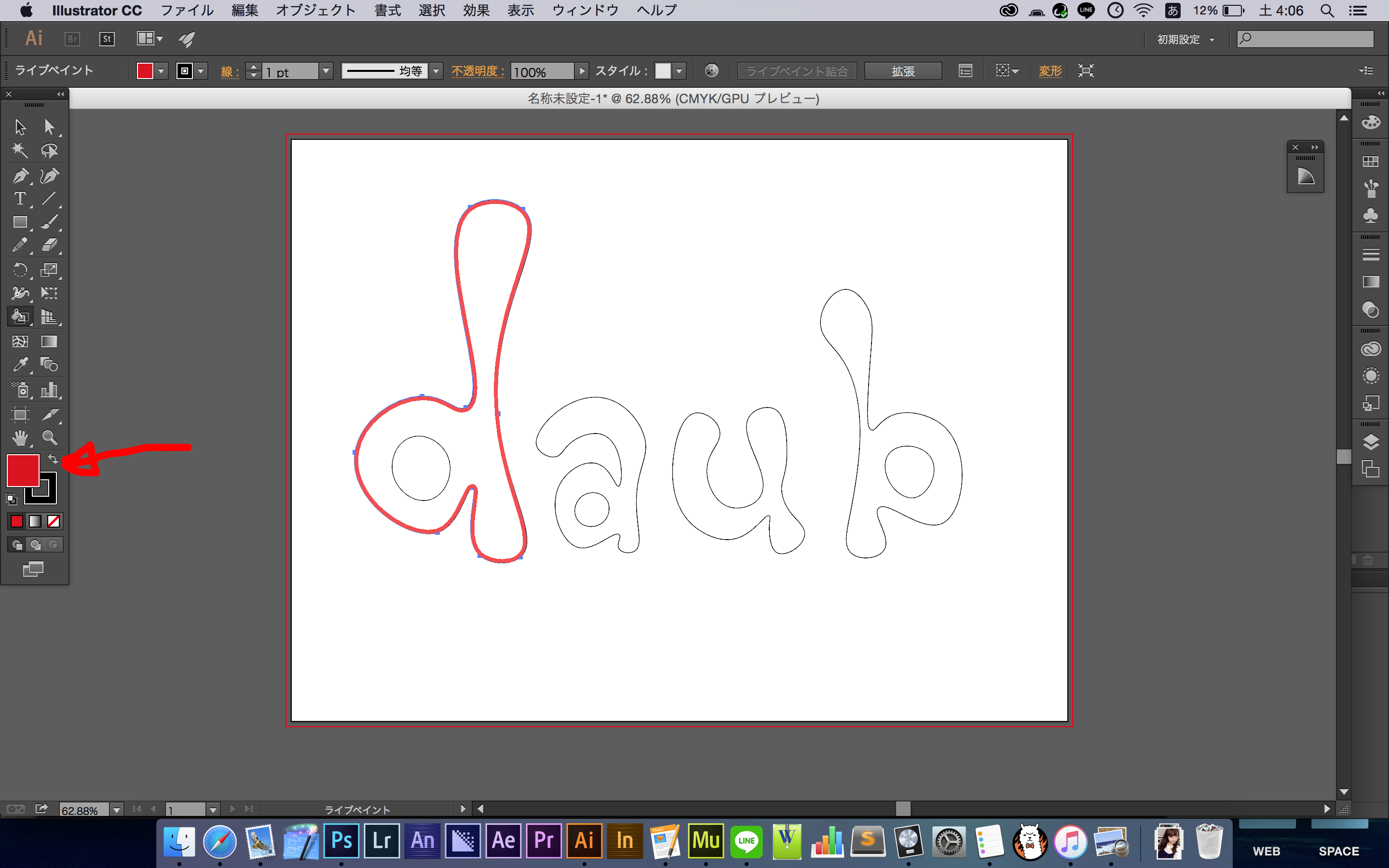
イラストの準備 まずは単純に文字を塗りつぶしてみましょう。 ブラシの大きさはショートカットキーを使用するのが便利です。
Illustratorの塗りつぶしは簡単 まずは、Illustratorの塗りつぶしの方法について紹介します。
その状態で、スウォッチで塗りに色がついているか確認し、確認したらそのまま色をドロップさせましょう。
ヘルプ 使い方のヘルプ情報の他に、タッチジェスチャー、キーボードショートカットなどの設定ができます。