HTML,CSS カラーコード一覧表 | 背景色や文字色の設定


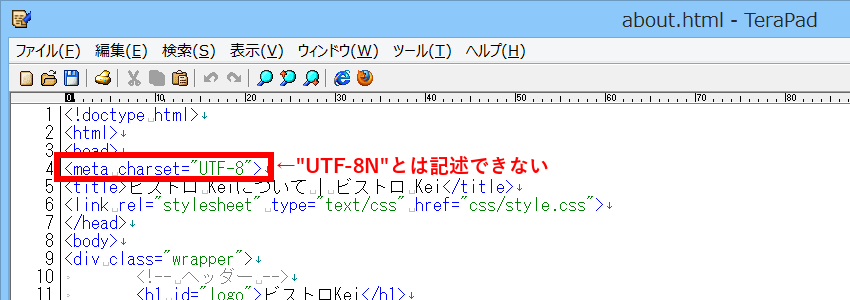
こんにちは! こんにちは! こんばんは! HTMLファイルだけで、 文字色を変更する。 文字コードの書き方 例えば、文章の中で「」と表示させたい箇所があるとします。 田島悠介 今回は、HTMLに関する内容だね! 大石ゆかり どういう内容でしょうか? 田島悠介 strongで強調した文字の色を変える方法について詳しく説明していくね! 大石ゆかり お願いします! 強調文字の色を変える効果 強調された文字(太字)に対して、さらに色を変更することによって、普段とは異なる事柄や重要性を表すことができます。