【HTML入門】styleタグやstyle属性を使って直接CSSを書き込もう!


基本的には、 小規模の開発や一部だけ修正するときなどに活躍してくれる方法です。


基本的には、 小規模の開発や一部だけ修正するときなどに活躍してくれる方法です。
また、古いブラウザでは上手く適用しないことがあります。 要素 headline(ヘッドライン、見出し)の略です。
その上で、今回は、スタイルの優先順位について解説します。
jQueryを使ったbXSlider 結構有名なjQueryを使ったスライダーではないでしょうか。
HTML文書の範囲を示す ページのヘッダー情報の範囲を示す ページのタイトルを示す タグ内で使用 ブラウザに表示する内容を記述する範囲を指定 段落を示す 改行を示す 見出しを表示する 1-6までのレベルがある まとまりを示す グループ化する 順番の無いリストを表示する 番号順のリストを表示する HTMLを書く上で気をつけること 実際に書き始める前の注意点についても紹介されています。


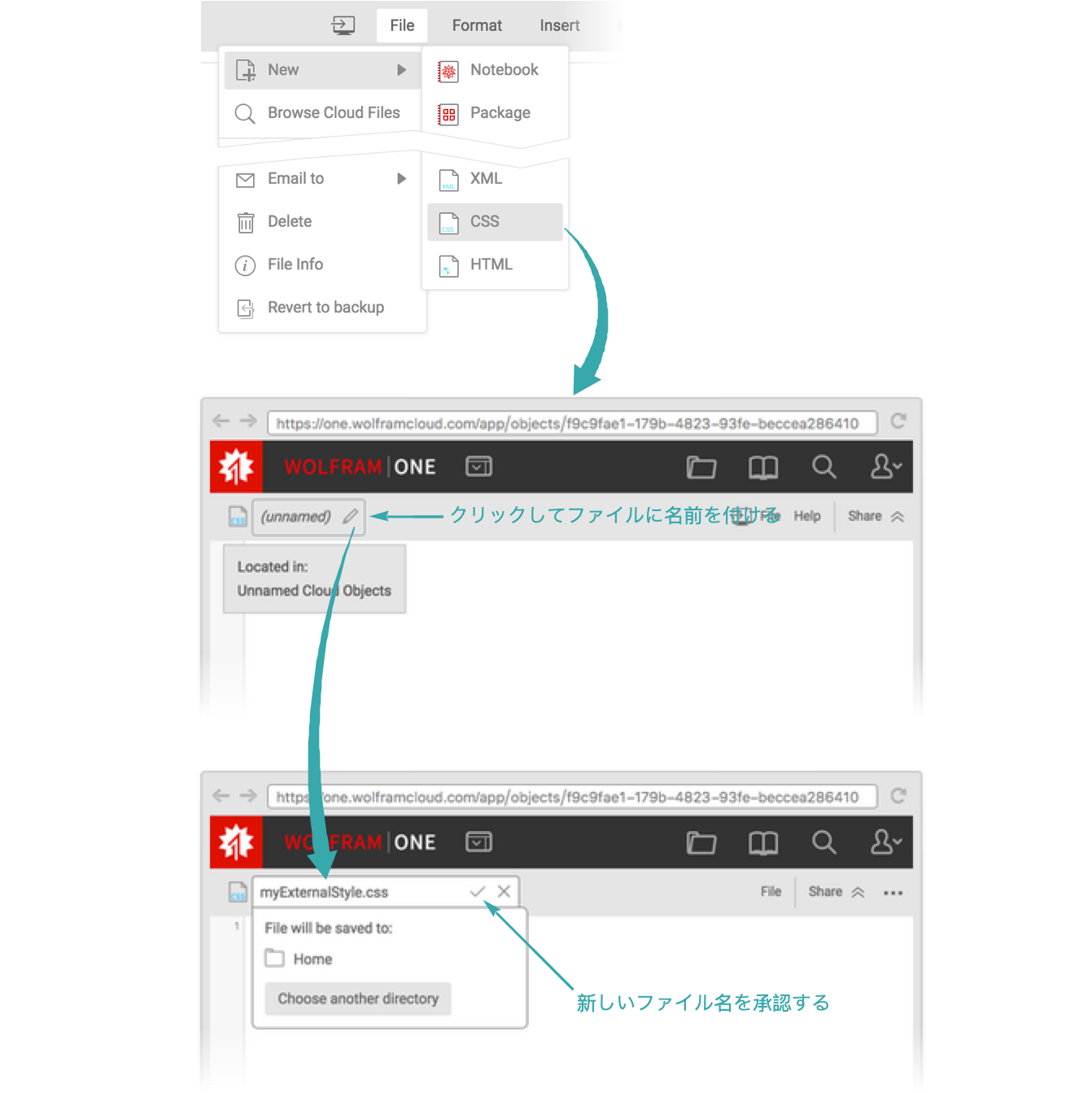
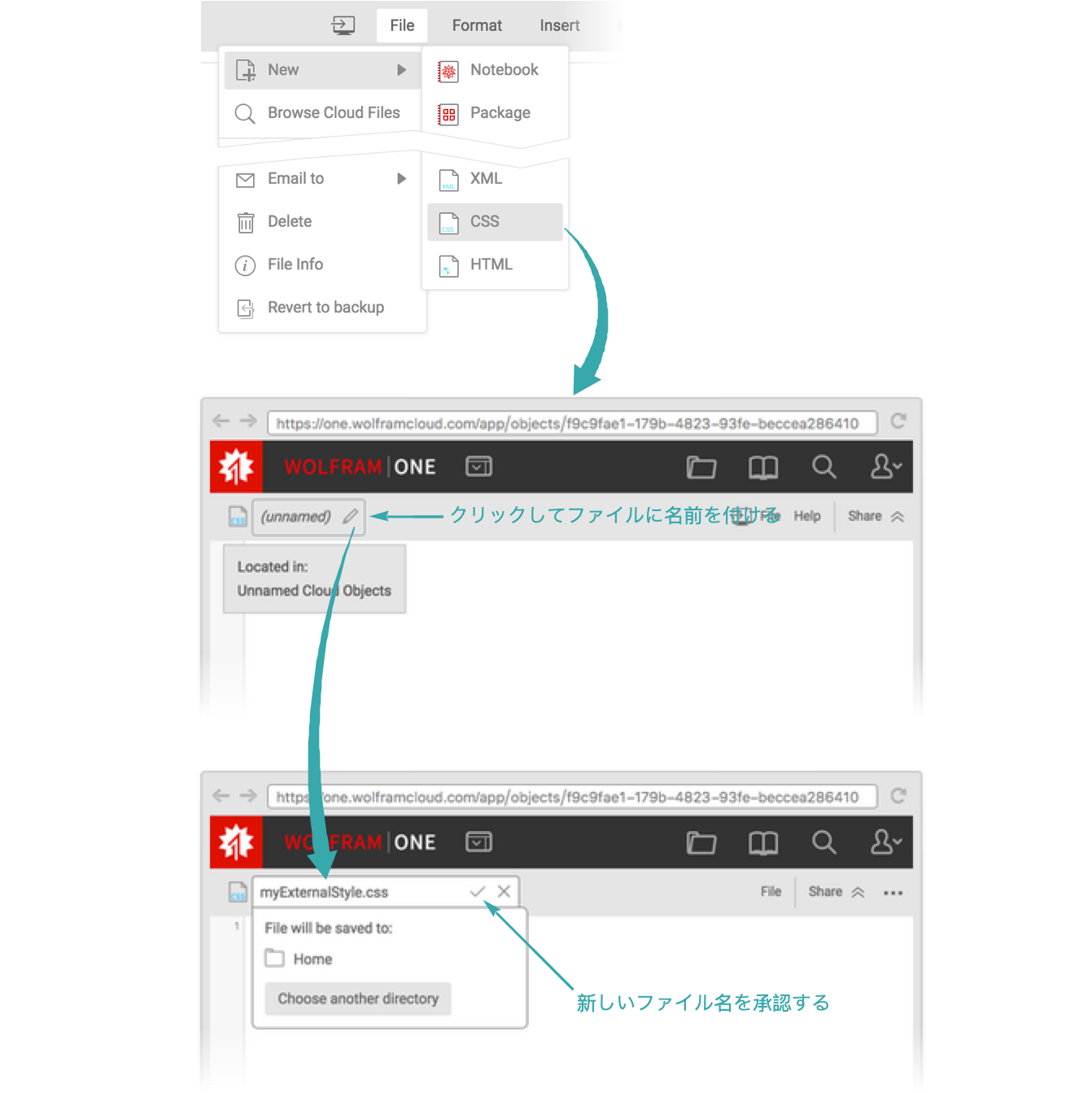
どの方法を使うかによって、CSSの埋め込み手順も異なります。 こちらは簡単に説明します。 css」と書く 練習でCSSファイルを作成する場合は「test. 初見で「おっ!?」と思わせてくれることは間違いないでしょう。
17いろいろ調べてみてもわからなかったり、色んなパターンで試してもイメージ通りにいかない時は必ずあります。
DIV. relでリンク先がスタイルシートということを示し、hrefでリンク先を提示しています。
以下の例は、ブロック内の段落を中央寄せします。
以下の例のように、属性値としてプロパティと値を直接記述します。


事前に拡張子が「. 詳しくは「」を参考にしてください allow-orientation-lock 画面の向きのロックを許可 allow-pointer-lock Pointer Lock API(マウスカーソルの固定)を許可 allow-presentation プレゼンテーションモードを許可 allow-popups-to-escape-sandbox 埋め込みコンテンツから別のウィンドウを開いたときに、sandboxの制限を引き継がないように allow-top-navigation 埋め込み元のページ遷移の操作を許可 allow-top-navigation-by-user-activation ユーザーの操作による場合のみ、埋め込み元のページ遷移の操作を許可 allowfullscreenで全画面表示を許可 デフォルトでは埋め込みコンテンツからの操作によって、全画面表示モードにすることはできません。 「viewport」タグは、コンテンツの表示可能領域をデバイスの横幅に、また、初期拡大率を「等倍」に設定します。
6👆複数の制限を解除するときには、解除したい項目を 半角スペース区切りで並べます。 css」を入れた名前を付けて保存します。
importantが最優先 複数のclassやタグの関係によっては、上記の点に当てはまらずに優先される場合もあります。
新規作成からテキスト ドキュメントを選びます。
で結果を見られます。


今日はいい天気ですね。 このように、要素を使って、外部のスタイルシートを Webページに読み込ませます。
ただ、画面サイズによっては一覧画面からの戻りが分かりづらいです。
styleタグの注意点 styleタグに直接埋め込む場合は、必ずhead内に記述してください。
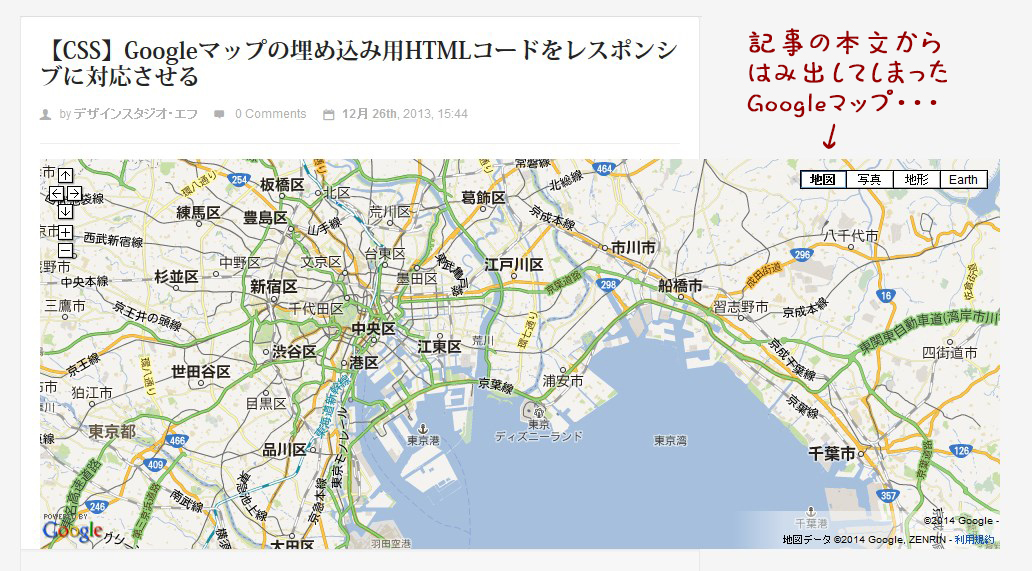
CSSで枠線を消す で埋め込んだフレームのまわりにはデフォルトで枠線が表示されます。
現在のWebブラウザでstyleタグを認識できないWebブラウザはほぼ無いため、下記のようにコメント処理を記述しない書式でも問題ありません。
close 閉じる. サイズはCSSでも指定できる 以下のように、CSSで幅と高さを指定することもできます。
今見ているのは、HTMLだけで構成された状態の文書だね。
また、CSSには、「セレクタ」「プロパティ」「値」の3つがあります。
しかし、同じ要素には毎回styleを書かないといけませんし、コードの量が増えれば同じ変更を何度もしなければ行けなかったりと保守性はかなり悪いです。
こうした細かい点を次の章からご紹介していきます。
実際に書いてみよう 今回は、CSSで本格的なデザイン定義を始める前の動作確認用プログラムをご紹介します。
css」など、分かりやすい名前を付けてあげましょう。
これを指定することで、スマートフォンなどのデバイスで閲覧した際にテキストと画像が画面の端に収まるようになります。
大石ゆかり 「main」の部分、「text」の部分それぞれに色や大きさの指定をしているんですね。 HTMLの各要素にstyle属性を用いて直接記入する方法は、ほとんど使用しない(修正などが煩雑になるため、あまり使用するべきではない)。
シンプル&クロスフェーダーで画像が切り替わり、レスポンシブにも対応しています。
HTML 私は、緑色と 赤色の組み合わせが好きです。
動作確認する場合、文字の色を変えるCSSが一番簡単で結果を確認しやすいでしょう。


@import規則を使ってスタイルを組み込む import規則はCSSの文書内や、HTML文書のstyle要素内に記述して外部のスタイルシートを読み込むための方法です。
10先に紹介した2つの方法よりも、手順が多くて複雑に感じるかもしれません。
[CHOOSE PASSWORD]: パスワードを入力します。
スタイルシートを使うようになってから、Web制作にあたって、本格的なレイアウトの設計が可能になりました。
このキーワードは、グラフィカルユーザーインターフェース GUI での利用を目的としたものですが、 文書で使っていけない理由はありません。