画質・容量で損をしないpng・jpg・jpegの違いと使い分け|マンライフブログ(Man Life Blog)

border:1px solid 000; 2. デジタルカメラやスマートフォンの写真のデフォルトの保存形式がJPGなことが多いのは、こういった理由があります。 縮小したい画像ファイル JPEG,GIF,PNG を選択してください。
6
border:1px solid 000; 2. デジタルカメラやスマートフォンの写真のデフォルトの保存形式がJPGなことが多いのは、こういった理由があります。 縮小したい画像ファイル JPEG,GIF,PNG を選択してください。
6大きさを変更しても鮮明なままですが、 グラデーションや複雑な画像を作成できません。
どうも! デザイナーのしまちゃんです! 最近、ブラウザ上でデザインを作ったり、パワーポイントを編集したり、 何かと「ブラウザ作業」というのが身の回りについてくるようになりました。
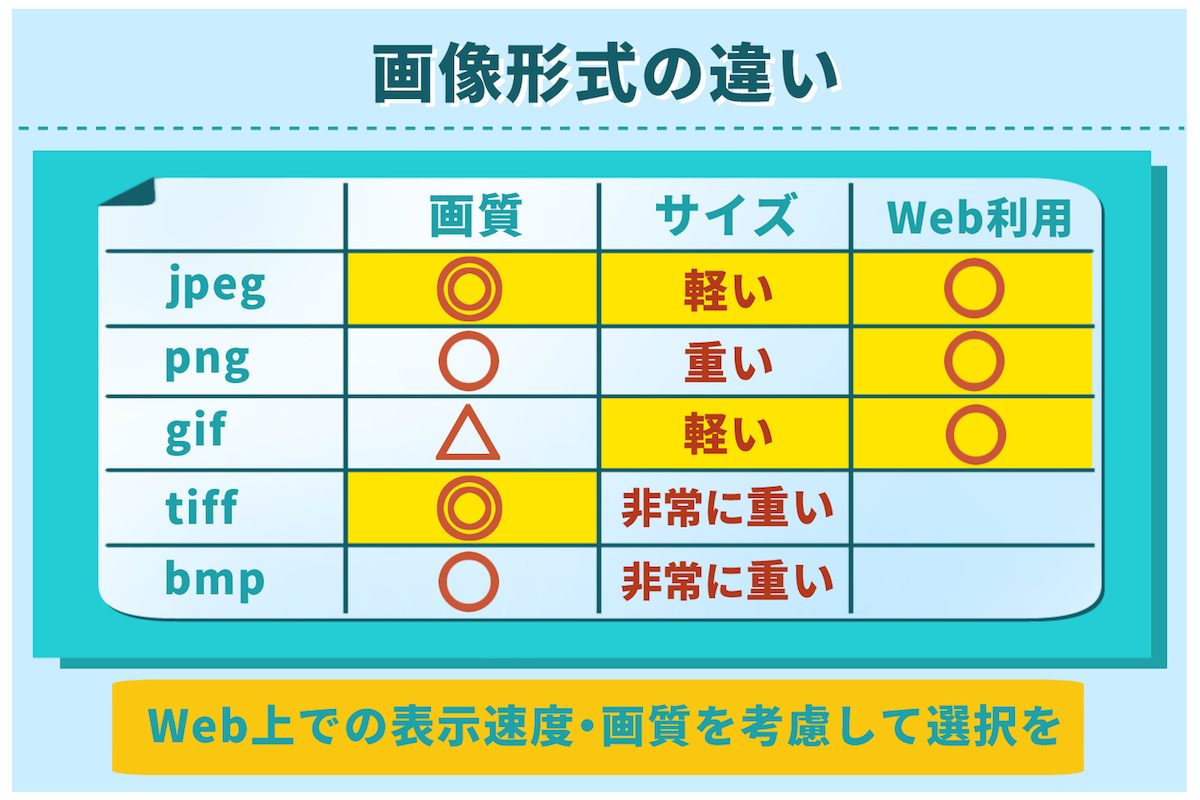
「png」の特徴 イラスト系の画像は「png」が向いています。
ただし、画質は悪くてカクカクした動作になりやすいです。


軽さを優先するならWeb上 ブログ等 で 1番いいのは1枚1枚適切な形式を選んで、 アップロードをすることが大切です。 同じ写真撮影でも。
つまり、 「色数の少ないベタ塗り系や線画などの画像の場合、PNGはJPGより高画質なうえ軽い」という、完全上位互換となってしまうのです。 これは、ファイル内で何パターンの色を使うかの違いです。
以上で完了です。
フルカラーの色表現が可能。
見た目として影響のあるスタイルは、親要素に施してから、inputタグの入力系の文字に関するスタイルだけを設定した場合、上図のようにデザインを統一することができます。

ということで、pngが最も画質がきれいです。 ディスプレイに表示されているのは内部でビットマップに変換(ラスタライズ)された画像です。
「jpeg」は同じものとして考えても差し支えありません。 バナーなどの入稿データサイズに合わせて調整可能ですので是非お試しください! Illustratorの場合 同様の工程をIllustratorで試してみましたが、 画質は悪くなり、粗いデータとなってしまいました。
tiff」です。
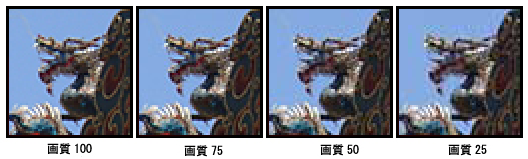
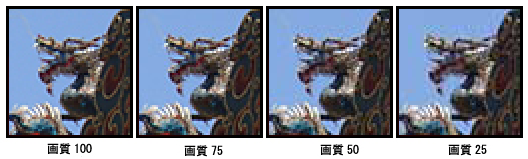
圧縮率が高く、JPEG、PNGより軽い• また保存するたびに画質が劣化してしまうので、保存のタイミングには注意しましょう。
色数の多くないシンプルなアニメーションを作成する際には重宝します。


JPGには色の境目にモヤモヤとしたノイズが現れている Illustratorで作成したサイトのロゴをPNGとJPGの両方で保存し、それぞれ超拡大して比較してみました。 ただし、後で出てくるPNGのように半透明にすることはできないので、ものによっては透過された画像のふちがギザギザになってしまうことがあるので注意が必要です。 Twitter:• そのため、前項「ブラウザによる入力欄の位置」にある画像での表示にて確認できる通り、差異を無くすためにもinputタグのスタイルを初期化してからブロックレベル要素のタグに装飾を施すことが望ましいとされていました。
19タップできる【目次】• 画像の特徴に合ったファイル形式を使って、よりクオリティーの高い印刷物をつくりましょう。 サイトに載せる画像の大きさの目安として• 印刷用に開発された画像形式で、高品質の印刷が期待できます。
以前のIEではinline-blockがきちんと表示できないバージョンも存在しており、現在のIEではinline-blockが使用できます。
また、写真やグラデーションのような色変化の緩やかな画像は得意ですが、イラストのようなくっきりとした画像では色と色の境目にノイズが出てしまう点も注意が必要です。
画像のレイアウトが崩れる原因 レイアウトが崩れる原因はいくつか考えられますが、画像サイズを指定する際にピクセル(px)の単位を用いている場合があります。
しかし、ネット上で収益化するための戦略がわからない方も多いのではないでしょうか? オンラインで稼ぐことを目指す方に向けて、僕が磨きあげたノウハウをLINE講座でお教えしています。 ぜひ参考にして正しい拡張子を選んでください。
お題は「PNG? JPEG? GIF?」どんなときにどのファイルフォーマットを選ぶべきかの基本です。
BMP(ビットマップ、ビーエムピー)、拡張子は「. しかし、数式など目に見えないことも一因になっているようですね。
今回は、画像の種類・拡張子の違いから画像の特徴や適切な使用用途について解説しています。
png)ピングの特徴 次にメジャーな拡張子がPNGです。
また、元データをさらに圧縮してサイズを小さくすることはできますが、一度縮小すると元には戻せないので、加工や保存などを繰り返すと画質が劣化していきます。
こちらもそれぞれの特性をおさえて、正しく使い分けられるように、併せて確認しておきましょう。
とくに、画像の拡張子を変更する場合は専用のツールなどを使わないと、ファイルを復元できなくなる可能性が高いので注意しましょう。