WordPress ヘッダー画像の設置や編集&サイトの背景変更方法【simplicity編】


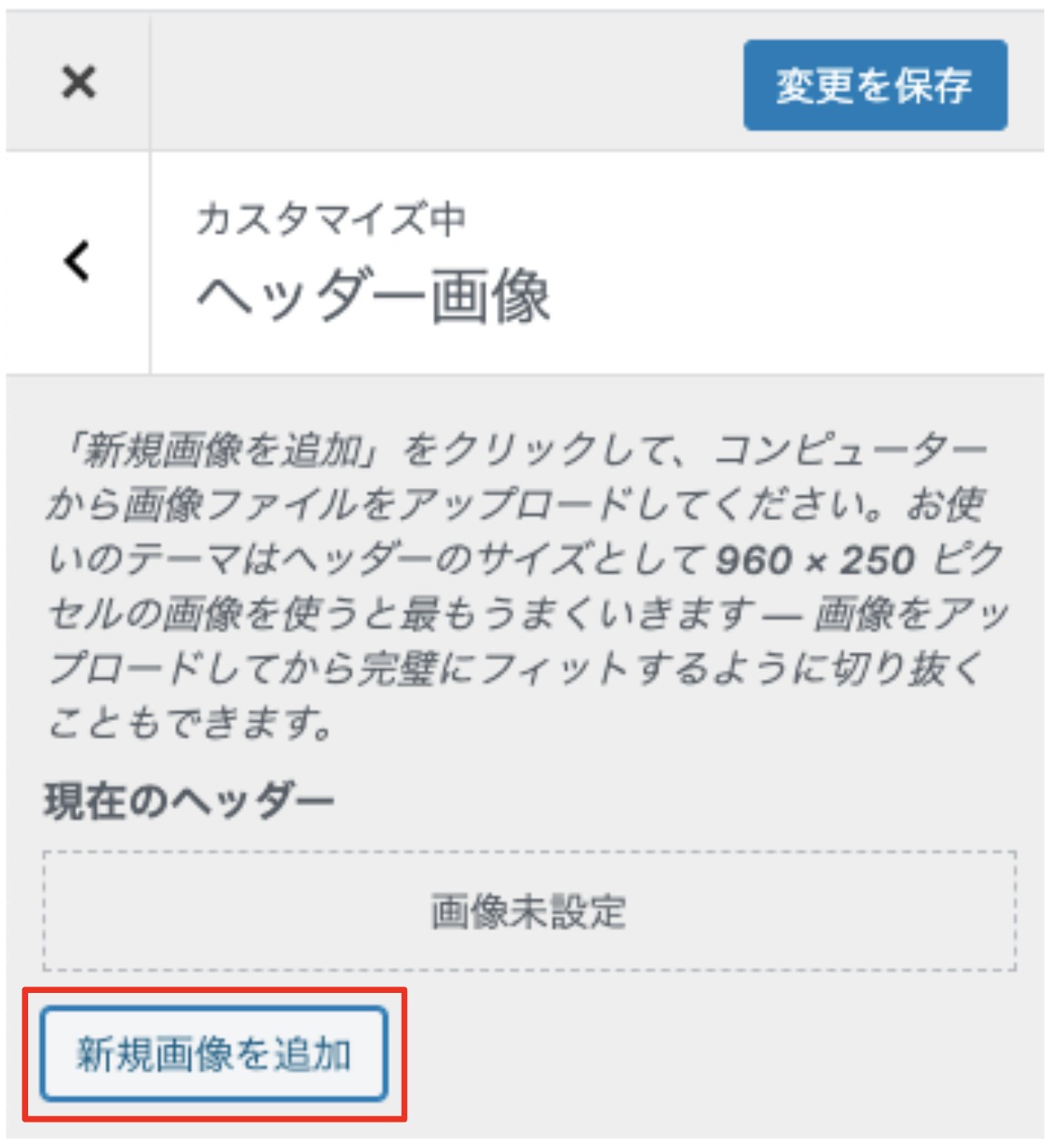
ぜひ自分でも試してみてください。 vegasのダウンロード では早速実装していきます。 ヘッダーを開くと「ヘッダー画像」のメニューが追加されて表示されているのが分かります。
7

ぜひ自分でも試してみてください。 vegasのダウンロード では早速実装していきます。 ヘッダーを開くと「ヘッダー画像」のメニューが追加されて表示されているのが分かります。
72019. border-collapseを使用し、セル同士をより離したい場合はseparateとし、セル同士を重ねる場合にはcollapseと指定してください。 テーマのカスタマイズに関しては、ヘッダー画像以外にも背景画像を設定することもできる。
挿入画像がヘッダーサイズにぴったりの場合 挿入するヘッダー画像をPhotoscapeなどでヘッダーサイズぴったりに作成している場合、ヘッダーサイズに合わせて切り抜く必要がないので、「切り抜かない」をクリックします。
3:複数のヘッダー画像をランダムに表示する方法 複数のヘッダー画像を ランダムに表示させる方法は無いかな? ヘッダー画像をいくつか表示させたい場合、ランダム設定を行う事でページが開かれる度にランダムにヘッダー画像を表示させる事が可能です。
プレビューが確認できたはずだ。
訪問者の第一印象というのはこのヘッダー画像で決まるというくらい、重要な場所になりますので、 ぜひこの動画を参考にしてかっこいいヘッダーを作成してみてください。 スクロールして、『アップロード済みヘッダーをランダム表示』ボタンを押します。
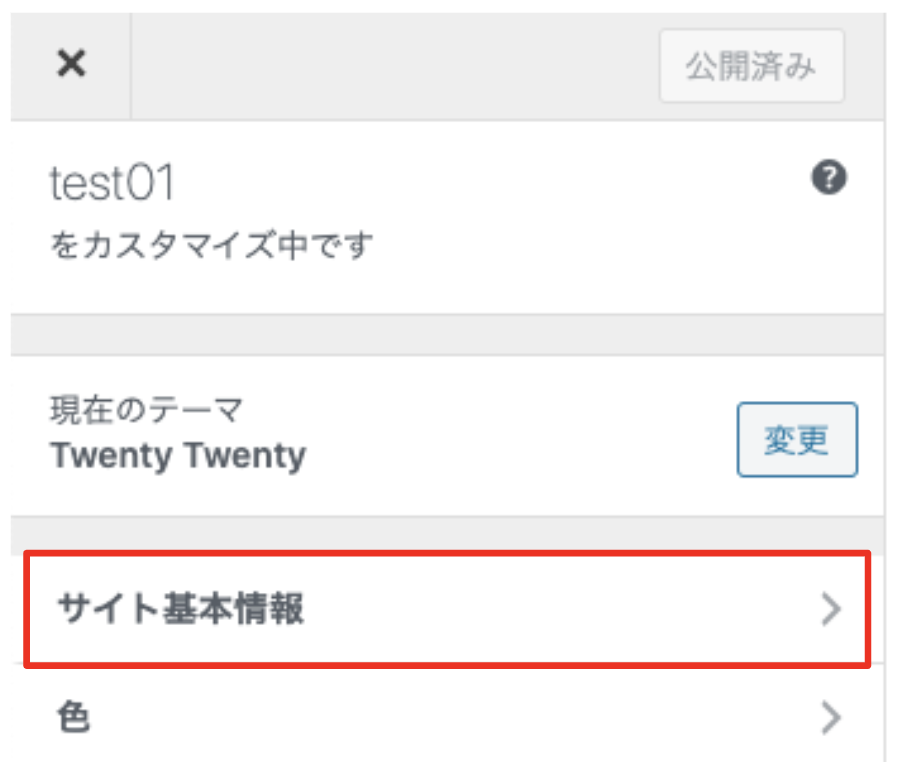
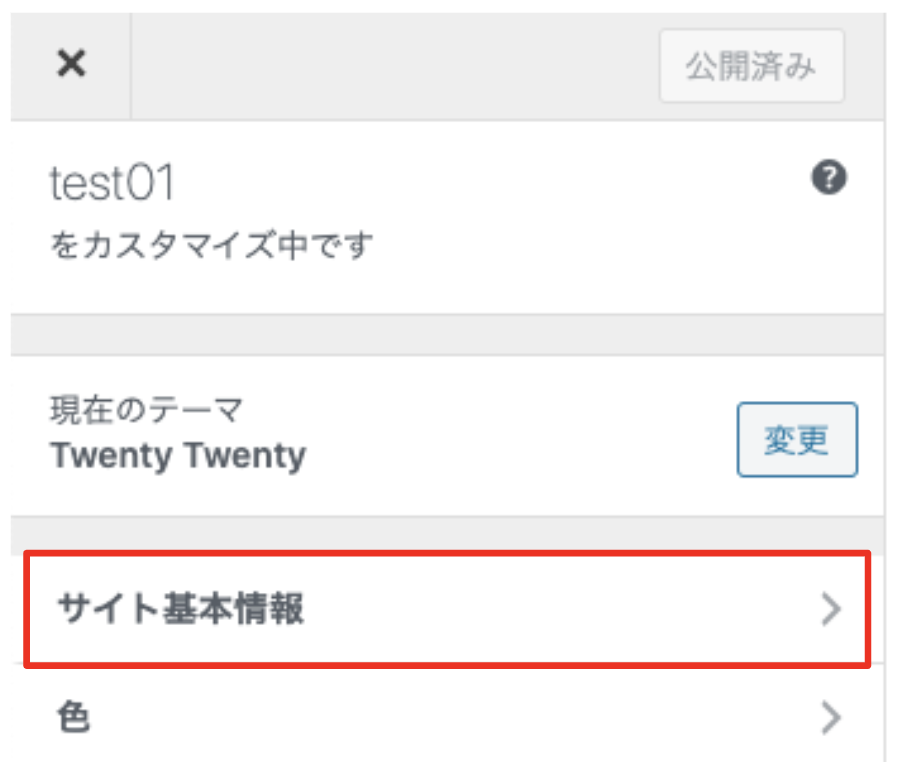
『Twenty Fourteen』の場合は、 ヘッダー画像の編集画面はこのようになっています。
07 WordPressのフックの種類にあるフィルターフックの使い方を、アクションフックの使い方を覚えた後に理解してみました。
テーマによって推奨しているサイズが異なるため、そこだけは事前に確認しよう。


ヘッダー画像の切り抜きを行える画面が表示されます。 なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のCSSカリキュラムをもとに執筆しています。
153-1:ランダム表示の設定手順 複数のヘッダー画像をランダムに表示させる方法について紹介します。 そもそもRubyについてよく分からないという方は、Rubyとは何なのか解説した記事を読むとさらに理解が深まります。
Advertisement 配列にはキーと値のペアを記述して以下の機能を登録します。
(アニメーション動画です) 『公開』ボタンを押して完了です。
逆にfalseにするとアップロードした画像を切り抜いてリサイズした画像をWordPressが自動生成するときにエラーになってしまうことに注意です。


画像の切り抜きを行うことができます。 ヘッダを追加するために、先にヘッダ用の配列を準備し、CSVの先頭に追加します。 例に使っている画像のテーマは『Stinger8』です。
6ボクもよくブログの画像に利用をしているのですが、とにかくオシャレでオススメです。
WordPressとWeb関係のことを趣味的に学んでます。
default-image カスタムヘッダーでデフォルトの画像を登録しておくことができます。
ヘッダ行があると、CSVファイルをExcelなどのツールで開いた際も、どのカラムが、どのデータかというのがひと目で分かりますので、とても重要な行と言えます。


頑張りましょう。 Contents• ここで[お店名前]のように、テンプレートのコードを書くと引用されます。
まずは、ここにさっき作ったロゴのファイルをアップします。 なお本記事は、TechAcademyのWordPressオンラインブートキャンプの内容をもとに紹介しています。
今回はデザインの中でも一番目立つ部分になる ヘッダー画像の変更の仕方を紹介していきます。
大石ゆかり 同じフォーマットの記事をたくさん書くときには、カスタムフィールドは欠かせないですね! 田島悠介 そうだね。
名称などは、お好みで変更してください。


初めてのWordPressで集客できるブログを作るまでの使い方まとめ WordPressをインストールして必要な初期設定を行おう• WordPressで記事を投稿してみよう• phpを開きます。 実装イメージ さんのサイトをイメージして作っていきます。 ヘッダー画像をランダムに表示 ヘッダー画像を複数設定して、リロードするたびにランダムに画像が変わるように設定できます。
カスタムタクソノミーの設定には2つの方法があるので、順番に説明していきます。
拡大図 挿入画像がヘッダーサイズより大きい場合 挿入画像がヘッダーサイズよりも大きい場合、ヘッダーサイズに合わせて切り抜く必要があります。
応用:ヘッダー画像をランダムに表示する 最後に応用編として紹介します。
このテキストはカスタムヘッダーからアップロードした画像を出力して表示するテンプレート側での記述の中にHTMLで表示するのですが、カスタムヘッダーのオプションをさらに追加することで、外観に追加したヘッダー画像メニューから自由にテキストカラーを変更できるような機能の追加もできます。


トレンドサイトを運営する場合は、タイトルはそこまで気にしなくても大丈夫です。 現状は「下書きとして保存」の状態だ。
これでメディアライブラリに画像が追加された。 カスタムヘッダーで画像をアップロードしてプレビューに表示されたら「公開」で保存するだけです。
加工を終えたら、あなたのブログに張り付けていきましょう! ちなみに貼り方に関しては、それぞれ使っているブログのテーマによって異なります。
ここで、下記のコードを入力し、更新します。
固定ページの使い方・作成方法• 画像を好きな部分で切り抜きます。


そのため、 テーマによっては作成したヘッダー画像ではなくロゴ画像をそのまま使った方が良い場合もあります。 やり方はとても簡単。 投稿画面に、設定したアイキャッチ画像が反映されます。
12で、たくさんある中から、すきな書式を選んで入力してください。
画像の切り抜きができるのは、flex-heightとflex-widthの記述によって機能を追加したため。
まずはWordPressにログインしておきましょう。
ヘッダー画像とは ブログのトップページ(ホーム、最初のページ)に表示される大きな画像のことです。