Justify content 効か ない。 【Flexbox】justify
IE11でjusty


項目 意味 display:flex 【最重要】フレックスコンテナの指定 必須 flex-direction 【重要】子要素 フレックスアイテム をどの方向に並べていくかを指定するプロパティ flex-wrap 【重要】子要素 フレックスアイテム を一行に並べるか、複数行に並べるかを指定するプロパティ justify-content flex-directionで並べる際に、主軸に対して子要素同士をどのような間隔で並べるかを指定するプロパティ align-items flex-directionで並べる際に、交差軸に対して子要素同士をどのような間隔で並べるかを指定するプロパティ フレックスボックスの基本設定 display:flex フレックスボックスを利用するためには、flexboxを利用する親要素に、display:flexを追加します。 そしていくつかのインスピレーションのために:• 余白がなくなってからの枠の幅の縮小動作は、通常のflexboxの動作と同様です。 弊社は、自分でホームページを作ることを推奨しています。
16
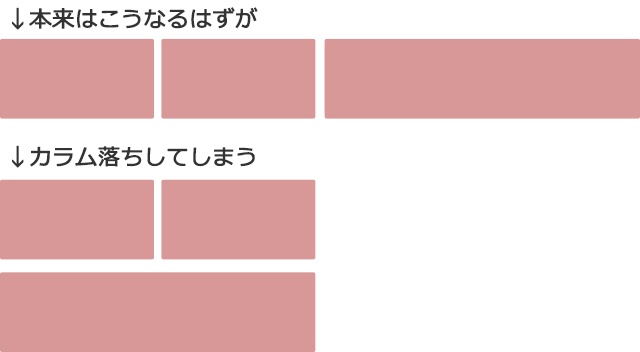
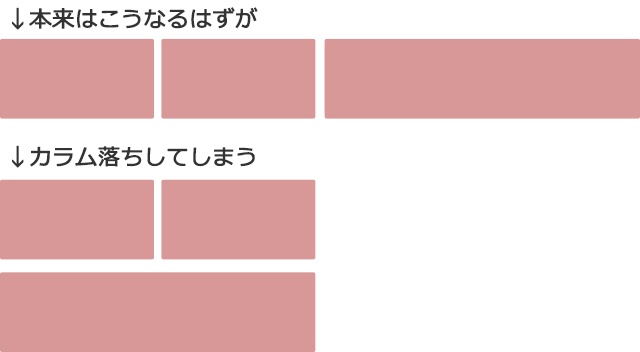
ウィンドウ幅が広い場合は枠の幅が等間隔で配置されます。 今回のように、子要素数が不確定かつ子要素を繰り返し並べる場合には、おとなしくfloatを使うってのも、賢明な判断かなと思います。
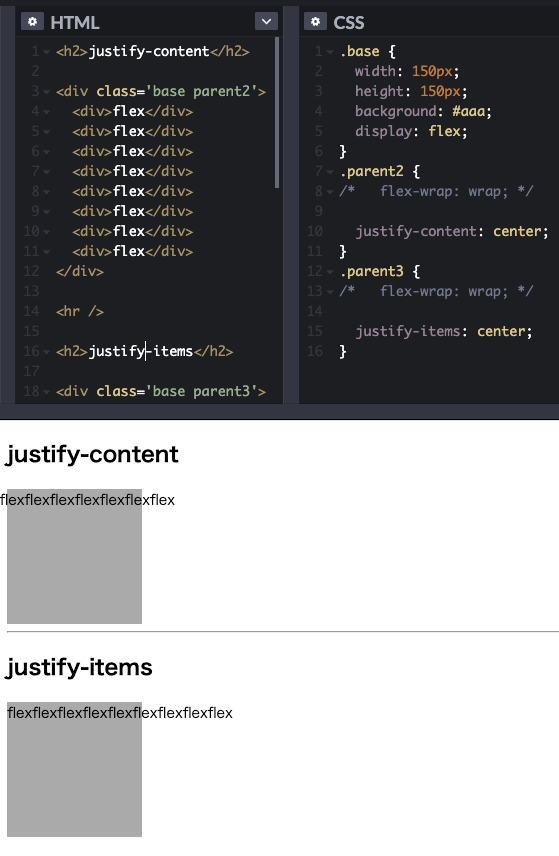
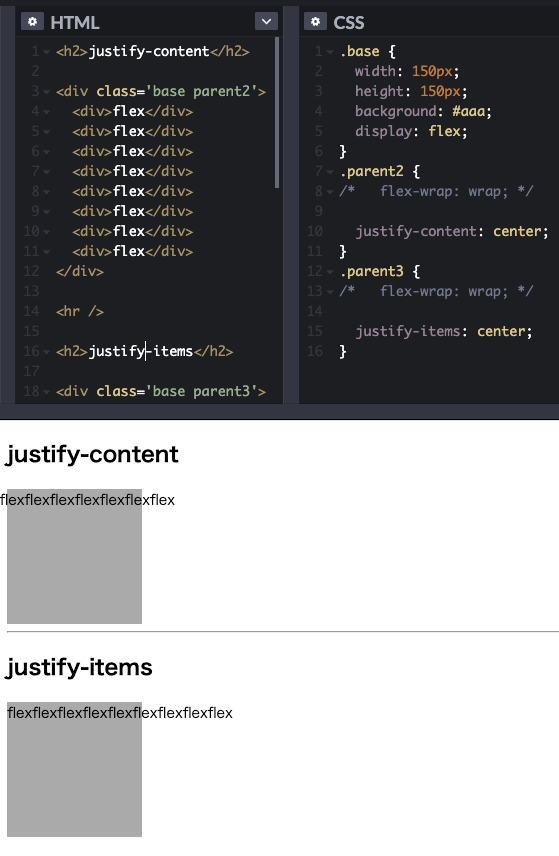
justify-self justify-self プロパティは個々のアイテムの justify-items をオーバーライドします。
webkit ( trueに設定する必要があり true )。
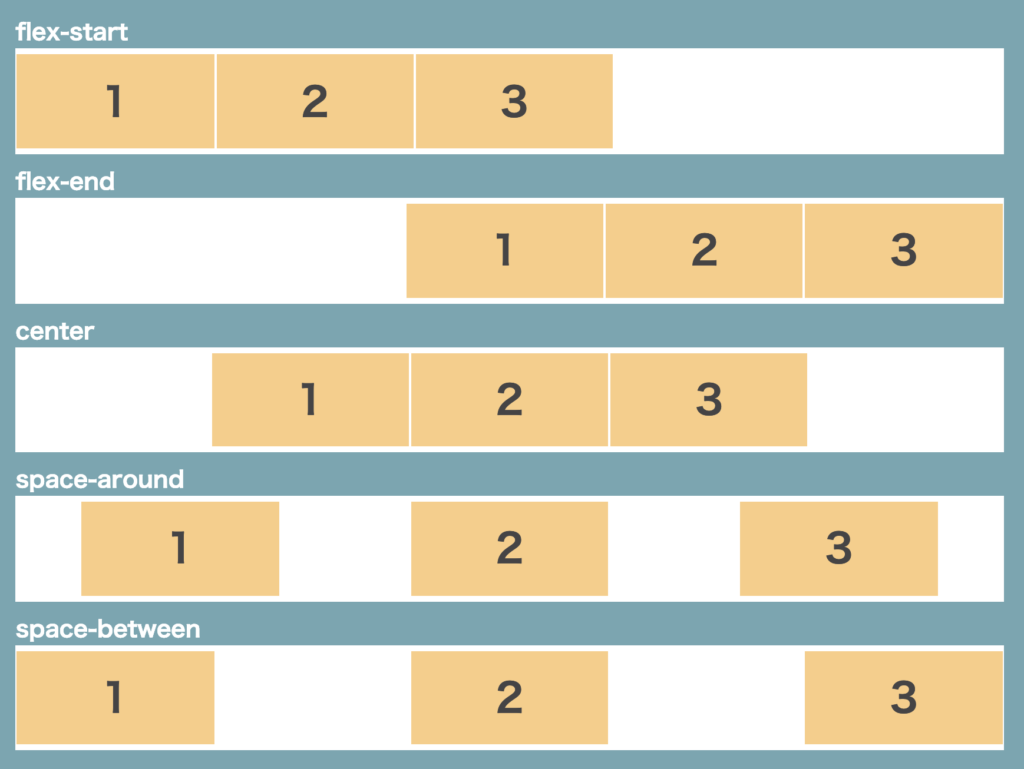
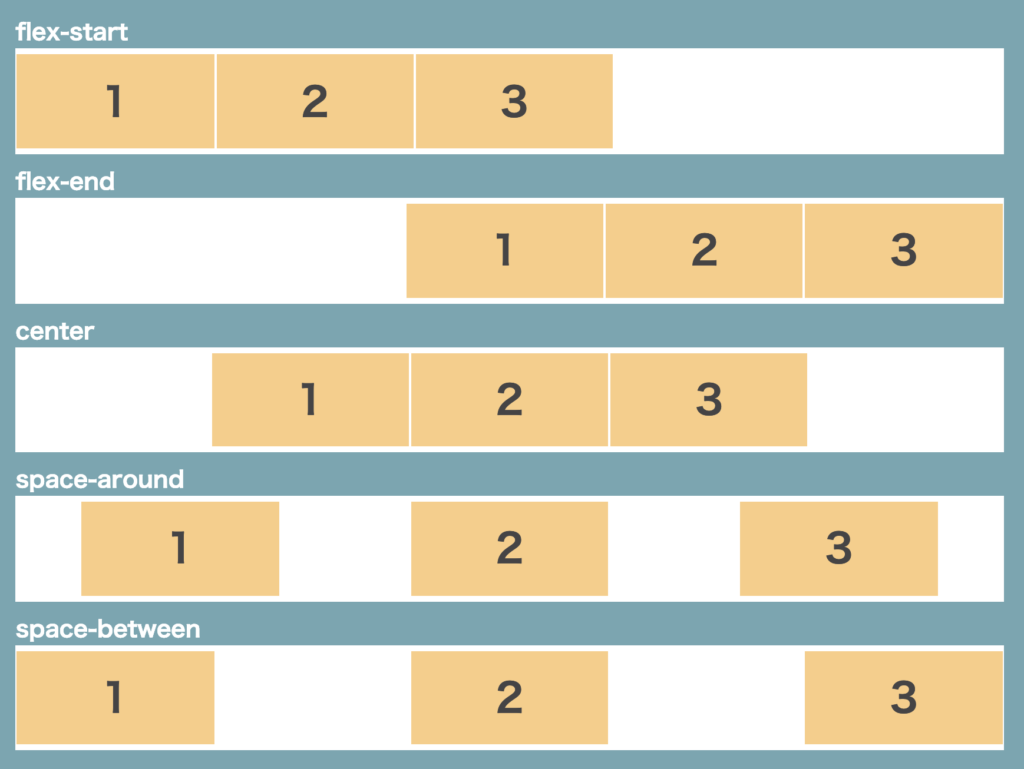
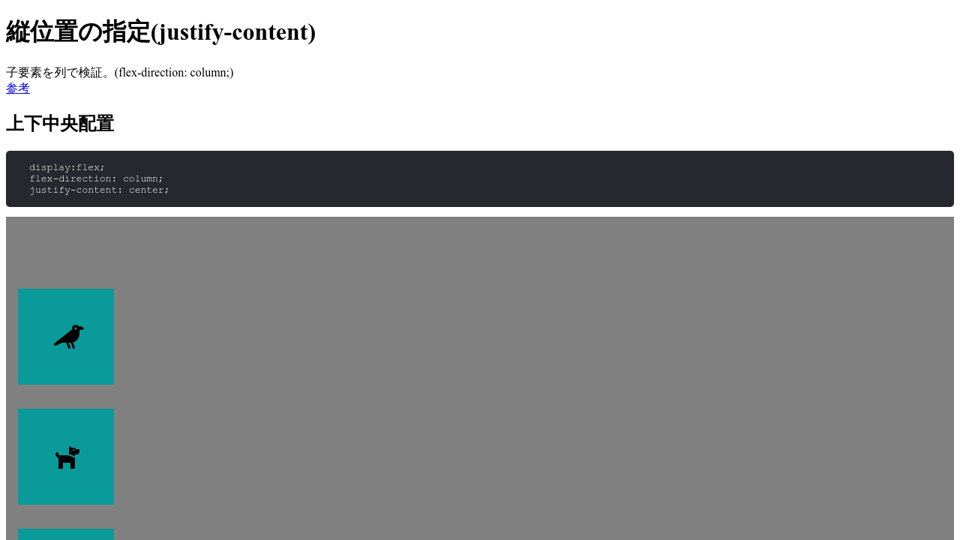
flex-end flex-directionで指定した垂直方向の終わりから配列します。
Flexbox の枠の配置位置を指定する


つまり、 に少なくとも1つのフレキシブルエレメントがあり、 0とは異なるがある場合、使用できないため効果がありませんスペース。 値 説 明 flex-start フレキシブル・コンテナの開始位置で揃えます。 ボタンの中の文字を上下左右中央に配置する 📌ボタンのサイズを決めて、中の文字を上下左右中央に配置するベーシックな方法 button. 足りない分だけ、空の子要素を入れると… CSSのプロパティでこの問題を解決する方法は今のところありません。
18
やってみて感想 当たり前ですが、なにがなんでもFlexboxを使っておけば最高で最強!というワケにはいきません。 flex-end これらの品目は、フレックスコンテナの主端側に応じて、整列コンテナの縁部に向かって互いにぴったりと詰め込まれる。
要素を中央に表示したい!CSSでtext


このプロパティは、コンテナに空き容量がある場合にのみ機能します。 normal 項目は、 justify-content値が設定されていないかのように、デフォルトの位置にパックされます。
align-items: 横方向揃え指定 イメージとして、要素横並び(flex-direction:row;)の場合の基準軸は水平軸(横方向)です。
中央に配置したい時は左右のマージンをautoに💡 同じセンタリングでもセンタリングしたい要素や内容によって設定方法が違うので、しっかり区別しておくことが大事です。
[間違った解釈]• align-itemsプロパティを利用すると、flexコンテナの交差軸に沿って、flexアイテムをどのように配置するかを設定できます。
(強調を追加) CSSボックス配置モジュール あなたが書いた: Flex-boxの justify-items プロパティはGridの justify-items プロパティと同じですか? FlexとGridの仕様では、 justify-items や align-content などのキーワード配置プロパティの独自の定義が提供されていますが、W3Cは個々のボックスモデルの配置プロパティを段階的に廃止し、新しい を実装しています。
【Flexbox】justify


便利すぎて気絶しそうですね😇• 隣接するアイテムの各ペア間の間隔、メイン開始エッジと第1アイテム、メインエンドエッジと最後のアイテムの間隔はまったく同じです。 space-around 全てのFlexboxアイテムの左右に等しく間隔をあけます。 そのイメージです。
8
要素にmargin: 0! justify-content:space-around; の場合. baseline Flexboxアイテムのベースラインに揃えます。
ブラウザ別、一行での両端揃えの方法


それ以前の子要素も後の子要素に合わせて間隔を空けずに配置します。 これは グリッド項目に 設定され、デフォルトでは justify-items 値を継承します。
19
例えば、先に作ったボタン自体をページ(または親要素)の中央に表示したい場合には、position:absolute;とtransform:translate ;を使います💡 button. プロパティの軸がインライン軸と平行でない場合、この値は startように動作します。
これにより、親要素がflexコンテナとなり、子要素がflexアイテムとなります。
その対策も含めて、文章を両端揃えで表示するためのCSSの書き方を解説しています。
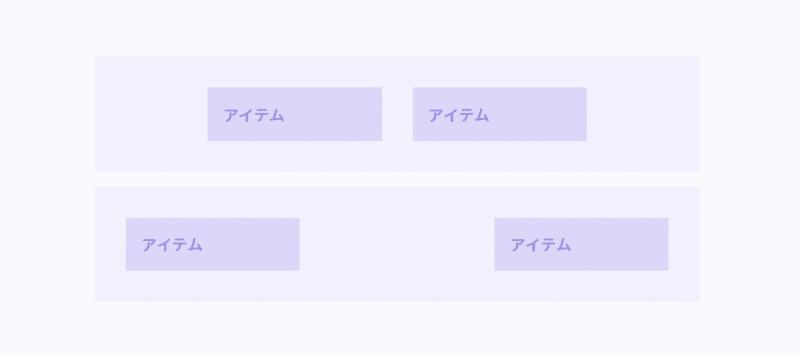
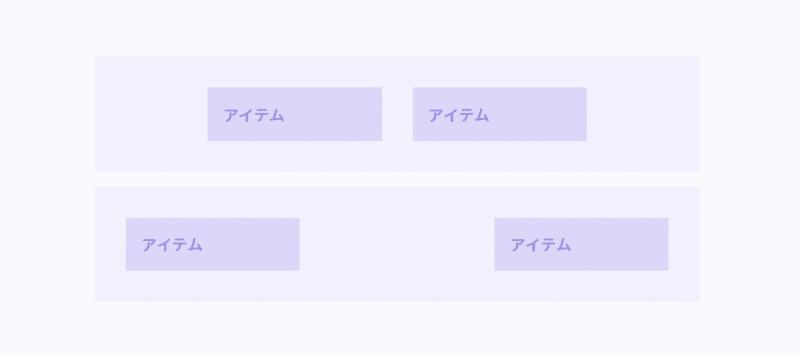
justify-content:space-between; の場合. この時ウィンドウの左端と1番目のコンテンツ枠の左端とのマージンも縮まります。
効か


も用意しています。
フレックスアイテム 子要素 には下記のプロパティが設定できます。
【Flexbox】justify


justify-content プロパティは、グリッド列の配置を制御します。 そのうちのひとつが、justify-contentで両端揃えにしたときの最終行。
3
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
最初の子要素の 主開始端(main-start)をフレキシブル・コンテナの 主開始端に合わせます。
中央寄せ関係も簡単にできてこれからますます使うことになりそうですが、ちょっと気になる仕様があるのでメモ書きです。
justify-self - グリッド項目内のコンテンツを行軸に沿って揃えます。