同人誌印刷で知っておきたい基礎知識【カラー・モノクロ】


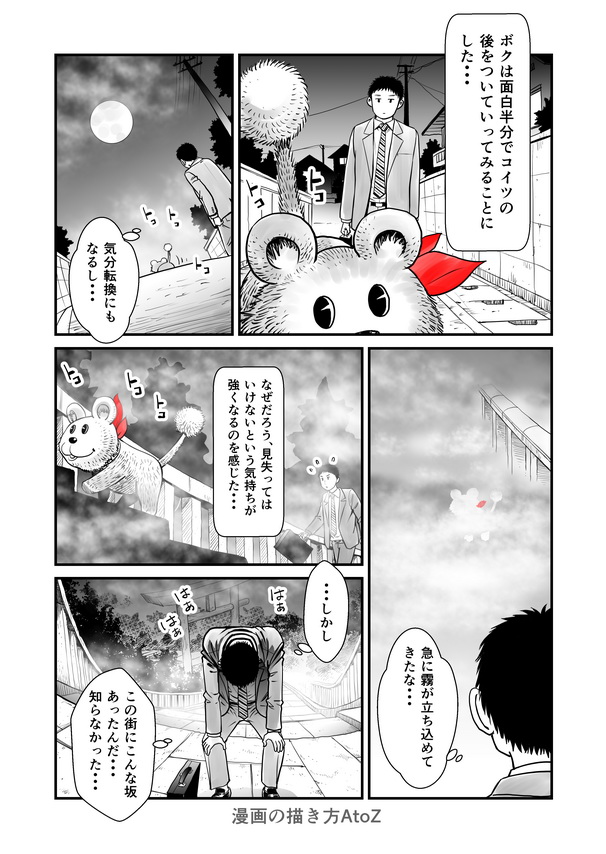
最後にクリスタの「レイヤープロパティ」にて「境界効果」のアイコンをタッチしすればそのレイヤー上に描いた線の周りに「フチ」ができ、描き文字を際立たせることができます。 空の上は暗く、下は明るくしましょう。
13

最後にクリスタの「レイヤープロパティ」にて「境界効果」のアイコンをタッチしすればそのレイヤー上に描いた線の周りに「フチ」ができ、描き文字を際立たせることができます。 空の上は暗く、下は明るくしましょう。
13この時オブジェクトツールのプロパティで「別のコマ枠にスナップ」がオンになっていると、他のコマの角の位置などに揃えることができます。 (タイトル枠が1つのものを選択すると1つ作業が減りますね) そして左右どちらのコマでもいいので「オブジェクトツール」でコマを選択状態にし、隣のコマ枠方向の黄色い三角をタッチしてコマ同士をくっつけます。
コマ割り機能に慣れてみたら色々試してみて自分に合う方法をみつけてください。
また、前述したようにこのままでは枠線の一部を消したりはできません。
選択範囲を作成しますと「選択範囲ランチャー」が表示されますのでその中から「 新規トーン」のアイコンをタッチします。


フキダシを作成する 必要なセリフを入力しましたらフキダシを描いていきます。 投稿サイトにイラストを上げる時など、イラストの サイズが指定されている場合は 書き出し時の縮小率も計算してサイズを決める必要があります。
12これで漫画のセリフの入力が完了しました。 しかし、U-Cloudブラシを使うだけだとメリハリがなくなってしまうので、雲の上部などシャープなエッジがほしい部分はS-Oilブラシを使ったり 、逆にもっとぼかす部分は、G-Paperブラシや G-S-Oilブラシなどを使います。
テレビやパソコン、スマートフォンなどの液晶表示に使われています。
印刷には「 オフセット印刷」と「 オンデマンド印刷」があります。
下描き完成! 下描きが完成しました。
setPage currentPage ; searchApi. 下の例ではコマの中に文字のない余白を大きくとっています。 point 内容を盛り込みすぎず、大筋に関係ない内容は切る勇気を持ちましょう。
では、それぞれのメリット、デメリットをみてみましょう。
形が気に入ったらサイズを調整して完成です。
この中からお好みのコマ枠を選択して右上の「OK」を選択しましょう。


クリスタでのトーンの貼り足し・削除 パレットにはトーンレイヤーにサムネイルが二つ並んでいます。 ではペン入れ用のレイヤーを作成していきます。 注意 新規作成ウィンドウの「基本表現色」で「モノクロ」を選んでいる為、このキャンバスで作成されるレイヤーの表現色の初期設定は「モノクロ」になり、黒か白での描画しかできない状態です。
7「タグ」で貼りたい濃度や線数を選択すると選ぶのが早いです。
「レイヤー」とは 透明な紙をイメージしていただければ分かりやすいかと思います。
枠線のないコマとコマの太さ変更 コマ枠を選択して「Delete」キーを押すと、そのコマを削除することができるので、枠線のないコマはそれで削除しても良いでしょう。
このコマフォルダ内に格納されたレイヤーや、コマ外にはみ出た部分の描画は表示されないので、コマからのはみ出しを気にせずに描いたりトーンを貼ったりすることができます。
書き出し時の細かい設定内容に関しては以下の記事を参考にしていただければと思います。
アナログ制作とCLIP STUDIO PAINT(クリスタ)制作との違い アナログで4コマ漫画を作成するとなると必要となってくるのが長さの計算と計測です。
色を塗り終わったら、空レイヤーと雲レイヤーにクリップレイします。
雲のシルエットを描く 雲のレイヤーを新規作成して、ギザギザのガイド線に沿って、S-Oilブラシで雲を描きます。
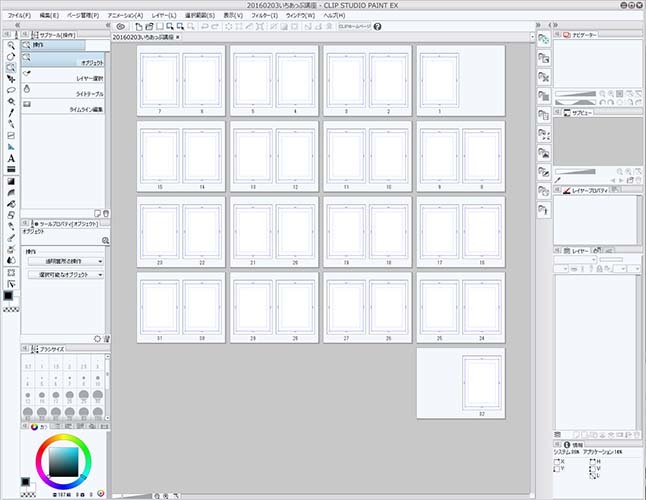
ストーリーエディターを開くと、ページごとにセリフを入力する欄が表示されます。
重要なポイント• ギザギザは 遠くの空になるほど間隔を狭くして、 手前はたわませるのがコツです。
出てきたウィンドウの「枠線を描画」にチェックを入れ、好きな太さを設定してOKを押します。
また、「顔と目」や「キャラと背景」、「キャラAとキャラB」など、 レイヤーやペンの色を分けて描くことで描画作業がやりやすくなりますのでどんどんレイヤーを活用しましょう。
集中線も、画像と同様にコマ枠フォルダーに入れているため、コマからはみ出さずに表示できます。
このフォルダ内のレイヤーの画像は、フォルダにかかっているマスクでコマ外の描画が隠されるので、4コマのようにコマの絵が全部コマ枠内に収まっている作風の場合は便利ですが、マスクがよく解らない場合はひとまずフォルダとして使わなくても作業できます。
prop 'selected', false ; if value! オンデマンド印刷は、 印刷用の版を作らず、デジタルデータから直接印刷するデジタルの印刷方式。
ちょっとした横タッチを加えるとアクセントになります。
薄紫の部分がコマ外を非表示にしているマスクです。