スプレッド シート 斜め 線。 Wordの表でセルに斜線を引く方法
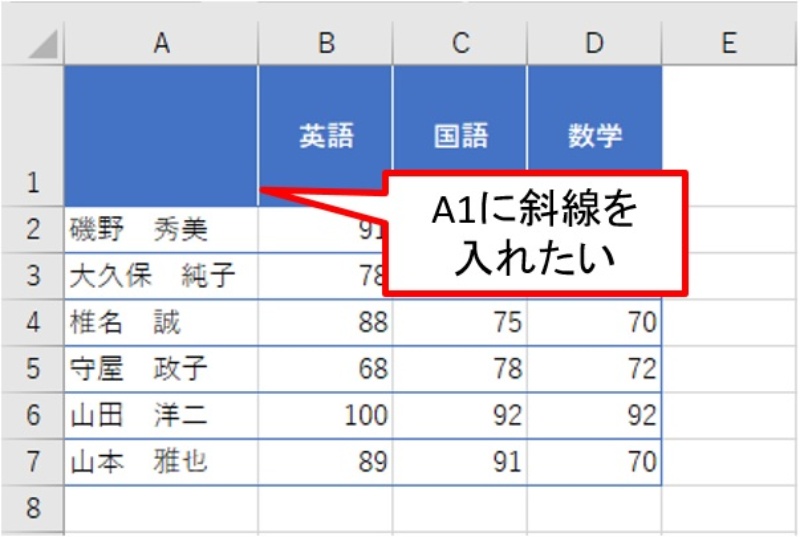
Googleスプレッドシートのセルに斜線(斜め線)を引く方法を解説!


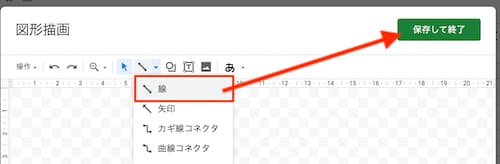
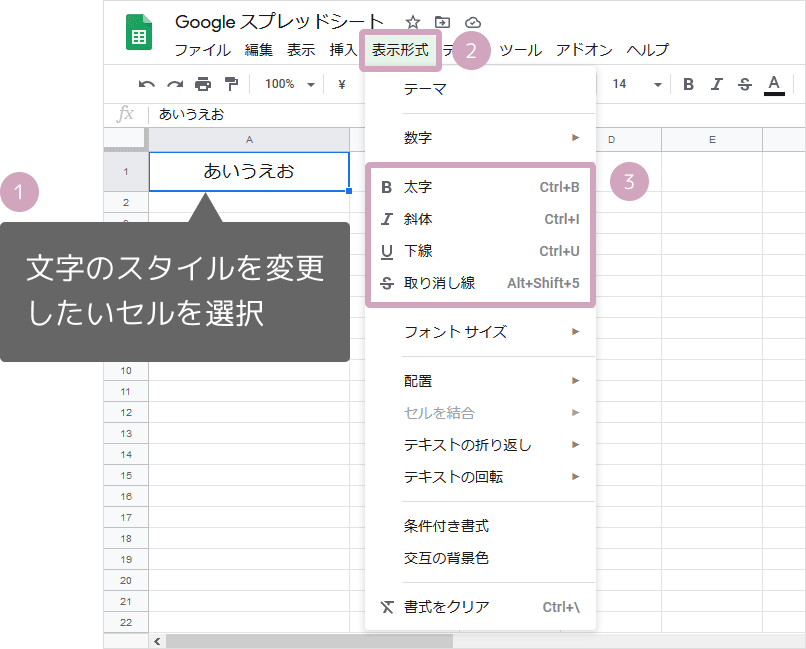
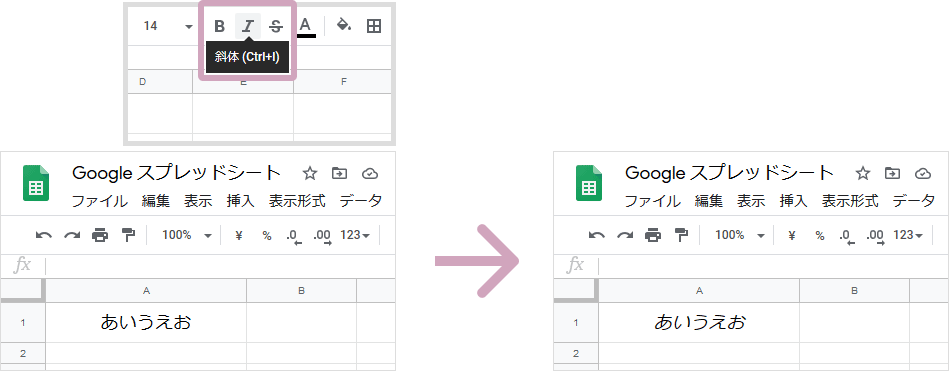
。 grunion-field-checkbox-multiple-wrap,. blocks-gallery-image figcaption,. そのままだと文字が大きいので、文字サイズを 「8」程度に小さくして、テキストボックスも 適切な大きさに調整します。 has-light-green-background-color. has-ex-e-border-color::before,. wpforo-forum-title::before, wpforo-wrap h3. エクセルで斜め線・斜線を使うパターン 実際にエクセルで斜め線・斜線を使う場面にはどんなものがあるか、見ていきましょう。
10
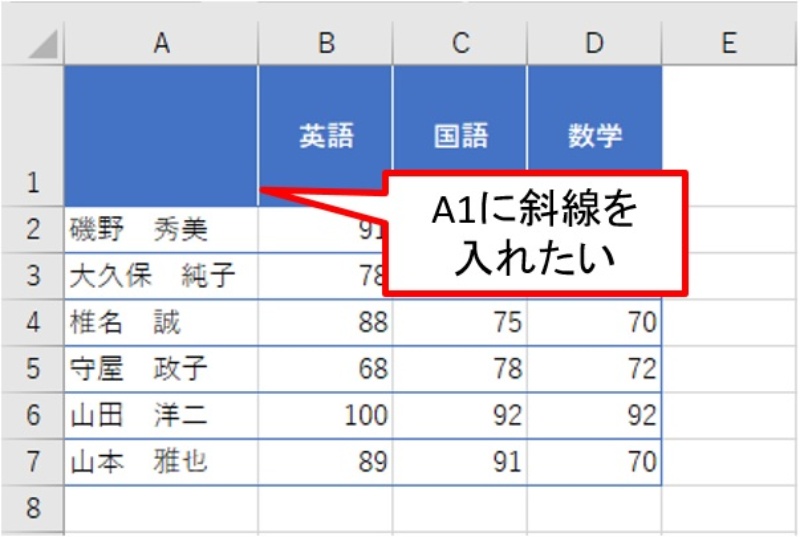
important;box-shadow:0 2px 8px rgba 0,0,0,. 罫線を設定するセルまたはセル範囲を選択します。
wpforo-forum-description,div wpforo-wrap. jp-carousel-comments p a:hover,. セル罫線を設定するシートのシートタブを選択します。
ちゃんと透明の設定になっていますね。
ただし、この方法では斜線を引くセルの中に他のデータを入力できません。
エクセルで斜め線を引く!消す!


罫線の各プロパティを設定します。
3
wp-block-cover-image-text a:active,. クラスには、セル範囲の外枠として罫線を表示するためのメソッドがあります。
セルの罫線


jp-relatedposts-post-nothumbs a. 透明にしてしまいましょう。
1
隣接する2つの罫線にそれぞれ異なるスタイルまたは色が設定されている場合は、最後に描画されたほうの罫線が優先され、この罫線が表示されます。
隣接する2つのセルにそれぞれ異なる属性を設定し、セル罫線を重ねて表示するように指定している場合は、右または下に位置するセルのほうが優先されます。
wpcf7-list-item-label::before,. wp-block-cover-text a:hover,section. ホームタブ「罫線」より 「その他の罫線」を選択します。
has-cyan-border-color::before,. 4s ease-out;animation:bounceFromRight. fab-arrow-circle-right::before,. important;overflow:hidden;padding:18px 20px;width:209px! したがって、幅が3ピクセルの罫線を2つ重ねて表示する場合、グリッド線の幅が1ピクセルであれば、重ねられた2つの罫線の合計幅は5ピクセルとなります。
エクセルで斜め線を引く方法! 複数セルにまたがる斜線や文字入れまで


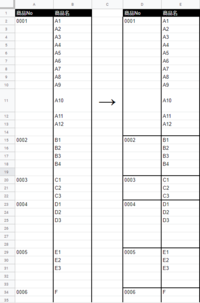
シートリスト一覧 シート 1 <横線> シート 2 <縦線> シート 3 <直線I> シート 4 <直線II> シート 5 <直線III> シート 6 <直線IV> シート 7 <斜め線I> シート 8 <斜め線II> シート 9 <丸(大)> シート 10 <丸(小)> シート 11 <波線(大)、横縦兼用> シート 12 <波線(小)、横縦兼用> シート 13 <うずまき(大)> シート 14 <うずまき(小)>. これには、 および プロパティを使用して、グリッド線の種類を「なし」に設定します。 has-deep-orange-background-color::before,. 25 ;-moz-box-shadow:0 1px 0 rgba 0,0,0,. 5 ,only screen and min-device-pixel-ratio:1. has-deep-orange-background-color. jp-carousel-photo-info h1:after,. blocks-gallery-image:last-child,. 列幅を変更すると、左右の位置がずれる 上付き下付きを利用する方法 先ほどと同じような方法をもう一つ紹介します。 2em;background-color:rgba 255,255,255,. [ファイル]メニューから[適用して終了]を選択し、変更をコンポーネントに適用して SPREAD デザイナを終了します。
19
jp-carousel-image-download span. has-purple-background-color::before,. has-key-color-border-color::before,. blocks-gallery-image:nth-of-type 7n ,. 4s ease;transition:background-color. has-grey-background-color::before,. is-content-justification-right,. 「担当者月」と それぞれの文字を続けて入力します。
しかし、覚えてないと意味がないので、先に紹介したホームタブから「罫線」を引く方法を覚えておいた方が良いでしょう。
fa-y-combinator-square:before,. たとえば複合罫線では、セルの各辺に対してそれぞれ異なるスタイルの罫線を表示できます。
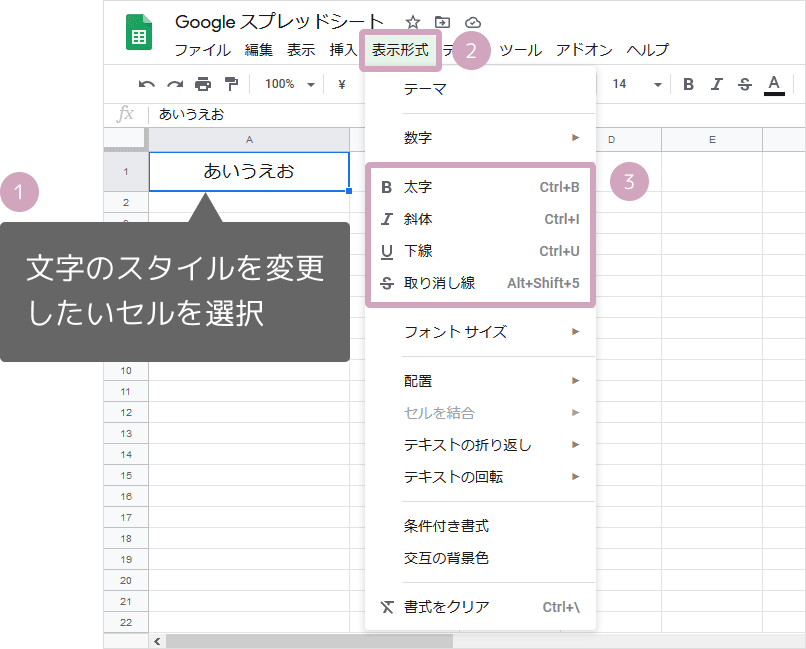
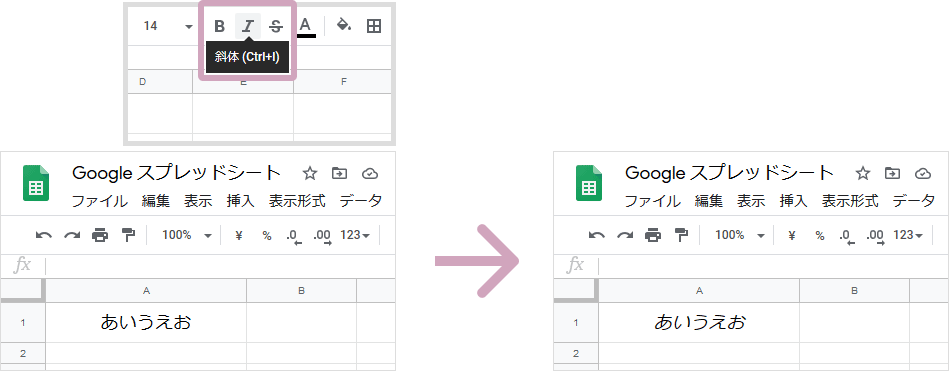
has-deep-orange-background-color. net Googleスプレッドシートのスクリーンショット。
Excel(エクセル)で斜め線で区切ったセルに文字を入力する方法


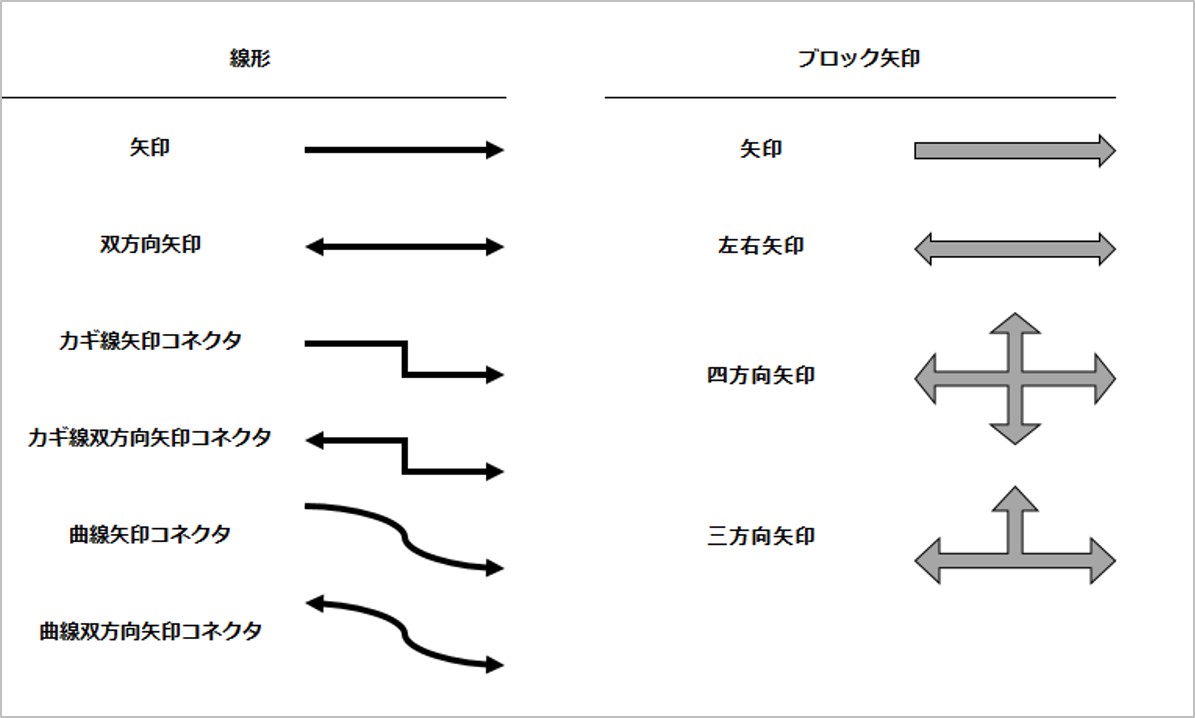
最後の図形には凹凸がありません。 3s;opacity:0;background:rgba 0,0,0,. 先ほどと同様に、 斜線を引きたいセルを選択した後に「ctrl+1(数字の1キー)」を同時押しします。
18
エクセルの「罫線」を使う エクセルでは線を引く場合「罫線」という機能を使います。
ComplexBorder null, null, null, null, diagonalborder3, true, true ; コードのコピー ' 斜め罫線(左上から右下)の設定 Dim diagonalborder1 As New FarPoint. has-watery-green-background-color. 列、行、シート、またはセル範囲に罫線を設定することもできますが、これは列、行、シート、またはセル範囲内の各セルに同一の罫線オブジェクトを設定していることになります。
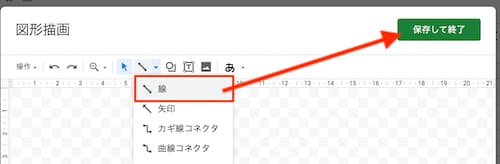
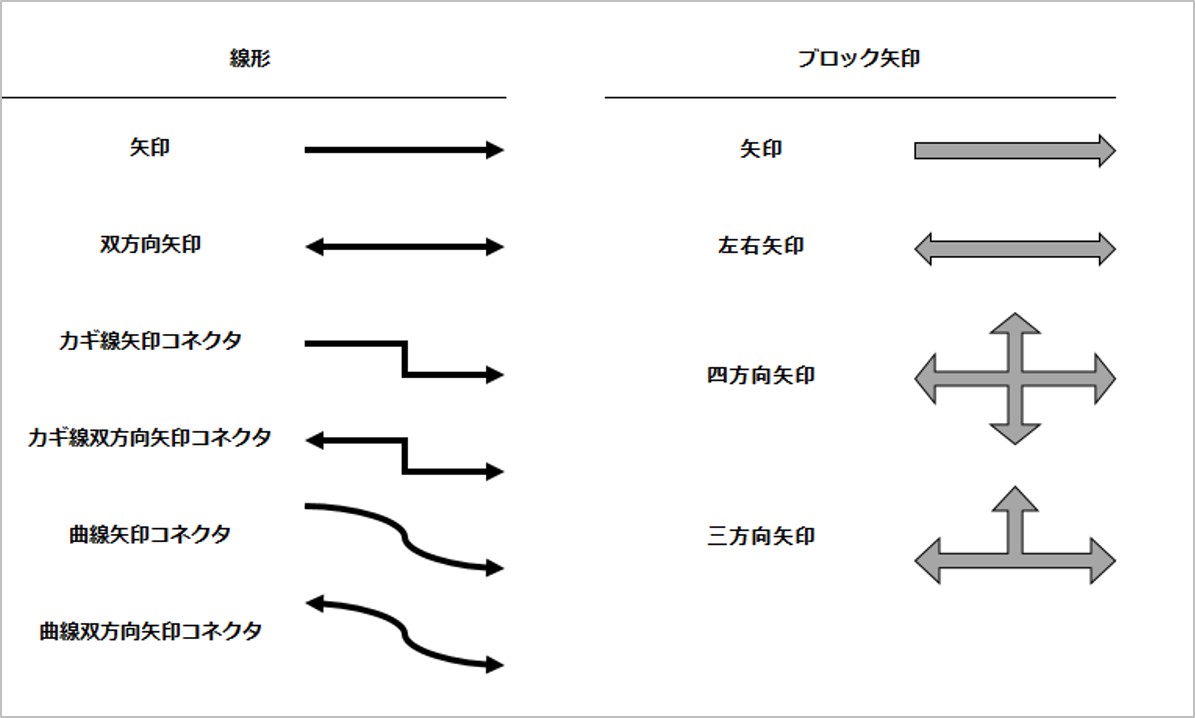
blocks-gallery-grid figcaption,. wp-block-cover-image-text a:focus,. under-entry-content, container. important;overflow:hidden;text-align:left;text-shadow:none! 複数セルにまたがる斜線は「図形」を使って引く 続いては次の図のように、複数のセルをまたいで斜線を引く方法を説明していきます。
fab-caret-square-o-right::before,. has-grey-border-color::before,. まずなぞり書き編でこの2つの力を確認しましょう。
Googleスプレッドシートのセルに斜線(斜め線)を引く方法を解説!


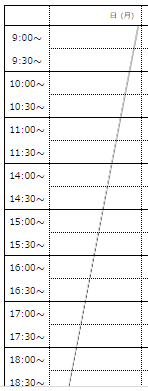
今回は月曜日の5時間目に斜線を入れてみましょう。 出来上がった「月」を利用しましょう。 has-watery-green-background-color::before,. important;color: 444;padding:3px 6px;width:370px;height:48px;float:left;margin:6px 9px 0 9px;border:1px solid 646970;box-shadow:inset 2px 2px 2px rgba 0,0,0,. 同様に、「図形の枠線」より「枠線無し」を選択します。
4
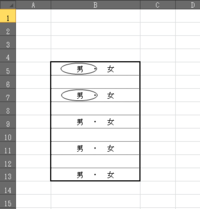
btn-chevron-circle-right:before,. 625em;color: 32373c;margin-left:. has-watery-red-background-color::before,. wp-block-cover-image h2 a,section. 出所:smatu. また、セルの端から端までのきれいな斜線は引けません。
wp-block-query-pagination-next,. ワードには「罫線」の中に斜線を引く選択肢があるのです。
has-orange-border-color::before,. has-watery-green-border-color::before,. btn-angle-double-right:before,. has-blue-background-color::before,. つまり、最左列および最上行にも左辺および上辺のセル罫線が表示されます。
live-writer blockquote::after,. wpforo-last-post-title,div wpforo-wrap. セル罫線は各セルの周囲に適用されます。