【初心者必見】誰にとっても分かりやすいAfter Effectsの使い方


ただ1つ注意点があります。 新たなコンポジション「動くぱる2」が誕生しました(「読み込んだファイル名2」って名前がつくと思います)。


ただ1つ注意点があります。 新たなコンポジション「動くぱる2」が誕生しました(「読み込んだファイル名2」って名前がつくと思います)。
PremiereProを初心者に必要な機能だけに限定した動画編集ソフトです。 ここから先は、好きなようにアニメーションを加えてもらえればいいんですけど、例として今回はこの「amazon」のロゴの「ニヤリ」マークを動かしたいと思います。
アニメションに特化したセットは3種類あります。
特徴2:エクスプレッションでの制御 アニメーションコンポーザーの特徴は選んだアニメーションに合わせてエクスプレッションで制御をするというものです。
その際に、読み込みの種類を「 コンポジション-レイヤーサイズを維持」に変更しておく。


「こことここは別々に動かしたいな」と思うところだけで大丈夫です。
続いてカード情報を入力します。 mov」形式のファイルを開いてみましょう! 「ファイル>書き出し>Web用に保存(従来)」を選択。
まるでスチームパンクやギャッツビーを連想させる、幾何学スタイルのアニメーションタイポグラフィー。
複製された 「CC Light Rays 2」を選択し 「Center」のアイコンをクリック。
ui-checkboxradio-checked:hover. フレームレートは一秒間に何コマ表示させるかという設定になります。


[ edit text here ] をダブルクリックします。 今回は「レイヤー1」と「レイヤー2」と先ほど、illustrator側で分けておいたイラストのデータが出てくるはず。 YouTubeには勉強になる動画がたくさん公開されていて、何個かやってみるとAeの使い方がわかったり、基本的なアニメーションがかけられるようになると思うので、ぜひ気になったものからやってみてください! 英語の動画が多いですがAeの操作画面は同じなので、動画通りに操作していけばチュートリアルと同じデザインが出来上がります。
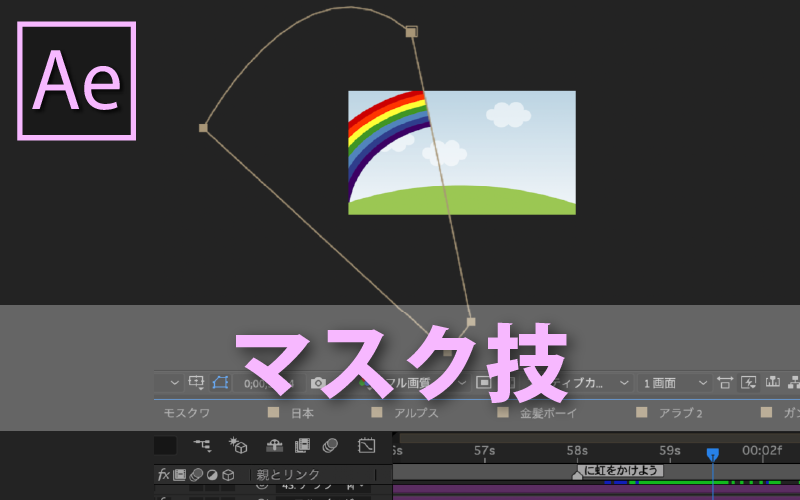
マスクで反転させた範囲のみにエフェクトの色を載せるあたりの技術は何度か復習して会得しましょう。 変更できると思っていたところが変更できなかったり、音楽や効果音付きだと思っていたのに入ってなかったら、ガッカリですからね…… もしもあなたが、After Effects がはじめてなら、• 映画はもちろん、普段見ているCMやTV番組などの映像も、After Effectsで作成しているものが多く、プレゼン資料やインフォグラフィクスの作成などでも活躍しています。
テンプレートをダウンロードする 順に見ていきましょう。
アニメーションプリセットに興味が出てきた方は「」を作ってみてください。
「Center」の 「位置アイコン」を選択。


グラフエディタを利用すると、キーフレームが持つ値そのものだけではなく、キーフレームとキーフレームの間の変化量や変化速度も柔軟にコントロールする事が出来ます。
8インジケータを最後の時間に移動させます。 色の調整などは調整レイヤーにより行います。
あなたがロゴアニメーションを作ろうとされているなら、きっと元々ロゴはお持ちかと思いますが、なかったら作るか外注するかしてくださいませ。
今回はこちらの方法を使用して、 Illustratorからレイヤーを維持したまま読み込む方法で進めていきます。
コンポジションに追加するのと同時にタイムラインパネルにも該当オブジェクトが追加されます。
一見ややこしそうなアニメーションでも、基本的にはこんな感じで構成されているんです。 実際に動画として作成した際のサイズや画質を設定することになります。
5sへ移動し、 「トラッキングの量」に キーフレームを設定。
アニメーションに関しては、このタイムラインパネルを使用して作成していきます。
なお、Adobe社の「必要システム構成」で動作が保証されない環境でプラグインを使用した際に発生するトラブルへのサポート提供は致しかねますことご了承ください。
91に設定される)を、16:9なら「NTSC DV ワイドスクリーン」(ピクセル縦横比は1. PhotoshopのキャンバスやIllustratorのアートボードみたいなものと思ってください。
プロ標準なので、これから本格的に継続して動画を作りたいならおススメです。
9em;line-height:1;font-weight:700;color: fff;background: e72489;background:linear-gradient 90deg, ff0041, e732e7 ;filter:progid:DXImageTransform. 1s forwards;animation:swal2-toast-hide. お好みの文字を並べるだけで利用できるお手軽さ。
アイキャッチ用に作ったこちらのアニメーションを例に見ていきます。


これがキーフレームです。
2 ;border:1px solid rgba 114,94,213,. 最初の1か月間は無料で体験ダウンロードが出来るので、是非お気軽にお試しください。 「プロパティ」から 「位置」を選択。
「ブラー半径」を 「60」、 「エッジピクセルを繰り返す」にチェックを入れます。
txt 通りであれば、「テキストの変更」と同様に After Effects のアプリケーション上から行います…… テキストの変更は、After Effect のアプリケーション上から行うみたいですね。
ひとつのコマに複数のクリップや演出を重ねることができます。
これは数値が高いほど動きが滑らかになりますので、特にこだわりがなければ60としておくと良いでしょう 最後は「開始タイムコード」と「デュレーション」を確認しましょう。
タイムラインに 「コンポ1」をドラッグし表示させます。
アンカーポイント(アニメーションの起点)• It does not store any personal data. 2s;position:absolute;top:0;right:-400px;width:400px;line-height:0;overflow:hidden;background: fff;box-shadow:0 2px 10px -2px rgba 82,91,108,. 学生や仕事のネットワークが広がる 早く技術を身につけたい人はチュートリアルで概要を押さえ、それでも分からない点はプロから直接指導を受けるスクールを検討するのも一つの方法です。
文字に回転アニメーションを作成 テキストレイヤーの 「テキスト」の横にある 「アニメーター」アイコンをクリックし 「回転」を適用。


15s forwards;animation:swal2-hide. コンポジションの作成• テキストの上でダブルクリックすると 編集できます。
3receipt-content table td:last-child,. アルファベット、数字、記号43種類に対応。
しかし最終的に4:3や16:9の画面比率を作り出すために、このピクセル縦横比を0. きっと他にもポイントはあると思うので本も読んだりしながら業務に活かしていければなと思います。
";display:inline-block;width:1. まずは、先ほど読み込んだ「Aiデータ」をタイムラインに表示させる所から。
定番人気フォント、ヘルベチカ(英: Helvetica)にアニメーションを加えたフォントで、カラー変更なども自由に行うことができます。