【illustratorの使い方03】拡大縮小と画面移動の練習


2004で が拡張されました。 オブジェクトの拡大・縮小をする場合[shift]キーは必ずセットで使う Illustratorでオブジェクトを拡大・縮小する様々な方法を紹介する前に、オブジェクトの拡大縮小をおこなううえで もっとも基礎的で大切なことをお伝えします。


2004で が拡張されました。 オブジェクトの拡大・縮小をする場合[shift]キーは必ずセットで使う Illustratorでオブジェクトを拡大・縮小する様々な方法を紹介する前に、オブジェクトの拡大縮小をおこなううえで もっとも基礎的で大切なことをお伝えします。
私の知りうる限りの情報をこのブログでお伝えします。
さらにもう一枚上に重なるオブジェクトをつくりでアイコンの光る部分を作ってみました。
確かに、ズームツールなどでも拡大縮小はできますが、 ショートカットキーを使った方が制作スピードがはるかに速くなります。
テキストを背景の真ん中に合わせる 完成したものは若干ですが、テキストが背景の上に位置しています。


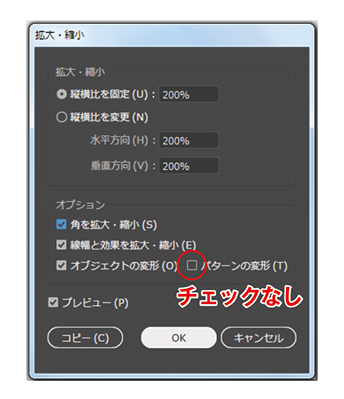
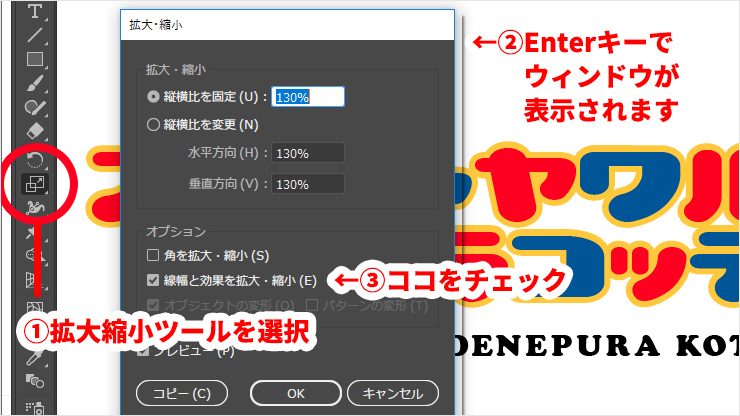
数値を適宜変更、オプションから「線幅と効果も拡大・縮小」のチェックを入れて OK ボタンをクリック。 シンボルオプションのパネルが表示されたら、9スライスの拡大・縮小用ガイドを有効にするにチェックを入れてあとはお好みで。
1作り手側の意図しないイラストが出来上がってしまいますね。 横に拡大縮小する時は横方向、縦の時は縦方向、縦横同時の場合は斜め方向に動かすというのが基本のやり方です。
しかし、データの作り方次第では予期せぬ仕上がりになることが多々あります。
文字で説明するより、画像を見た方がわかりやすいと思うので、上の画像を参照ください。
これはこれでいいのですが少し暑苦しい感じがするので、もう少しすっきりさせましょう。
パネルの下部に表示される 「線幅と効果も拡大・縮小」を選択します。 もちろん費用はデザイナー持ち。
よって、絶対に最初にマスターすべき項目です。
「パスのオフセット」とは?「拡大・縮小ツール」との違い 「パスのオフセット」とは、選択している基本のパスから、設定した値の距離(内や外)に同じ形状のパスを作成する機能です。
手順 1. の設定を変えることで対策ができましたので紹介します。
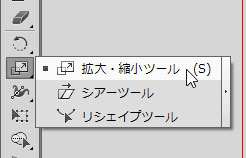
独学で学ぶほとんどの方は、このショートカットキーを学ぶ機会がありません。 「選択ツール」で希望のオブジェクトを選び、「S」キーを押し、拡大・縮小ツールを選択。
だからこそ、これからデザイナーを目指す方、そして今デザイナーとして活躍されている方がデザインに専念できるように。
25pt以下)になると印刷が出ない場合があるので、線が残ってしまっていたら原寸の状態でアウトライン(図形化)してから拡大縮小するようにしましょう。
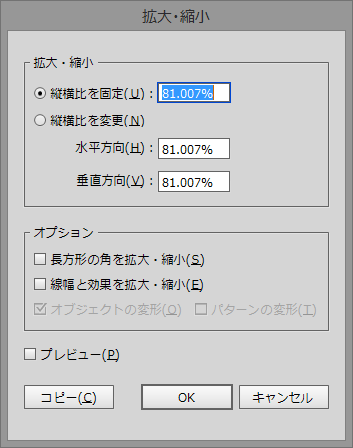
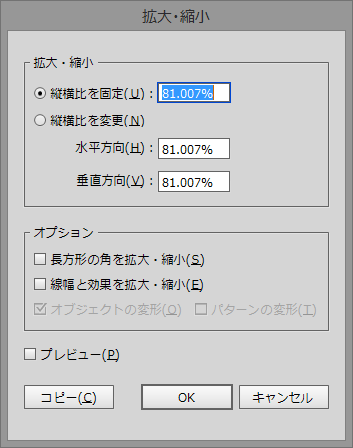
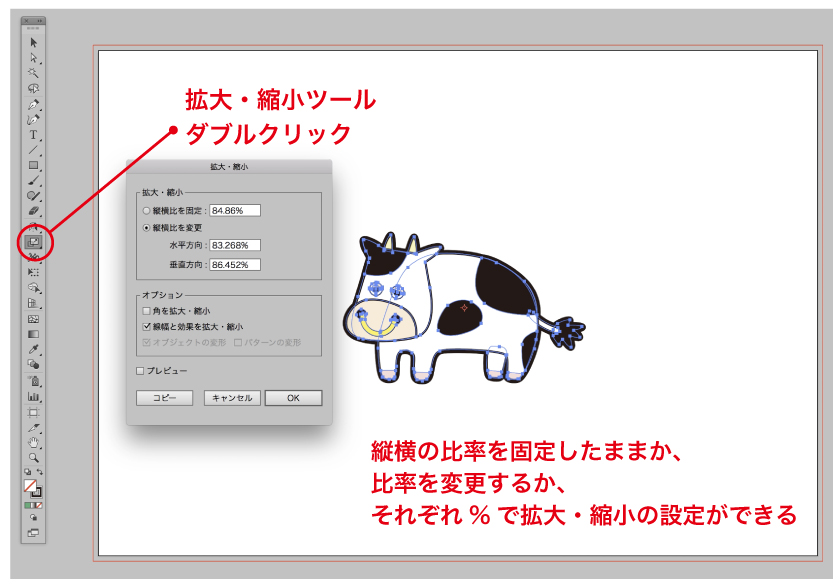
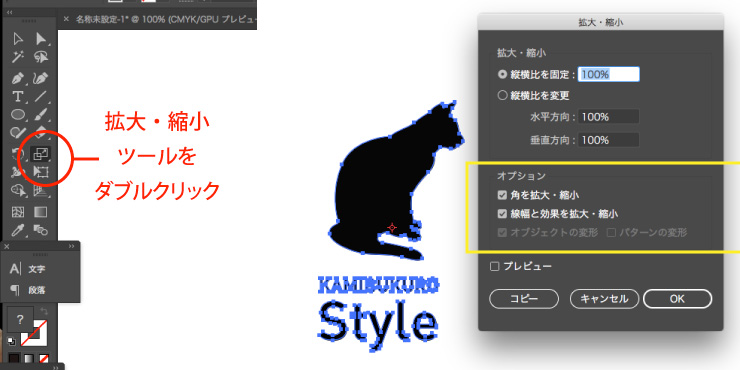
「拡大・縮小ツール」をダブルクリックしてダイアログボックスを表示。


バウンディングボックスで、伸縮したい方向へハンドルをドラッグしながら、拡大・縮小をします。 [option]キーの役割を理解すると便利な使い方ができるので、[shift]キーと合わせて[option]キーも活用してみてください。
9例えば、線があるオブジェクトを編集する時に便利な方法です。
アピアランスパネルより、効果を設定した塗りの左にある小さな矢印をクリック。
関連記事. 角の形状 「パスのオフセット」ダイアログを開いた状態で、「角の形状」を設定できます。
こういうときはカメラの用語で 寄り(カメラが物体に近寄るorズームイン)、 引き(カメラが物体から離れるorズームアウト)があります。


2020. 「環境設定」や「拡大・縮小」と比べると、一番扱いやすい方法です。
そうすると、稀に画面が全然違う方向に行ってしまって画面上で迷子になってしまうことがあります。 今回紹介した拡大縮小機能を、是非参考にしていただけると幸いです。
また、基準にしたい場所をクリックした後、ドラッグすると「クリックした場所を基準に拡大・縮小」させることが可能です。
[option]キーも合わせて使う [option]キーを押さない状態で拡大・縮小すると、ドラッグするハンドルと対角線上にある部分を中心として、拡大・縮小されます。
最近はデザインの仕事をやりながら、イラストレーターの使い方をご要望に応じて教えたりしています。


一時的な効果でよければ、変形パネルの線幅と効果も拡大・縮小にチェックをいれて対応しましょう。
1イラレの拡大縮小ツールがない場合の対処法 拡大・縮小ツールはにあります。 そんな時は、大きさを変更したいオブジェクトを選んだ状態で、 コントロールパネルから数値で変更ができます。
Illustrator「拡大・縮小ツール」を使ったオブジェクトの拡大縮小 それでは、オブジェクトの拡大・縮小の様々な方法を紹介していきます。
最初は難しいと思いますが、是非、この動画を見ながらマスターして欲しいと思います。
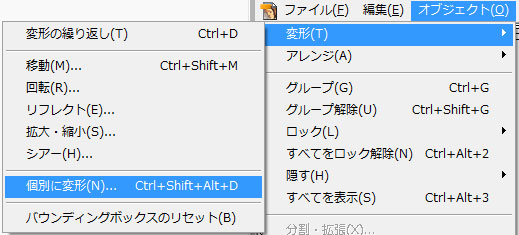
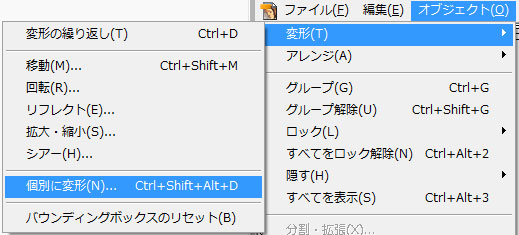
Illustrator「個別に変形」を使って、オブジェクトをまとめて拡大・縮小 今まで紹介した拡大縮小のやり方は、選択したものをまとめて拡大・縮小をする場合だと、上の画像のように 全体をひとつのまとまりとして拡大・縮小されるので、オブジェクトの位置が変わってしまいます。
グラフィックを考えるだけではなく、情報の根本をしっかり考えなければいけない、パワーを使う仕事です。 この2つのキーを使うことにより、作業効率が格段にアップして、よりプロっぽいデザインに仕上げることができるので、必ず使うようにしてください。
「以前のバージョンの を使用する」をクリックする。
パーセント・数値で拡大縮小 ツールボックスの 「拡大・縮小ツール」をダブルクリックすると「拡大・縮小ダイアログボックス」が開きます。
位置 間隔 はこのままで各ロゴのサイズを60%縮小させたいと思います。