【プログラミング1ヶ月目】独学でHTML/CSSを135時間勉強しました!


いろんなサイトを使ってみましたが、 Progateは作るページのデザインも今風だし、すごくわかりやすいのでおすすめですね。 スライダー(画像がメリーゴーランドのようにスライドして切り替わる)• 紹介する内容は実際に僕が使った方法なので、自信をもっておすすめできます。
7

いろんなサイトを使ってみましたが、 Progateは作るページのデザインも今風だし、すごくわかりやすいのでおすすめですね。 スライダー(画像がメリーゴーランドのようにスライドして切り替わる)• 紹介する内容は実際に僕が使った方法なので、自信をもっておすすめできます。
7その場合は記事の文章を入力するだけでページが生成されていくので知識が無くてもサイトの作成はできます。 Progate(学習サイト) プログラミング学習でまず試してほしいのが「Progate」。
全ページ一生懸命やる必要は無いですよ。
プログラミング学習サイトの有料コース ここまでのプログラミング学習サイトの初級レッスンや書籍による勉強で基礎知識はついてると思います。
よく使用するHTMLタグ、よく使うCSSのプロパティや技術を覚えている程度です。


なので今回は、過去に筆者が行ったHTML、CSSを独学での勉強勉強方法と、 実際にWeb会社に勤務している経験も元に、完全初心者さんに向けてHTMLとCSSを独学で勉強する方法をご紹介させていただきます。
11これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん HTML、CSSと合わせてJavaScriptの基本も紹介されている書籍です。
完全無料で利用できますし、ホリエモンチャンネルでも紹介されています! コーディング案件の相場について 結論ですが、明確な相場は存在んしません。
色々な意見がありますが、HTMLとCSSはWebサイトを構築するためのマークアップ言語です。
初級はタグの使い方。


転職できなければ受講料全額返金制度があるのでリスクなく挑戦できますね。
もし独学に限界を感じたらどうすれば… そんな悩みを解決できる記事を用意しました。
特に、HTMLやCSSを勉強したいけど、何から手を付けていいのかわからない…。
フリーソフトの「Atom」か「Brackets」が定番です。
入手手段が容易である• なぜ参考書で学習を進めていくのかを説明すると、手っ取り早く実践的な技術や基礎技術の応用が理解できるからです。


Contents• ネットで検索をかけ、かっこいい・使えそうなタグを見つけたら、コピー&ペーストでどんどん使ってみましょう。
1本を選ぶ際は、まずは、最後まで一通り読み切れる本を選ぶことが重要です。 実務経験がないフリーランスはかなり厳しいです。
CMSを使いコンテンツ管理を行い大きなデザイン変更が必要な時は社外制作会社に任せているような場合であっても、 Webの基本となるHTMLとCSSを理解出来ていれば大きな強みとなります。
Progateで基礎はできますが、HTMLとCSSを使いこなすために参考書やリファランスのサイトも普段から利用するようにしましょう。
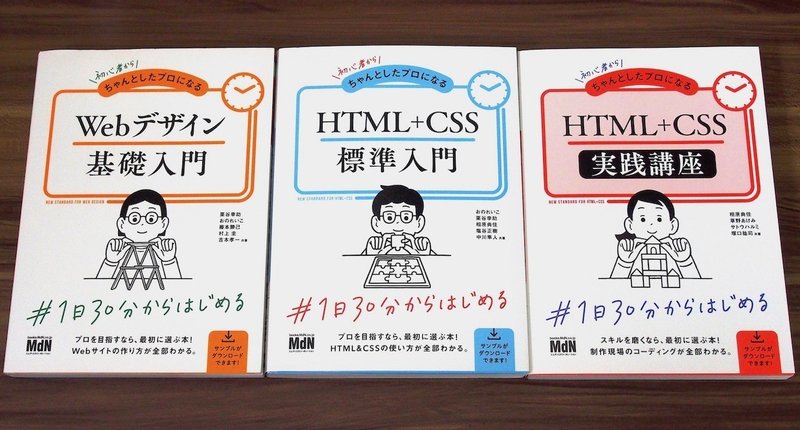
参考書もしっかりとした3冊程度の本を持っておけば最初のうちは問題ありません。
IT業界は常に新しい技術が求められる業界なので、現役エンジニアである講師がいれば現場で使用されている実用的な技術を学ぶことができるでしょう。 参考までにこの人の動画が分かりやすいかも。
Webデザイナーになるために必要なスキル Webデザイナーになるためには、様々なスキルを身に付ける必要があります。
スクール選びでは講師の質もしっかりと確認しましょう。
プログラミングを学んでPHPが理解できるようになるまでは、避けるようにしてください。


また、書籍であれば、自身の理解に合わせて学習を進めることができます。 一般的なプログラミング言語と比較して、HTMLとCSSの学習難易度は低く個人的には 初心者さんが独学で習得するのに適している言語だと考えています。 自己投資と考えれば月額1,000円は安い投資ですので、スキルを習得したいと思えばサクッと学習しましょう。
16実際に手を動かしながら、クラスやidを使った要素の取得方法、クリックイベントの処理などよく使う項目を学ぶことができます。
フォームの入力制御• 正直僕もこの点に関してはまだまだ上達の余地があると思っています。
そして、参考書を読んでも理解できない技術のみネットで検索してみる。
書籍でデザインの基本を身に付ける• 大抵の人は続けていけばHTMLとCSSを使った職で活躍するのは可能だと思います。


動画を見ながら実際にコードを入力して動作を確認することで学習を進められるでしょう。 一方、スクールや勉強会などでは、体系的な学習や新しい技術の習得などが可能です。
15スクール HTML・CSSを学べるスクールには、パソコン教室やプログラミングスクールなどが挙げられます。
「:」「;」、「. こちらは、初心者向けというより、すでに高度な技術を持ったメンバーによる技術情報の交換が主な目的となっているようです。
今は ネット検索で必要情報は大体手に入ります。
公共職業訓練や求職者支援訓練以外のスクールにおいても、転職・就職のサポートを実施していることがあります。