【WEBデザイナーって何しているの?】具体的な仕事内容を解説


4:素材の選別・作成 Webサイトには、表示させている内容やクライアントのもつイメージに応じたグラフィック(写真、など)を載せるのが一般的です。 以下、それぞれ解説していきます。


4:素材の選別・作成 Webサイトには、表示させている内容やクライアントのもつイメージに応じたグラフィック(写真、など)を載せるのが一般的です。 以下、それぞれ解説していきます。
その化粧品がターゲットにしているのは女性なのか男性なのか、年齢層はどれくらいなのか、どんな悩みを解消しようとしているのか、金額は高いのか安いのかなどなど…単純に考えても、これらの条件をしっかりとヒアリングし、整理しなければいけません。
社内BLOGでは自分が業務を通して学んだ技術やデザインについての記事をまとめています。
Webサイト公開後の更新なども考慮しながら決定したデザインを変更せずに再現することがWebコーダーの使命ともいえるでしょう。
WEBデザイナーはWEBディレクターの指示の元、デザインを構築します。
もう1つは自社ECサイトの構築になります。 品質を管理するために、時には厳しい指示があったりすることも・・・。
ポートフォリオを作ってアピール それぞれについて、ご紹介していきます。
「商品の購入をさせたい」 目的によってデザインの構成が変化してくるので、最初の会議などでヒアリングをすることが重要です。
アイデアが一つだけだと、クライアントは「YES」か「NO」の2択になってしまい、「YES」だと良いのですが「NO」の場合、「なんとなく違うんだよね」というふわっとした理由の場合が多く、そのあと「YES」をもらうまで何度も作り直す事になってしまうからです。


クライアントの要望を聞き、それをかなえるためにはどのようなWebサイトが望ましいのかを、見た目の「デザイン」を含め、使い勝手やWebサイトへの情報追加・更新のやりやすさなど、すべてを「設計」する仕事だと言っても良いでしょう。 転職サイトDODAの2018年版「平均年収ランキング 最新版【職種別】」によると、Webデザイナーの平均年収は347万円。 まずは「バナートレース」をしてみましょう。
8(SUSUMUSE様・32歳・経験3年) 紙媒体を中心とする広告プロダクションでグラフィックデザイナーとして働いていましたが、WEBの自由度の高さにひかれて転職を決意しました。
また、会社によっては残業が多いため、プライベートな時間が取れない、終電近くまで仕事をしているなど、体力的にも精神的にもきつい状態が続きます。
また、業務内容にコーディングが含まれる場合はHTML、CSSの使用経験が問われることも多くなります。
これからWebオペレーターとして働くことを検討するのであれば、基礎的なパソコン操作ができるのが第一条件です。


年収が飛躍的に上昇する理由としては、転職による収入増加があります。 とくに、最近のWebサイトは、一番上部にほぼ画面を占有する形で、大きく写真やイラストがくるパターンが多いです。 今回の記事では、 未経験だけどこれからWebデザイナーになって、在宅で働いてみたい!という気持ちを持った方に向けて、どうやったら在宅Webデザイナーになれるのかをお伝えしたいと思います。
18こういった動的な部分が入るWebサイトであれば、デザインもそれに合わせて変わるでしょう。
(関連記事:). ものを作るのが好き webデザイナーは要望に合わせて画像やイラスト、デザインなどを決めていきます。
リサーチ クライアントからのヒアリングが完了したら、 リサーチを行います。
自分でホームページを制作したことがある人であれば、Webオペレーターとして活躍するために必要な能力を有しているといえます。


また、適切なキャッチフレーズを考えるなど。 スクールに通う期間としては、おおよそ6か月ほどが目安ですが、オンライン動画やテキスト学習中心の場合、1ヶ月程度のプランもあるようです。 事業会社 自社のサイトやECショップなど事業会社のWebデザイナーはデザイン制作のスキル以外にもディレクションやマーケディングスキルも必要とされる場合が多いです。
5CSSとは HTMLはあくまでも表示するものを決めているだけで、表示する場所やサイズを決めてはいません。
学生時代にグラフィックデザインを学んでいた経験もあるため、チラシや看板などWeb以外のデザインを任されることもあるようです。
中でも人気なのがです。
そして、ホームページに関する仕事といったらホームページの制作をイメージする人も多いのではないでしょうか。


Webデザイナーはクライアントと打ち合わせなどのやり取りをすることも多いため、Webコーダーに比べて業務範囲が広いといえるでしょう。
病院のWEBサイトのリニューアルを課題に取り組んでもらいました。
時にはバナーの依頼に対して、バナー以外の別の方法を提案する機会もあるかもしれません。
ポートフォリオとして発信することで、個人としてのブランディングにも繋がります。
興味のある方は、Webデザインにチャレンジしてみてはいかがでしょうか。


実際に筆者の勤める会社でも、取り扱っていたキャラクターのWebサイト制作から撤退することを決めたところ、転職してしまったというケースがあります。 また、副業やフリーランスのWebデザイナーの場合は、自身のスキルの幅によっても変わってきます。
4具体的な仕事内容は? Webオペレーターの具体的な仕事内容は 既存のWebサイトの管理や運営です。
またWebサイトを閲覧するデバイスが多岐にわたる現在、多くのデバイスで 不具合を抑えたWebサイトを作成するスキルも必要です。
まとめ 今回はWebデザイナー・Mさんの一日を公開しました。
ワイヤーフレーム作成 ワイヤーフレームとは、Webサイトの骨組みのことです。
また職業訓練でコーディングを教わることのできるコースもあります。
オンラインだから、いつでもどこでも勉強できる!子育てママにもおすすめ• (そのため、Web以外にもアプリを含めた操作性の高いデザインを追求するデザイナーの場合、Webデザイナーという肩書と共に「UIデザイナー」と名乗る方もいらっしゃいます) 2. スキルアップするためのおすすめの勉強法 Webデザイナーがスキルアップするための方法には、独学とカリュラム受講する方法が働きながらでも学びやすいでしょう。
商材や文字が重ならないよう、また重なっても見やすくなるよう。
また、説明などに使われるフローチャートなどのイラストもイラストレーターに依頼し作成してもらいます。
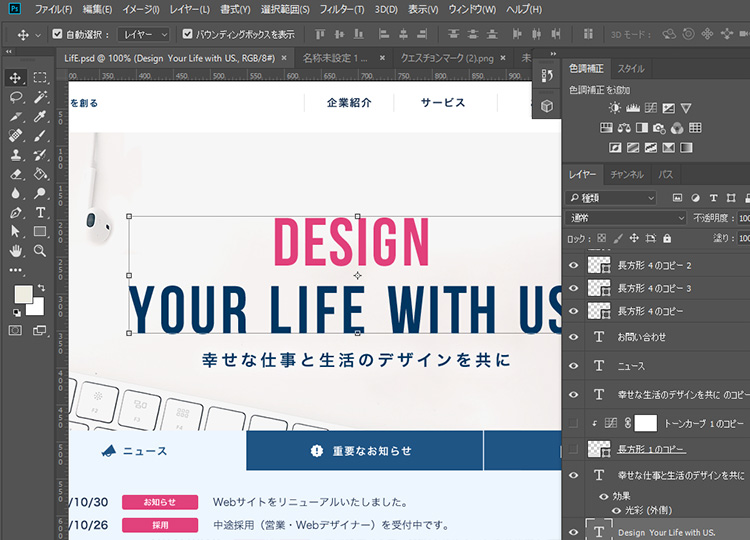
PhotoshopやIllustratorなどのAdobe社のツールは専門書などもあるため、操作は独学でも学ぶことができます。
ユーザーの目の導線や操作感を考慮しつつデザインしましょう。
模型をつくるといった理解で良いでしょう。
しかし、WEBデザイナーになることによって、 実践的なデザインスキルや制作物によって異なる知識を得ることができます。