フレームやテーブルを使わずに表示領域を分割する


今すぐでなくてもいずれDjangoを利用したWebアプリの開発に携わる可能性があります。 比較的に軽量のフレームワークでシンプルな構成となっています。
19

今すぐでなくてもいずれDjangoを利用したWebアプリの開発に携わる可能性があります。 比較的に軽量のフレームワークでシンプルな構成となっています。
19。 さらに機能やデザインのカスタマイズも簡単に出来るため、短時間で高品質なアプリケーションを開発することが可能です。
そのようなことに注意して、とりあえず HTML は次のような感じになりました。
バリューチェーン ビジネスの全体構造から強みと弱みを把握するために、商品やサービスの企画から販売までの各段階を把握する際に用いる フレームワークです。
フリーランスエージェント各社に公開されているJavaフレームワーク求人・案件数をお伝え致します。
一般的にフレームワークという場合、Webアプリケーションフレームワークを指します。 脆弱性があると、開発したソフトウェアにはセキュリティの問題があるということになるので、利用者の数も減少する恐れがあります。
こうしてみると、こちらの場合もコンテンツ領域に大きい画像を含ませても Windows XP Professional の Internet Explorer 6. 3-1.Pythonのフレームワーク Webフレームワークではありませんが、TensorFlowやPyTorchなどのディープラーニング用のライブラリが充実しているため、Web開発言語として需要の高い言語です。
もう挫折したくない• ディープラーニングが登場して以来、AIの性能の向上を伴って、Webサービスにも取り入れられています。
さらに画像が複数あるため、初回のページロード時間が長くなります。


選択時に役立つポイントを示します。 フレームワークとは フレームワークとは フレームワークとは、 ソフトウェアに必要な汎用(はんよう)的な機能や骨組みを提供するものです。 従来のWebアプリケーションにおける様々な問題を解決しており、非常に有力なフレームワークとして、長い間注目されてます。
10テーブルで一画面をオーバーした場合、フレームと違ってスクロールバーが全体にたいして用意されるので、コンテンツ領域とメニュー領域が一緒にスクロールするような感じになります。 そのためサービス開発を行う企業の多くは、必要なファイルやツールを準備してコードを1から書いていくという手法ではなくフレームワークを使用しているのが実情です。
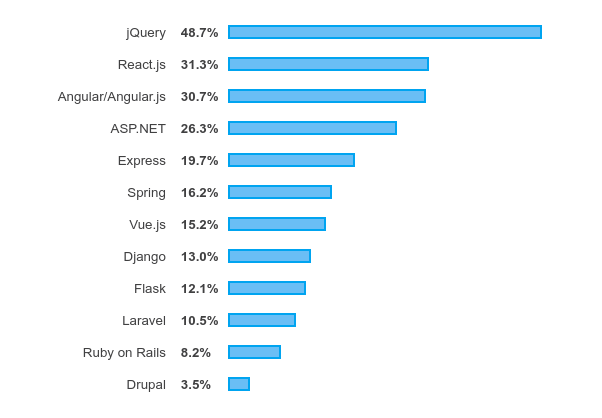
次いでCakePHP、FuelPHP、CodeIgniter、Symfony、FuelPHPという順に人気なのがわかります。
自社と競合だけでなく、業界全体の分析を行う際に用いる フレームワークです。
圧倒的なIT研修実績 次代を見据えた企業の人事担当者やトップリーダーに選ばれ続けてきた実績が、何よりのインターネット・アカデミークオリティの証明です。


Ruby on Railsの影響を受けていて、ウェブアプリケーションの開発を高速で行うことに主眼をおいています。 この機能はChris Mabryのに解説があります。 Strutsを使った開発では設定ファイルの複雑さが問題点として挙げられますが、SAStrutsは設定ファイルの作成・更新の自動化などを行います。
この説明だけだと、まだイメージしにくいのでより詳しく説明していきます。 フレームワークは流行り廃りがあり、現在も新しいものが日々開発されています。
フレームワークを利用するメリット・デメリット フレームワークを利用するメリット 作業効率改善・開発期間の短縮 開発を行う際にフレームワークを利用する1つ目のメリットは、生産性の向上です。
また、クロスプラットフォームを簡易に実現できる目的のものであれば利用価値はさらに高いでしょう。
JSF(JavaServer Faces) Javaフレームワークの1つであるJSFは、ユーザーインターフェース構築のためのフレームワークです。


Windows XP Professional 上の Internet Explorer 6. カシオ計算機山本幸司 氏. 最初の画像を左、最後の画像を右にして、CSSアニメーションでフレームごとにスプライトを左から右に動かすわけです。 自社(Company) 顧客(Customer) 競合(Competitor) 4. Canvasではインラインアセットが使えない。 svg」のように増加する連番を持つ同一構造にし、同じ場所に置きます。
12ラッパー内にアニメーションさせる divを置きます。
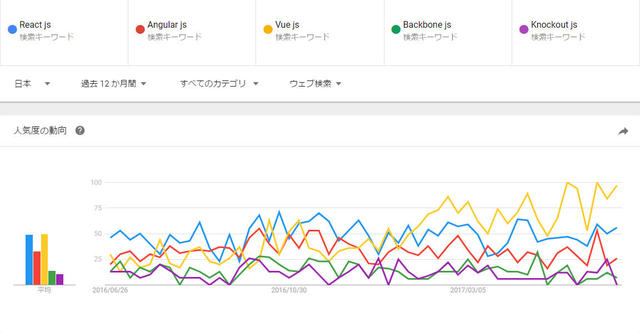
Javaフレームワークのトレンドの結果は、JSF(JavaServer Faces)・Spring Framework・Java EE(Java Platform, Enterprise Edition)・Play Framework・Apache Strutsの順です。
CakePHP• そして、最後にはオススメの勉強法も紹介しているので、Webフレームワークの習得へのイメージも掴めるでしょう。
最高のコンテンツに仕上げるために尽力してくれたSitePointの査読担当者のみなさんに感謝します。


ロードする画像が1つなので、初回のページロード時のパフォーマンスが良好• ページのロード時にすべての画像を opacity: 0でレンダリングし、表示するタイミングで特定のフレームを opacity: 1に設定します。
2【余白を作って、そこへ回り込ませる】 方法で幅の指定を取り外してしまった場合、表示可能な幅を超える画像などがコンテンツ領域に含まれていたりしたときにコンテンツ領域が次の行へ送られてしまう現象が再び発生してしまったのでした。
Play Frameworkは、JavaやScalaで使用出来るWebアプリケーションフレームです。
アクセスが一度だけのページでは最良の選択肢ではない• これで、領域の分割は完成です。
3-3.Rubyのフレームワーク PHPよりも需要は低く、Pythonのように時代の波に乗っているわけでもないRubyですが、Web開発に少なくとも関心があるならRuby on railsの名は聞いたことがあるはずです。