Create An Awesome WPF UI for Your C++/QT Applications


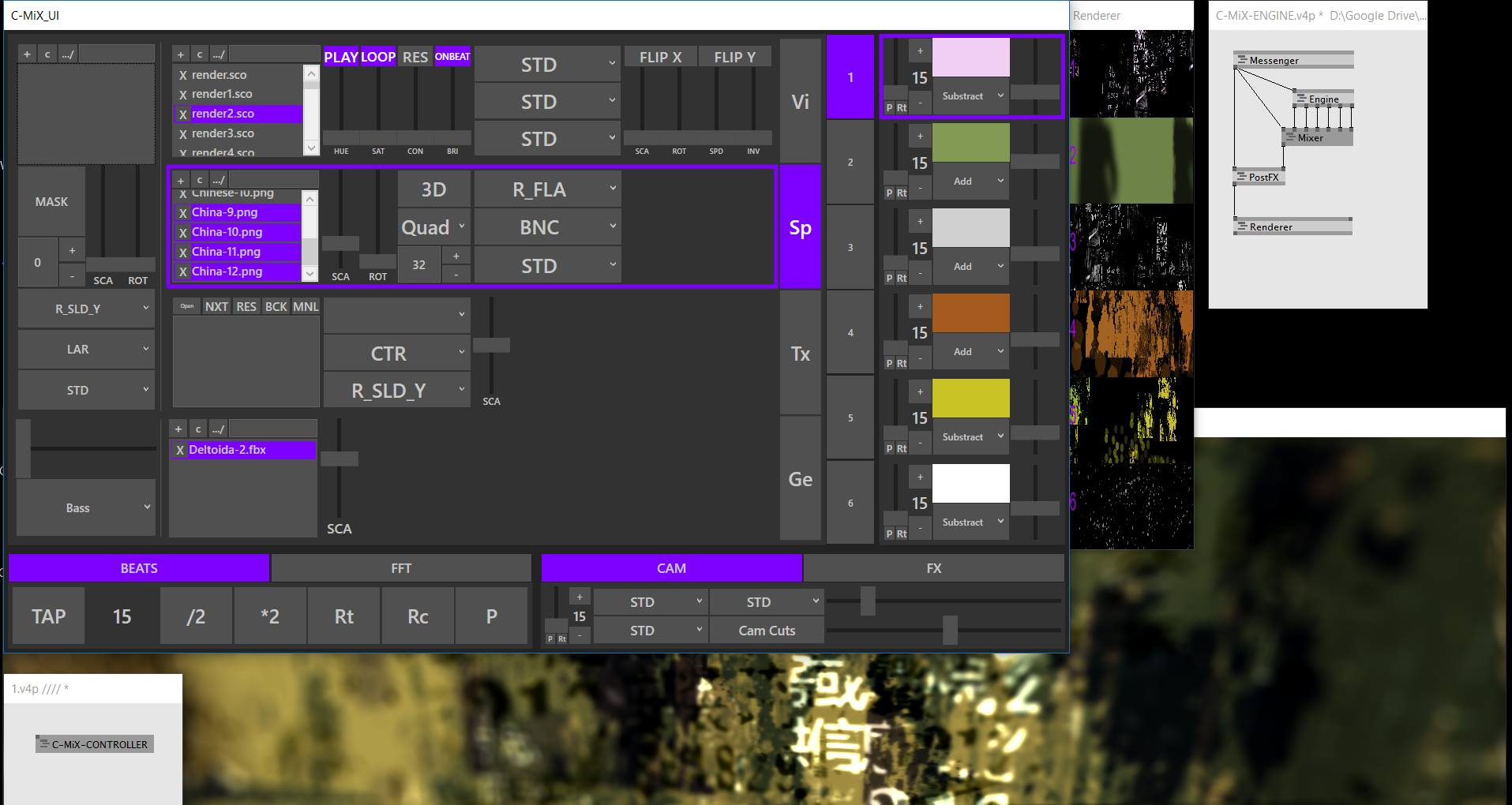
Creating callbacks and installing Windows hooks• However, if your application creates the Windows. I'm not telling incorrect information on a professorial place like codeproject when you are joking on it. The x:Name property represents the unique ID of a control that may be used to access a control in the code behind. There are too many reasons which makes this little guy better than any other solution for Desktop Applications. Compilation For compilation, MainPage. In a Windows Forms application you might do this from the method of the that hosts the DesktopWindowXamlSource. To do this, you'll need to follow these steps:• WPF: See the file in the Windows Community Toolkit. To access the root element of a tree of XAML content in a XAML Island and get related information about the context in which it is hosted, use the class. It is my loss quite literally of time for not having read about it. Localized versions Would you prefer to read this tutorial in another language? So go ahead and build now the build errors you can expect to see at this stage have to do with an "unresolved external symbol". This drawing is very complex, so please bear with me while I break it down into its constituent pieces. I got errors like this: The type 'System. But I proved it's possible so I don't need to prove anything to you. When all the DesktopWindowXamlSource objects are closed for a particular thread, the next DesktopWindowXamlSource is then free to attach to any window again. Right-click on the class name MainPage and choose Go To Definition. However, the Content property of a ListBox is set using the Items property. hpp files for the other XAML files in the project, will be included in a file called XamlTypeInfo. The compiler parsing of partial classes is actually fairly straightforward. Now Windows Forms will be the older way to write Windows user interfaces and WPF is the new way ;-. Note The scenario demonstrated in this article doesn't support directly editing XAML markup for WinRT XAML controls hosted in your app. Your application should typically call this method when the parent UI element that hosts the DesktopWindowXamlSource is instantiated. Both the GUI and its behavior were created in the same language, e. A note: the Bindable attribute described in this post is one way to enable data binding in WinRT, but it is not the only way. " This error indicates you are trying to use the UWP XAML hosting API specifically, you are trying to instantiate the or types in a UWP app. The folder and file names have to be like this in order for the XAML framework to find the default style for a custom control. The and are other two root elements that can be used in a XAML file. Could not load file or assembly 'RGiesecke. VerticalAlignment Windows::UI::Xaml::VerticalAlignment::Center ; tb. Using IInitializeWithWindow in secret 2. Under your project node, create a new folder not a filter, but a folder and name it "Themes". Note that this project may not yet be updated for the RTM release of Visual Studio. The Content property of the Button represents the text of a button control. It has the name of your DP plus Property. Do everything in backend and just use the C to calling functions, displaying data or drawing custom things. Add space ;• An event in XAML has an event handler that is defined in the code-behind and the code is executed when the event is raised. This executable, along with the winmd file previously generated, and your xaml files, are packaged up into the app package that makes up your Windows Store Application. This UI element must have a window handle HWND. UIElement that you are hosting on the DesktopWindowXamlSource. greenRectangle2. However, the code examples in these articles do not handle many advanced scenarios that desktop applications may need to handle to provide a smooth user experience. Windows Forms: See the and files in the Windows Community Toolkit. What's Next? " This error indicates that your application called the IDesktopWindowXamlSourceNative::AttachToWindow method and passed it the HWND of a window that descends from a different top-level window than a window you specified in a previous call to this method on the same thread. Error attaching to a window on a different thread Issue Resolution Your app receives a COMException with the following message: "AttachToWindow method failed because the specified HWND was created on a different thread. By default, this internal child window is set to a width and height of 0. The ListView will then iterate over its ItemsSource and, for each element in the collection, generate the appropriate UI and bind its DataContext to that element. It goes even more safer and standard as a complex application. greenRectangle2. In particular, the Bindable attribute generates appropriate data- binding information only if the data-bound class is marked public. Seems reasonable to keep it to me! We're authoring and consuming the class within the same compilation unit. NET Framework-based UI technology first released with Visual Studio. A basic knowledge of C is recommended when learning to use WPF. There are two major collection classes defined in the Platform::Collections namespace: Platform::Collections::Vector for representing lists of data, and Platform::Collections::Map for representing dictionaries. 3s ease-out; transition: transform. The code snippet also sets xmlns and xmlns:x attributes that represent the namespaces used in the code. Then, select the folder named after the Windows version you are targetting e. Related topics• This gives you the freedom to drag controls for ease of editing or to precisely control the layout by editing the code. Issue 1: Application Runs But It Freezes If you launched your EXE and it simply went frozen, don't panic. As you can see, there are some buttons and a list for storing files and a log view for data debug, etc. LinkNormalGrayLight:hover, OldHeader. I'm using MessageDialog because of ContentDialog's limitation of one dialog open at a time per thread. On the Browse tab of the NuGet Package Manager window, search for the NuGet package and install the latest stable version of this package. Here's what I designed for my simple compressor with. Copy the stub files BgLabelControl. This technique permits both users and the code generator to inject information into the class definition. These templates demonstrate many advanced features of a well-made application, and deciphering their secrets can lead to greater understanding of the underlying frameworks. The root element usually works as a container and defines the namespaces and basic properties of the element. Immediately after the Button element inside the StackPanel , add the following markup. An interface that offers a function that will "wire up" the HWND. You should see two results: the definition in MainPage. This tutorial puts greater emphasis on realtime implementation of the concept rather than discussing just the theory part. space. To secure your native functions:• Raymond Chen's [blog post on the matter] suggests that we should hand the HWND off through some classic COM interface. buttonWithRectangle. There was a brief but real moment when I realized I was here because I was also implementing IInitializeWithWindow in a XAML islands application that I was quite crestfallen because these are the depths to which we must sink. Run the application again, and you should see that the Name and Phone properties have been applied to the TextBlock Text attributes. The codebehind for these references will be C , so some translation or interpretation is necessary. Creating our WPF GUI library in C• cpp class and add them to your project. Final Linking and Final Thoughts After compiling the xamltypeinfo. Also at the end of the article, I tell you how you can use this method on Plugins and SDKs for which you don't have full access to entire parts. Horizontal;• This class represents an instance of UWP XAML content that you are hosting in your desktop app. WPF is the API similar to Windows Forms or ASP. stackPanel. HorizontalAlignment Windows::UI::Xaml::HorizontalAlignment::Center ; tb. It will generate the necessary data binding source for any public class marked with the Bindable attribute. Heisenberg: Awh nothing special. Your code can manipulate these objects and, when authored correctly, the look and feel of the UI can be significantly altered without touching the codebehind at all. That's a pity because your technique seems indeed very useful and applicable to other UI toolkits indeed. A XamlUserType stores a map ; when data binding requires a getter or setter to be called, the appropriate XamlUserType can be found in the map and its associated Getter or Setter function pointer can be invoked. Right-click your project in Solution Explorer and choose Manage NuGet Packages. Host a custom WinRT XAML control For many scenarios, you may need to host a custom UWP XAML control that contains several individual controls that work together. This class provides a single static method that initializes the UWP XAML framework on the current thread in the desktop app. The implementation is shown in Figure 6. Prerequisites Before proceeding with this tutorial, you should have a basic understanding of XML, Web Technologies and HTML. To resolve this issue, either create an MSIX package for the app and run it from the package, or install the NuGet package in your project. Okay, now go in your window backend code and add delegates of your functions: Copy Code using System; using System. Each XAML document must have a root element. To access the internal child window in the DesktopWindowXamlSource, use the WindowHandle property of the IDesktopWindowXamlSourceNative or IDesktopWindowXamlSourceNative2 interface. x:Key: Sets a unique key for each resource in a ResourceDictionary. There are several ways to do this, depending on when you plan to create the object that will host the controls. Instead, the XAML compiler which is itself a. If SDK doesn't give you the handle, it lets you provide a title for it, you just need to query and find it by its title. 5 ; box-shadow: 0 5px 15px rgba 0, 0, 0,. Except for this step, all of the other steps only occur when a user invokes a Build. WPF can be shipped in Linux OS by. XAML is just another simple and easy way to design UI elements. The complete WPF tutorial Welcome to this WPF tutorial, currently consisting of 125 articles, where you'll learn to make your own applications using the WPF UI framework. If you wish to author an attached property rather than a DP , then see the code examples in. XAML is a new descriptive programming language developed by Microsoft to write user interfaces for next generation managed applications. xaml can change the contents of the MainPage class, and you want those changes to be reflected in your Intellisense without requiring a rebuild. One of the most powerful features of the Universal Windows Platform UWP is the flexibility that the user-interface UI stack provides to create custom controls based on the XAML type. It can be used across different. The most important member of this class is the property. Initialize the UWP XAML framework for the current thread before your app creates any of the objects that it will host. We hope you like this tutorial and if you do, please help us by linking to it from your website and share it with your friends on social media like Facebook and Twitter. UIElement objects as the user cycles through the elements, and then move focus back out of the DesktopWindowXamlSource and into the parent UI element. The implementation of OnLabelChanged also shows how to obtain a derived projected type from a base projected type the base projected type is DependencyObject, in this case. 10 minutes to read• h typically the InitializeComponent and Connect functions. Note that it is exactly the same as the output of XAML code. We hope that this tutorial will get you started properly on WPF. What I need to know is, are the feature sets for C vs. For an example, see the code file. In Solution Explorer, make sure Show All Files is toggled on. Package the app You can optionally package the app in an for deployment. But we want to be able to instantiate this class from XAML markup, and for that reason it's going to be a runtime class. important; padding-right: 8px! Visual Studio automatically generates an appropriate callback and switches the view to the codebehind for this event. Copy the following code after the previous section. You should learn everything is not always ready-to-use you need to do it yourself sometimes , that's why we are developers! Only properties can be data-bound. Current Existing Methods Okay before we start, let's take a look at the current methods on the market and make a brief review. In Frontend development, we have two different strategies:• NET Core version of WPF and Winforms are Windows-only. Text L"Hello World from Xaml Islands! cpp provides the method implementations for those methods defined in MainPage. Click the Browse button at the bottom of the page and navigate to the UnionMetadata folder in your SDK install path. Introduction I haven't written an article in a long long time, so, I'm here today with an awesome one. First of all, we need to Load our. Note When you host XAML Islands in a desktop app, you can have multiple trees of XAML content running on the same thread at the same time. Add buttonWithRectangle ;• Returning unminified contents. First, you declare a read-only static property of type. h pragma once include "BgLabelControl. The , , and APIs won't provide the correct information for XAML Islands. This instant response lets you quickly iterate on ideas visually, copy in examples from docs to explore, and test the final behavior all at the same time in one app easily downloaded from the store. NET programmer, just walk away, it's not yours. This process is denoted in the diagram by the orange line. Blend provides more WYSIWYG control including animation design and exposes more properties on XAML objects than the Visual Studio integrated designer. Select the Browse tab, search for the package, and install the latest version of this package. buttonWithStackPanel. In a WPF application you might do this from the method of the that hosts the DesktopWindowXamlSource. NET is to build Web applications and XAML is to build Windows. ParentGrid. These other implementations would be useful if the Bindable attribute cannot be used, particularly if you want a non-public class to be data-bindable. winmd describing the runtime class. It opens for editing in the integrated XAML designer, which is split into two panes: the Design view shows a rendering of the UI, and the XAML view shows the code. Delete the entire contents of the file and add the following include and using statements. This fixes the issue with the settings UI where clicking the browse buttons would cause an exception to be thrown when we tried to display a picker without an originating HWND. The Windows Forms version derives from. These files include stubs to get you started implementing the BgLabelControl runtime class that you declared in your IDL. Use the source file and build it with another SDK 8 , 8. cpp, reducing the number of compiler invocations required to build the project. For an overview of this feature, see. important; top: 9px; color: fff; display: inline-block! IComponentConnector' is defined in an assembly that is not referenced. Expected behavior The app builds fine and a consumer is able to cast the XAML component to ISwapChainPanelNative and call the method provided by that interface. For exporting your functions in a managed DLL, you need DllExport nuget package which you can grab. For example, Expression Blend can use App. You can mitigate a lot of C 's flaws by better coding. The first step in authoring a new runtime class is to add a new Midl File. 075 inset, 0 0 2px rgba 0, 0, 0, 0. Change the struct declaration to struct MainPage : MainPageT. default namespace Contains fundamental type definitions uint32, float64 that map to WinRT types. recentactivityBoxSelect, OldHeader. Target the latest generally-available that is, not preview version of the Windows SDK. Note: this blog post is targeted towards Windows Store app developers. h contribute to the actual definition of the MainPage class, while MainPage. At this stage we are not linking the final executable, only producing the WinMD file, because MainPage. Please check either the application manifest or package manifest and ensure the MaxTestedVersion property is updated. needs implanting everything, blah blah. In the earlier GUI frameworks, there was no real separation between how an application looks like and how it behaves. However, because each object holds a reference to the UWP XAML framework, you should dispose the objects to ensure that XAML resources are eventually released. Anyway, even faced with the quality of your work, I can't help but agree with previous commentors: in its current state,. This package provides several build and run time assets that enable XAML Islands to work in your app. Error attaching to a window on a different top-level window Issue Resolution Your app receives a COMException with the following message: "AttachToWindow method failed because the specified HWND descends from a different top-level window than the HWND that was previously passed to AttachToWindow on the same thread. cpp, which you'll need to remove. XamlMember stores two function pointers: Getter and Setter. 0 or a later SDK release, and then click OK. The source code is available at the following locations:• xaml and delete the contents of the root Grid object, replacing it with just a ListView class. TLDR; not trying to feed the troll here: I appreciated your article, still think WPF as-is is not multiplatform-ready, and would be very interested in having a look at your metal-based fork of WPF. For example, the definition of the class MainPage is comprised of three files: MainPage. The project won't build to completion at the moment, but building now is a useful thing to do because it generates the source code files in which you'll implement the BgLabelControl runtime class. When the keyboard navigation enters your DesktopWindowXamlSource, the event is raised. Also, add the following include directive to MainPage. For example, non-UWP desktop apps can use this API to host UWP controls that use the and support. an advice from your programmer friend. Add greenRectangle2 ;• History• xaml, add a second TextBlock below the first and style it similarly. Use CreateUserInterface just before ShowWindow and pass function pointers into dotNet Library. stackPanel. h, which in turn includes this generated file. cpp, define the static members like this. 667"• Hence, the XAML programmer and the designer can work in parallel. Add redEllipse ;• Visual Studio should generate a Person. Well I didn't download yet the source code to play with it, but I have no doubt it should work: you seem to know your way around Windows API and re-hosting WPF. obj still contains some unresolved externals for the MainPage class, namely any functions which are defined in MainPage. Screenshots Version Info NuGet package version: [Microsoft. WPF: The app can call PreTranslateMessage from the event handler for the event. exe tool is run to generate source code files to support you in authoring and consuming your runtime class. This example only provides for the Name property to be notifiable. It has too many dependencies, also, it has poor component library and you need to buy third party libraries or you should create your components yourself. In a later section of this topic, you'll be directed to build your project but don't build until then. The main key of this method is DllExport from your C library. SetApartmentState ApartmentState. The end result should resemble Figure 1. replace int main with int WINAPI wWinMain HINSTANCE hInstance, HINSTANCE hPrevInstance, LPWSTR lpCmdLine, int nShowCmd• The Windows Runtime WinRT parses this information at run time, constructs the appropriate control classes and builds the UI tree. You can copy and paste this code listing to replace the contents of BgLabelControl. Besides, a WinRT component can be used in a Windows Store App as well as in a Desktop App. Note that the Text properties inside the template have the data bindings appropriate for a Person object. hpp files do not need to be compiled separately but can be built as one translation unit along with XamlTypeInfo.。