【HTML】HTMLメールの作り方


基本的にコンタクトページはHTML、確認ページとサンクスページはPHPのファイルで作成することになります。
15この記事の目次• イメージとしては、メールアドレスをコピーしてメーラーを開き、宛先にコピーしたメールアドレスをペーストする手間を、リンクのクリック一つに省略するような感じです。
下記はイメージですが、例えばHTMLメールエディターの編集画面上で画像、テキスト、ボタン、水平線、SNSのリンク、オプトアウト(退会・解除の仕組み)の設定、などが自由にできます。
スマホ向けHTMLメールにつきましては下記の記事も参考にしてください。
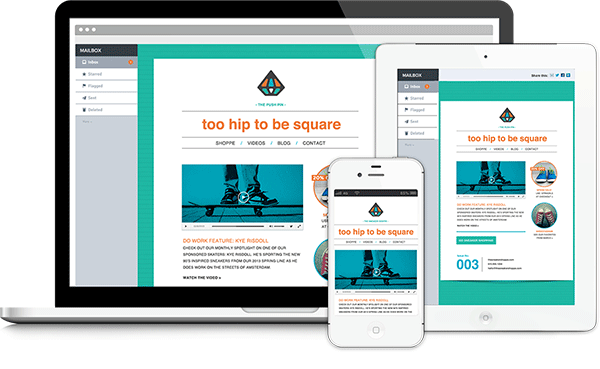
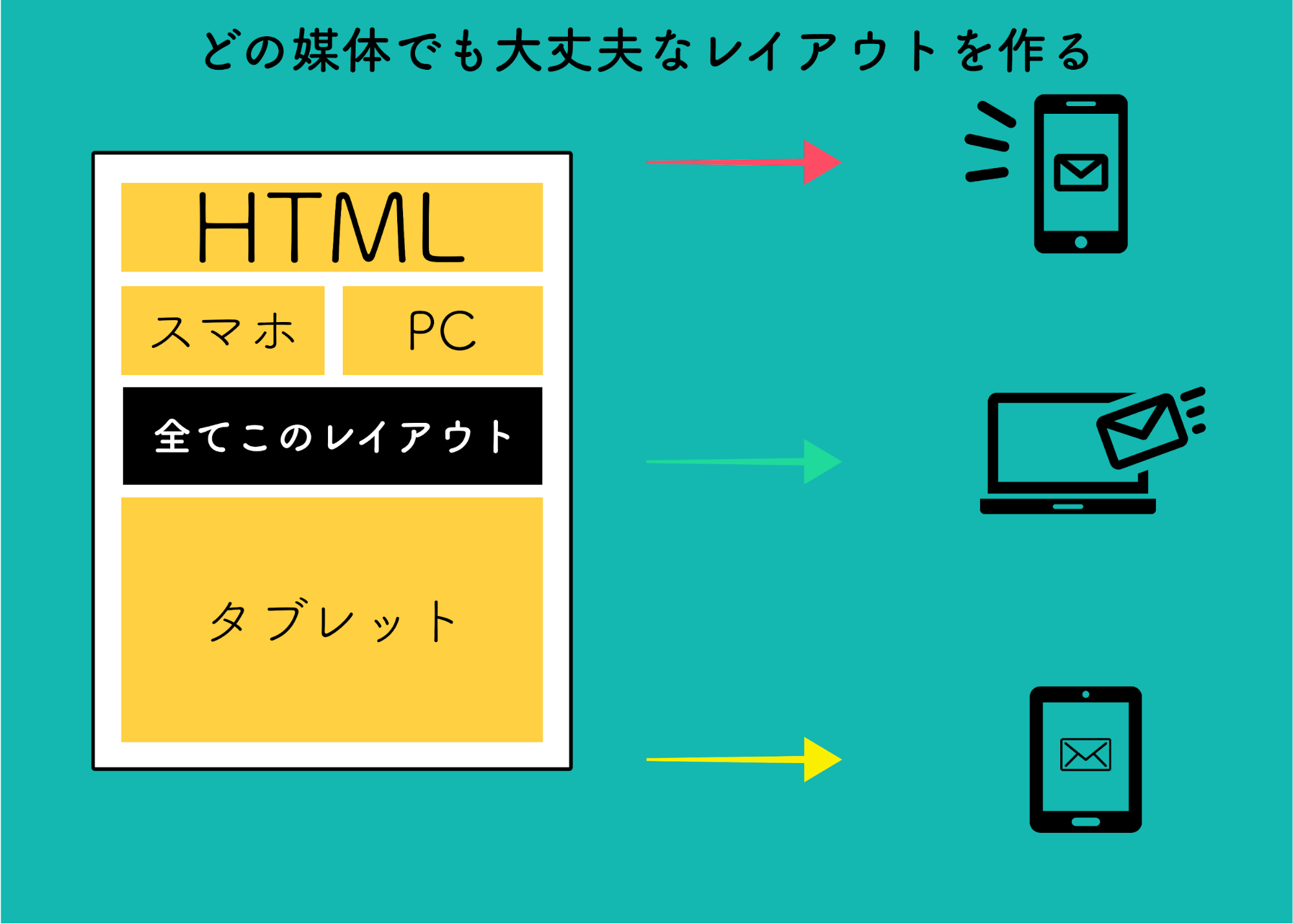
) メール メルマガ 配信を行う側としては、メルマガ購読側がどのデバイスで受信するかを全て把握することは困難なため、 ソースコードが一つで済むレスポンシブタイプのHTMLメールを採用することは手っ取り早い方法の一つです。
本記事で紹介したHTML言語でのリンク作成を活用して、顧客の態度変容を促進しましょう。
CakeMail Cakemail は 50 種類上のテンプレートを無料で提供しています。
メール配信スタンドを選ぶ際には、マルチパート配信に対応しているかどうかも、念のためチェックしておきましょう。
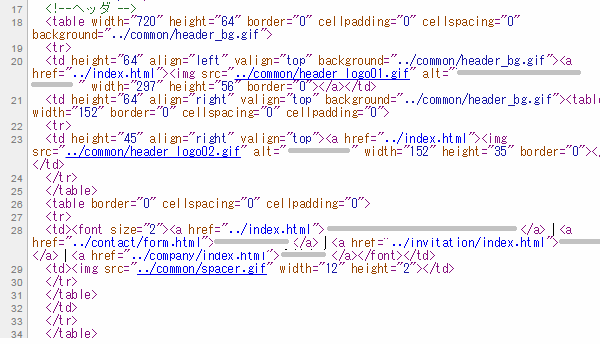
bodyタグ bodyタグとdivタグについてですが、今回はコンテンツ全体に背景色がつけられる状態にしています。
Tab キーを押して「安否のあいさつ」に移動し、上下方向 キーを押して任意の文章を選択します。 送信後、管理画面にレンダリングが完了した環境からサムネイルが表示されます。
もちろんこの記事を参考にリンクを設定いただいてもいいのですが、やはりHTMLでの作成は、専門的な知識が必要となるので難易度が高いです。
後に記述されたものが上書きされ有効になりますのでご留意ください。
サービスは全て日本語で、サポートも国内で行われているので安心ですね。
これによってユーザーが開封しやすいタイトルを試行錯誤したり、無駄なメールリストを削除したりといったことが可能です。 テキストのサンプルです。
一方、フォームを使えばSSLで個人情報の保護を強化できたりと、今現在の主流になっていることが分かると思います。
また、マルチパート配信に対応したものも多く、メーラーや社内ルールの関係でHTMLメールが受け取れない方にもテキストメールで表示させることができます。
Tab キーを押して「フォントサイズ」に移動し、上下方向 キーを押して任意のフォントサイズを設定します。


ボタンひとつで、PC用とスマートフォン用の表示プレビューを切り替えて、確認を行うことができます。 以上で、ベースとなる枠組みが完成しました。 メールアドレスのあとに続く情報は、「? 具体的には、HTMLタグと呼ばれる目印によってメールを構造化していく作業となります。
メールアドレス入力欄が反映されたらOKです。
「プログレッシブエンハンスメント」とは、新しい環境に対してはよりリッチな表現を提供し、古い環境に対しては最低限の表現でコンテンツを提供する、というコンテンツ表現に焦点を当てた考え方です。
メディアクエリーを設定する メディアクエリーとは、対象とするメディアタイプ(画面、プリンターなど)に、メディア特性(画面サイズ、ブラウザーの横幅)を組み合わせて、様々な条件分岐を作成することができるCSSの仕様です。
上下左右方向 キーを押してファイルを選択してEnter キーを押すと画像が挿入されます。
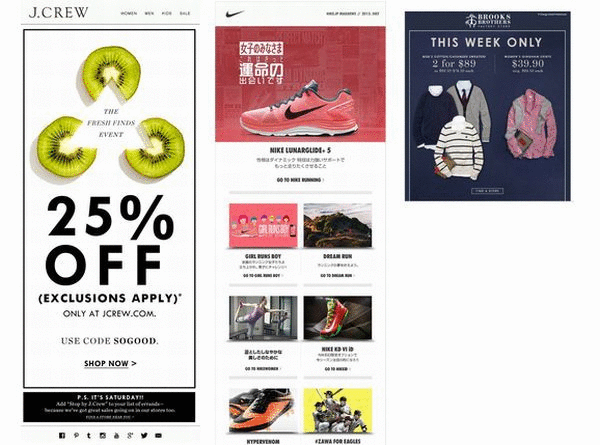
HTML形式のメールにすることで、文字の大きさを変えたり、画像を挿入することができたりと、デザインを組むことができるようになります。
実際にはリンクしておりません。
そうそう食べ歩きもね。
appで作成する方法』と『テンプレートを使って作成する方法』の2種類があります。


メールの本文にあいさつ文を入れることができます。
"」さんからのお問い合わせ"; と記述することで、メールフォーム利用者の名前を活用できます。
リンクはその形式によってクリック率も変わりますし、Webページへの遷移だけではなく、メールの返信や電話での問い合わせといった目的にも対応することができます。
テキストは文字サイズや色、フォントデザイン、配置などが変更できます。
HTMLはメールのコンテンツとレイアウトを構成する役割を担い、CSSはコンテンツのスタイルや書式設定(リンクの色や見出しのフォントなど)をする役割を担います。