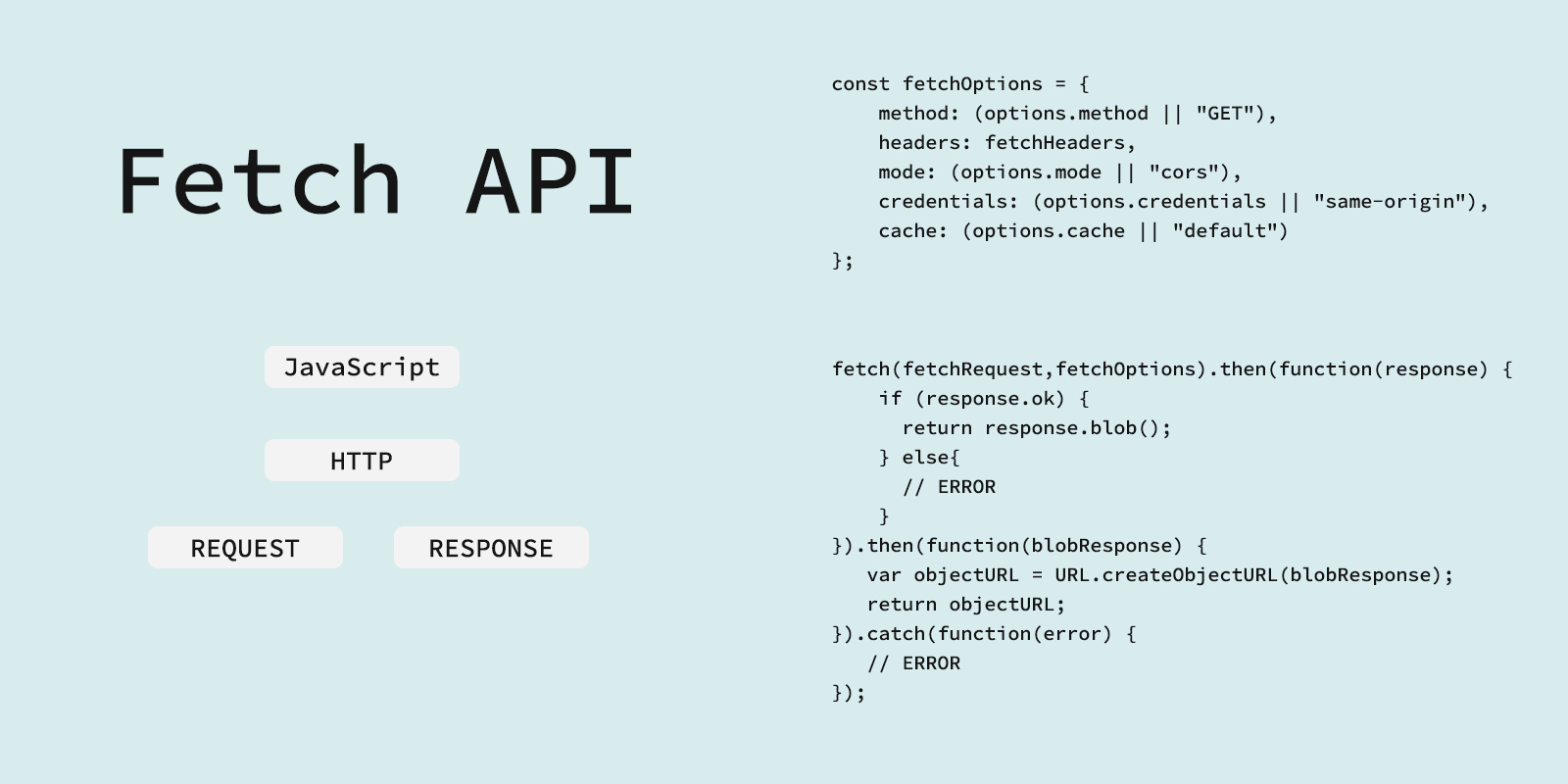
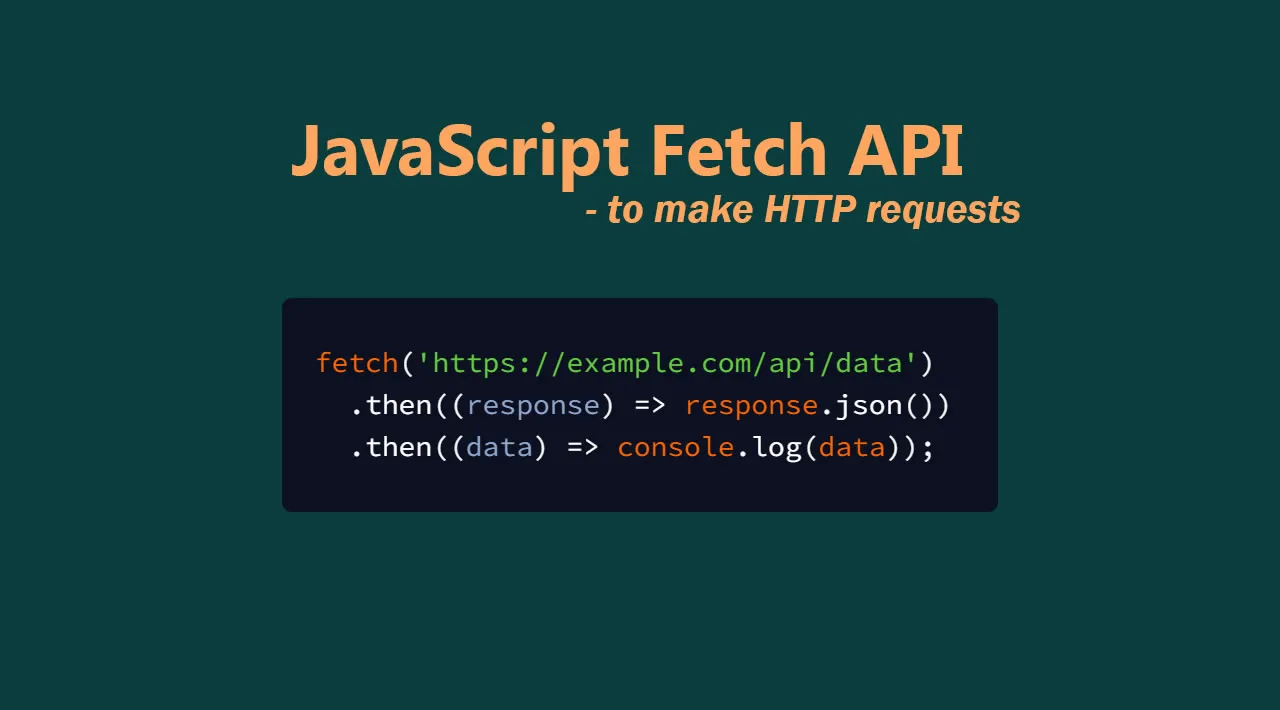
Introduction to fetch()


then method is an arrow function. agent is present Content-Length automatically calculated, if possible Transfer-Encoding chunked when req. The interface allows you to create your own headers object via the constructor. json — Returns the data in the response as a valid JSON object, which is useful when retrieving a JSON string. log json ; Handling exceptions NOTE: 3xx-5xx responses are NOT exceptions and should be handled in then ; see the next section for more information. This is not exposed to the Web, but it affects which mutation operations are allowed on the headers object. According to MDN, a Promise is an object that: […] represents the eventual completion or failure of an asynchronous operation, and its resulting value. If I were to convert a Promise into a couple of English sentences, it might look like this: Do something. I hope the examples in this post have been useful to you to get a decent overall understanding of how the Fetch API works and how it can be useful in dynamic apps in place of the old Ajax syntax. The following example shows one way to do this by creating a line iterator for simplicity, it assumes the text is UTF-8, and doesn't handle fetch errors. 200 for a successful request. The provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. ajax in the following significant ways:• text — Returns the data in the response as text, which is useful when retrieving HTML• A request will also automatically set a Content-Type header if none is set in the dictionary. If you've never used before, check out. As you have seen above, instances are returned when fetch promises are resolved. agent See for exact meaning of these extensions. The fetch specification differs from jQuery. Class: FetchError node-fetch extension An operational error in the fetching process. formData body. But fetch also allows you to provide a second optional argument, the init object. These all return a promise that is eventually resolved with the actual content. buffer node-fetch extension• js to run browser-specific , why not go from native http to fetch API directly? fetch offers, feel free to open an issue. referrerPolicy• 0 You may cancel requests with AbortController. log 'Looks like there was a problem. If you happen to use a missing feature that window. These types indicate where the resource has come from and can be used to inform how you should treat the response object. Response. When a request is made for a resource on the same origin, the response will have a basic type and there aren't any restrictions on what you can view from the response. The constructor is identical to that in the. log data ; Here we are fetching a JSON file across the network and printing it to the console. An example of timing out a request after 150ms could be achieved as the following: API fetch url[, options]• url — This property returns the URL of the request. If the parsing fails the Promise is rejected and the catch statement executes. integrity• Accept• get 'content-type' ; if! textConverted node-fetch extension• log 'Promise was fulfilled' ; return response. trailer new Response [body[, options]] spec-compliant• — A string default value "" , which corresponds to the HTTP status code message. And because this is done asynchronously, you can run other lines of JavaScript while the Promise is in the process of being fulfilled. Custom DNS Lookup See for more information. follow• The great thing with this is that you can share the logic across all of your fetch requests, making code easier to maintain, read and test. Response. This is due to a security concern, you can. Node. Agent instance given current , this is useful during a redirection chain across HTTP and HTTPS protocol. Response Metadata In the previous example we looked at the status of the object as well as how to parse the response as JSON. Class: Headers This class allows manipulating and iterating over a set of HTTP headers. Response. Custom Agent The agent option allows you to specify networking related options which are out of the scope of Fetch, including and not limited to the following:• Response. It has a name property of AbortError. node-fetch A light-weight module that brings window. Hence, node-fetch, minimal code for a window. Features• At the moment there is no way to cancel a fetch, but this is being. XMLHttpRequest An XMLHttpRequest would need two listeners to be set to handle the success and error cases and a call to open and send. Use the button in the demo to request a random dog image that gets displayed on the page. The chunks that are read from a response are not broken neatly at line boundaries and are Uint8Arrays, not strings. Since headers can be sent in requests and received in responses, and have various limitations about what information can and should be mutable, headers' objects have a guard property. ok spec-compliant Convenience property representing if the request ended normally. url A string representing the URL for fetching• A body is an instance of any of the following types:• delete 'X-Custom-Header' ; console. If you are working with a JSON API, you'll need to check the status and parse the JSON for each response. append 'Content-Length' , content. Why is "no-cors" supported in service workers but not the window? This kind of functionality was previously achieved using. Returns: Promise Perform an HTTP S fetch. Fetch provides a better alternative that can be easily used by other technologies such as. Will evaluate to true if the internal redirect counter is greater than 0. js at the end of the URL to see the results. These are just a few examples of the many settings available, but not all are going to be useful to you in most examples when using the Fetch API. It also provides a global method that provides an easy, logical way to fetch resources asynchronously across the network. webpack users may see due to this optional dependency. Basic Fetch Request Let's start by comparing a simple example implemented with an XMLHttpRequest and then with fetch. append 'avatar' , fileField. As long as I have access to the data in valid JSON format, from there I can do anything I would normally be able to do with JSON in JavaScript. This class implements the interface. redirected spec-compliant Convenience property representing if the request has been redirected at least once. This is different from resources that load when the page initially loads. Per the specs, a consumed body cannot be used again. When is a Fetch API request considered rejected? In most cases, directly fetch url, options is simpler than creating a Request object. The has been available in the global scope since Chrome 40, but it'll be enabled in the window scope in Chrome 42. Response. Stay consistent with window. Will evaluate to true if the response status was greater than or equal to 200 but smaller than 300. The following properties are not implemented in node-fetch at this moment:• Now notice the different error message that appears when viewing the following demo: Open up the browser console to see the messages displayed. Below is a CodePen demo that uses the Fetch API interactively to request an external file and display its contents on the page: See the Pen A Simple Fetch API Example by Louis Lazaris impressivewebs on CodePen. All of the Headers methods throw a TypeError if a header name is used that is not a valid HTTP Header name. redirect• log 'Cannot pretend to be a bank! text , except instead of always converting to UTF-8, encoding sniffing will be performed and text converted to UTF-8 if possible. body deviation from spec• You can define a mode for a fetch request such that only certain requests will resolve. Similarly, if I logged Response. There is also a rather fetching that you can use today. See Matt Andrews' or Leonardo Quixada's for isomorphic usage exports node-fetch for server-side, whatwg-fetch for client-side. Boolean A boolean property for if this body has been consumed. The response of a fetch request is a object, which means that when we call the json method, a Promise is returned since the reading of the stream will happen asynchronously. For fetch, this allows you to share logic across fetch requests. The code would look something like this: fetch 'flowers. With an opaque response we won't be able to read the data returned or view the status of the request, meaning we can't check if the request was successful or not. ok — This property returns a Boolean indicating whether the request was successful. request: guard for a headers object obtained from a request. node-fetch v1 was maintained by ; v2 was maintained by , and ; v2 readme is written by. Use native Node streams for body on both request and response. After this we have an object of the parsed JSON. All methods specified in the are implemented. Uint8Array and friends• This occurs at the network level. options [Options][ fetch-options] for the HTTP S request Constructs a new Request object. An opaque response is for a request made for a resource on a different origin that doesn't return CORS headers. bodyUsed spec-compliant• If you only want to send credentials if the request URL is on the same origin as the calling script, add credentials: 'same-origin'. This is similar to how Ajax calls work. To extract the JSON body content from the response, we use the method defined on the mixin, which is implemented by both the and objects. Installation Current stable release 2. status — This property returns the status code of the response e. Motivation Instead of implementing XMLHttpRequest in Node. compress• Note that while the requires the property to always be a WHATWG ReadableStream, in node-fetch it is a Node. Fetch also provides a single logical place to define other HTTP-related concepts such as and extensions to HTTP. options for the HTTP S request• — An integer default value 200 containing the response status code. cors-with-forced-preflight will always perform a before making the actual request. Use native promise but allow substituting it with [insert your favorite promise library]. The mixin defines the following methods to extract a body implemented by both and. Adding a catch to the fetch promise chain will catch all exceptions, such as errors originating from node core libraries, network errors and operational errors, which are instances of FetchError. This is just an HTTP response, not the actual JSON. Returns: Promise Consume the body and return a promise that will resolve to a Buffer. Possible guard values are:• send ; Fetch Our fetch request looks a little like this: fetch '. CodePen allows you to append. referrer• response: guard for a headers object obtained from a response. The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API, avoiding callback hell and having to remember the complex API of XMLHttpRequest. So in this case, the Fetch API request is considered rejected. request-no-cors: guard for a headers object obtained from a request created with no-cors. The mutation operations will throw a TypeError if there is an immutable guard. mode• new Request input[, options] spec-compliant• The simplest use of fetch takes one argument — the path to the resource you want to fetch — and returns a promise containing the response a object. Returns: Promise Identical to body. If a request is made for a resource on another origin which returns , then the type is cors. init can be either null, a Headers object, an key-value map object or any iterable object. clone — Creates a clone of the Response object• immutable: guard that renders a headers object read-only; mostly used for ServiceWorkers. Pull requests are welcomed too! An important distinction to make when looking at successful and unsuccessful Fetch API requests is when considering network errors vs. Try changing the URL to request the CSS or JavaScript i. You can simplify your code by defining the status and JSON parsing in separate functions which return promises, freeing you to only worry about handling the final data and the error case. Use only IPv4 or IPv6• text spec-compliant• append 'username' , 'abc123' ; formData. This will usually be a direct URL to the resource being requested, but it can also be a. Again, you can view a full list of valid methods in. no-cors is intended to make requests to other origins that do not have CORS headers and result in an opaque response, but as stated, this isn't possible in the window global scope at the moment. The returned Promises in a Fetch API request Every fetch method begins the process of requesting a resource and returns a Promise. In addition, the agent option accepts a function that returns http s. Finally, I can define a referrer policy and the cache setting lets me define a for the requested resource. destination• You can try out other free APIs by visiting. For example, method lets me define whether the request is a GET or POST it will usually be a GET, which is the default. input A string representing a URL, or another Request which will be cloned• Class: AbortError node-fetch extension An Error thrown when the request is aborted in response to an AbortSignal's abort event. As mentioned, in most cases, this type of loading has been done via Ajax, which utilizes a technology called XMLHttpRequest to make asynchronous resource calls. options A options dictionary Constructs a new Response object. Both requests and responses may contain body data. For example: fetch myRequest. cors will allow requests for assets on the same-origin and other origins which return the appropriate CORs headers. See for details. Useful extensions such as timeout, redirect limit, response size limit, for troubleshooting. body A String or• none: default. We just want to request a URL, get a response and parse it as JSON. The copy must be made before the body is read, and reading the body in the copy will also mark it as read in the original request. new Headers [init] spec-compliant• This makes usage of non-textual data much easier than it was with XHR. But this should give you a nice starting point. credentials• status and returns the result of or , which return a resolved or rejected Promise. When making a fetch request, if permission is not granted to the document that initiated the fetch, then this is considered a rejected request. View a full list of properties in. Here are a few useful ones:• Otherwise, they fail silently. Class: Response An HTTP S response. As mentioned on the Dog API documentation, you can use their API to grab a. The modes you can set are as follows:• As MDN explains: If the function passed as handler to then returns a Promise, an equivalent Promise will be exposed to the subsequent then in the method chain. Options The default values are shown after each option key. Difference from client-side fetch• Returns: Promise Consume the body and return a promise that will resolve to one of these formats. type• js Data are encapsulated in the Body object. keepalive The following node-fetch extension properties are provided:• init Optional argument to pre-fill the Headers object Construct a new Headers object. js, the following properties are not implemented at this moment:• A basic fetch request is really simple to set up. then methods when dealing with the content being requested. To do this we can set the method and body parameters in the fetch options. same-origin only succeeds for requests for assets on the same origin, all other requests will reject. log 'Promise 2 was fulfilled' ; document. The most common response properties you'll use are:• — seen in use above, this is a shorthand for checking that status is in the range 200-299 inclusive. json method that I mentioned earlier. The fetch method takes two arguments, but only one is mandatory: the location of the requested resource. Other metadata we may want to access, like headers, are illustrated below. The following methods are not yet implemented in node-fetch at this moment:• type• string• append 'X-Custom-Header' , 'AnotherValue' ; console. js We are looking for• An accurate check for a successful fetch would include checking that the promise resolved, then checking that the property has a value of true.。
10