monaca


別記事で解説した「横幅いっぱいに広げる」方法では、描画領域の全面を覆えるわけではない これは主に「画像の全面を見せることが重要な場合」の掲載方法であって、本記事でご紹介するように「ブラウザのウインドウ全体を覆うように縦横に画像を広げて表示させたい場合」の掲載方法とは異なります。 CSSを書くだけで済むので、HTML側には特に何も書く必要はありません。 「url」と「 」の間にスペースがある• IE6-8はそれでも崩れるけど。
8

別記事で解説した「横幅いっぱいに広げる」方法では、描画領域の全面を覆えるわけではない これは主に「画像の全面を見せることが重要な場合」の掲載方法であって、本記事でご紹介するように「ブラウザのウインドウ全体を覆うように縦横に画像を広げて表示させたい場合」の掲載方法とは異なります。 CSSを書くだけで済むので、HTML側には特に何も書く必要はありません。 「url」と「 」の間にスペースがある• IE6-8はそれでも崩れるけど。
8このようなメディアクエリの詳しい書き方は、記事「」をご参照下さい。
ごめんほんとは僕、らっしーっていうんだ。
割と厄介なウェブサイトの印刷問題。
widthかheightが0 imgと違いwidthやheightは自動計算されません。


方法は実は簡単で、JavaScriptは一切使わずに、HTMLソース上の工夫も特に必要なく、CSSを記述するだけで実現できます。 概要:• あとがき 今回の方法はあらかじめ画像の縦横の長さが(比でも良い)わかっていないとできません。 jpg" ; 次に、background-imageプロパティの値に背景画像として表示する画像ファイル(ここでは「forest. 例えば、もともと1つだったサイトを2つのサイトに分けて、読み込むファイルと記述するファイルが別ドメインの別サイトに別れた場合や、記述するファイルの場所がサイト内で移動した場合など想定される場合に便利な書き方といえます。
11わたしたちが使う住所と同様で、「東京都渋谷区渋谷1-17-4」いえば、みんなに位置を知らせることができるのと一緒です。 また、現役エンジニアから学べる無料体験も実施しているので、ぜひ参加してみてください。
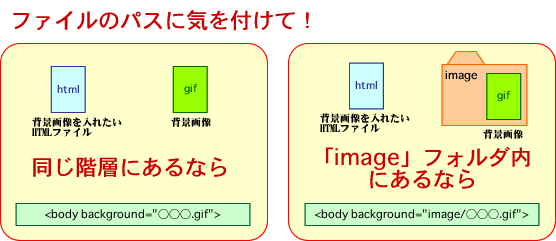
複数のスタイルシートを読み込んでいるが、上書きしているスタイルの指定を見つけることが難しい場合は、background-imageを! プロパティと値の記述に誤字がないか• 画像ファイル(背景画像など) フォントファイル それらをCSSファイルに読み込んで使う場合、読み込みたいファイルへのパスを指定して読み込みます。
( 現在サーバーが不調で機能していません。
対応ブラウザと注意点 liner-gradientは、全てのブラウザに対応しています。


IE6固有の問題と画像を背景 background-image として使用した場合に起こる問題です。
縦横比は維持した状態で拡大・縮小されますので、画像が歪むことはありません。
次に、index. 絶対パスと相対パスとは ファイルのパスとは、ファイルの位置を示すものですが、絶対パスと相対パスという2つの書き方があります。
背景画像にCSSのbackground-sizeプロパティを使えば全画面表示も簡単 CSSのbackground-sizeプロパティを使えば、1枚の背景画像を全画面に広げる表示も簡単です。
田島悠介 今回は、CSSに関する内容だね! 大石ゆかり どういう内容でしょうか? 田島悠介 linear-gradientの使い方について詳しく説明していくね! 大石ゆかり お願いします! liner-gradientとは CSS3から追加された、background-imageプロパティに指定できる値で、背景色をグラデーションで表現することができます。


CSS優先度で負けている• このような書き方をすると「え?contentならIEやFirefoxでも画像は使用できるのでは?」と思う方もいるかもしれないが IEやFirefoxで画像を表示できるのは擬似要素 :after, :before を使用したcontentのときだけでcontent単体の指定では画像を表示できない。 bodyの後にz-index: -1で重なりの順序を調整して無事に表示されました。 この現象となる理由は、標準的な初期値として、以下の設定が付与されるためです。
13今のプロジェクトの何かが影響しているのかと思い、新規でプロジェクトを作り試してみましたが同じでした。 面倒臭いのでこういうのをデフォルトで指定できたりしたら嬉しいですよね。
あとはCSSをどちらかの方法で記述。
そして、ファイルパスを絶対パスにて記述する場合を試します。
background-size: cover; background-size: cover; 画像の幅と高さの比率は固定されたまま 背景の表示領域を覆います。


画像を横幅いっぱいに広げるのではなく、全画面の背景を覆う方法 本記事でご紹介するのは、下図のように左右だけでなく上下にも限界まで広がって、ブラウザのウインドウ全面を覆うように背景画像を自動で拡大・縮小させる方法です。
色の調合が簡単で、細かい調整が可能なサイトです。
擬似要素と一緒に使用するならIE8以上を含むほとんどのブラウザで使用可能• cssを基準に一個上の階層に上がって、imgディレクトリ の中のpath. body::beforeでbodyに擬似要素を入れて、ブロックレベルにして、サイズを指定しました。
大石ゆかり 内容分かりやすくて良かったです! 田島悠介 ゆかりちゃんも分からないことがあったら質問してね! 大石ゆかり 分かりました。
画像の名前・拡張子を間違えている• 無駄に大きな画像を読み込まずに済むよう、大中小3種類の写真を用意しておき、レスポンシブWebデザインの記述方法を使って、適切に切り替えるのが望ましい そうならないよう、の記述方法も併用して、アクセス者の画面サイズに合致した解像度の画像ファイルを自動的に選択して読み込めるようにする方法も併せて解説します。


画像までのファイルパスにて相対パスの場合、相対パスのルートは間違っていないか• 記述ミス 記述ミスなどないか下記を参考に探してみてください。 background-size: cover; とはいえ、上記の記述1行だけでは不十分です。 色々と調べて 試して いたところ、下記のような設定をすると表示されるようになりました。
17できるだけ綺麗に表示させたければ、この画像ファイルのサイズ(解像度)は大きめにしておく必要があります。 widthかheightが0• 副業や転職後の 「現場で使える」知識やスキルを身につけたい CSSを学習していて、このように思ったことはありませんか? テックアカデミーのでは、第一線で活躍する 「プロのWebデザイナー」が教えているので、効率的に実践的なスキルを 完全オンラインでしっかり習得できます。
色は表示されたとき 色が表示され場合は画像そのものに問題がある可能性が高いです。
画像が対象のフォルダに入っていない・アップロードされていない 指定のフォルダ内に画像が入っているか・アップロードされているか確認しましょう。
無駄に大きな画像を読み込まなくて済むようになるため、小さな画面の端末での表示速度向上が期待できるでしょう。


ごめんほんとは僕、らっしーっていうんだ。 png" ; 複数の背景画像を指定して実装してみよう 複数のファイルパスの背景画像を記述した場合、同様に背景画像の設定も複数回の記述が可能です。
8確認2: 画像のパスを確認する 画像ファイルが絶対パスまたは相対パスで指定されていることを確認します。 そのため、場合によっては画像が想定通りに表示されなくなったりレイアウトが崩れたりすることもあるのでご注意ください。
このときは「display:block」を指定してブロック要素にしましょう。
HTMLの背景画像をブラウザの全画面に広げた表示例+サンプルページ 上記にご紹介したソースの表示例は、下図の通りです。
OK例 色も表示されないとき 色も表示されないときは背景画像を表示するスペースがないか、CSSがおかしい可能性があります。