PowerPointのプレースホルダーとは


この場合、プレースホルダーのサイズや位置は、最初の配置から大きくズレてしまう。 そういう場合はプレースホルダを使うのではなく、フィールドのそばに併記する方がよいかもしれません。


この場合、プレースホルダーのサイズや位置は、最初の配置から大きくズレてしまう。 そういう場合はプレースホルダを使うのではなく、フィールドのそばに併記する方がよいかもしれません。
パスワード プレースホルダーのメリット 入力フォームに表示されるプレースホルダーには、具体的にどんなメリットがあるのでしょうか? 以下で確認していきましょう。
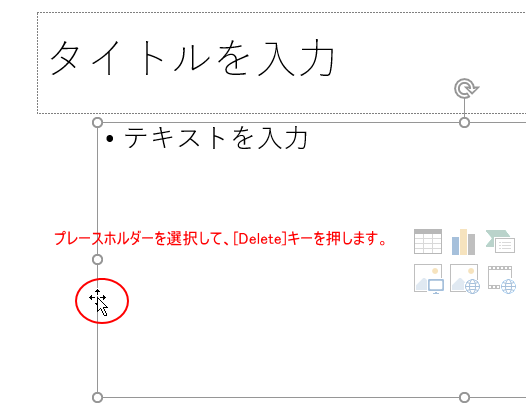
プレースホルダを手動で挿入できるのは、スライドマスタ画面だけです。
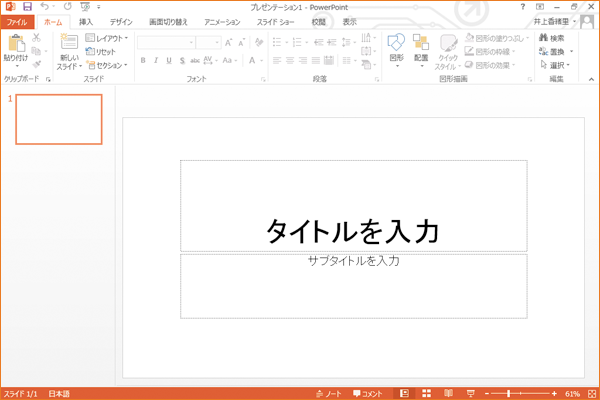
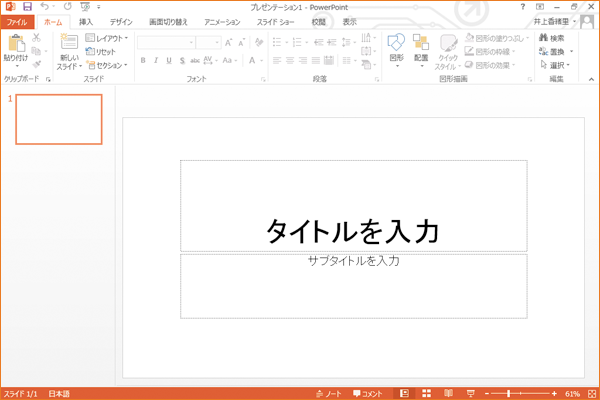
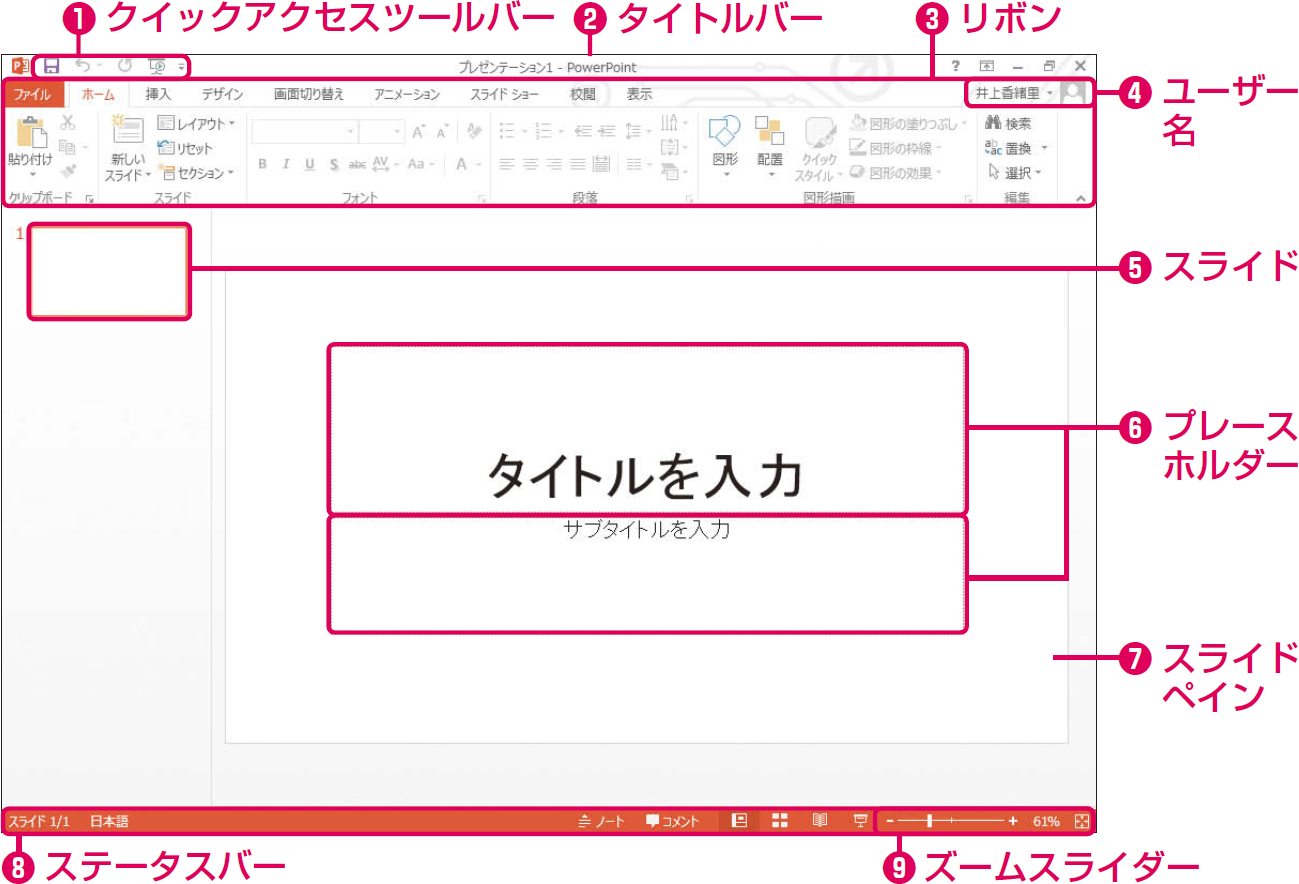
PowerPointにおけるプレースホルダー PowerPointのスライドの中にある、点線で囲まれた領域をプレースホルダーと呼んでいます。
タイトルやサブタイルが読みやすくなった また、プレースホルダの枠に線を引きたいときは、プレースホルダの枠をクリックして選択し、「書式」メニューから「プレースホルダ」を選択します。


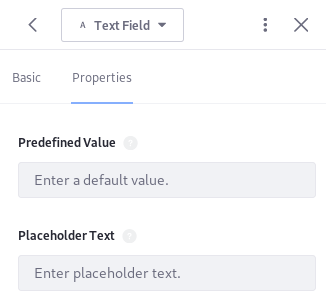
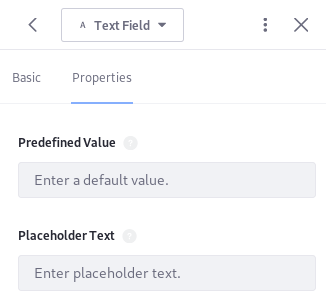
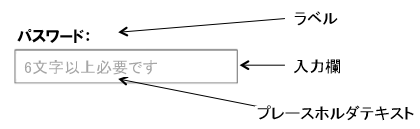
placeholder属性の使い方 使い方ですが、表示したいヒントを , 要素の placeholder属性に書くだけです。 HTMLにおけるプレースホルダー HTMLの場合は、 入力フォームのテキストボックスの中にあらかじめ入力されている文章や値のことをプレースホルダー と呼んでいます。 その結果、入力が促進され、は向上する。
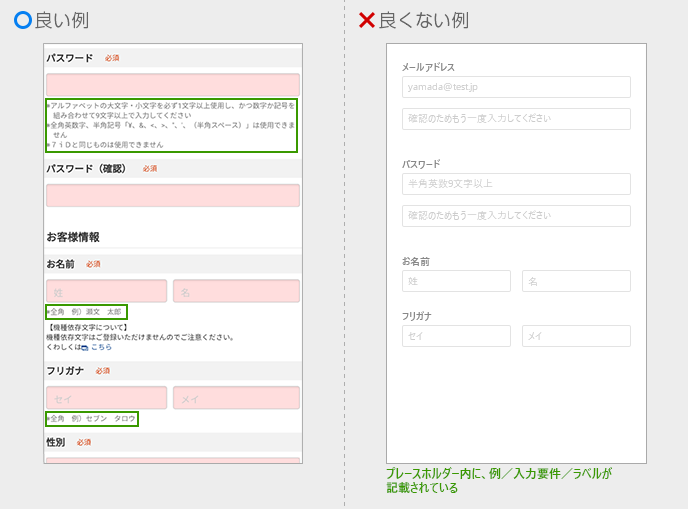
16これまで見てきたように、プレースホルダーはすべてのユーザーにとって問題となりかねない。 入力例として利用する場合 例えば名前を入力してほしい入力フォームに「ヤマダ タロウ」などと仮名を示したりする場合は、ユーザーにとっても直感的に分かりやすいためプレースホルダーが適しています。
NET Framework 作成したプレースホルダーを表示するプロパティを持つPlaceholderTextBoxコントロールをフォームに配置します。
アプリケーション キーを押してコンテキスト メニューを開き「配置とサイズ」に移動してEnter キーを押します。
しかし、入力例が多すぎる、もしくはテキストが長すぎると、「長いヒント」の項で挙げた「入力時に消えてしまう」ことが問題になってくるでしょう。


「スライドのレイアウト」作業ウィンドウは「書式」メニューから「スライドのレイアウト」をクリックして表示する 削除したプレースホルダが再び表示できた ここで、プレースホルダのかわりに「テキストボックス」を使って文字用の領域を手動で作成すると、で解説したように、入力した文字が「アウトライン」タブに表示されない、という結果になるので注意しましょう。 WindowsForms名前空間にあるTextBoxクラスを継承して、PlaceholderTextBoxクラスを作成しています。
8iOS5のSafariでは、プレースホルダが入力時に消えるように改められました。 0以上 テキストボックスの文字の揃え位置を設定するサンプルプログラムを作成します。
2枚に自動分割されたスライド このため、あまり使い勝手はよくない。
なお、「自動調整オプション」には「テキストを2つのスライドに分割する」という機能も用意されている。
ラベルがないと、フォームの送信前にユーザーが自分の入力内容をチェックできない ラベルがないと、フォームにざっと目を通して、自分の回答が正しいかを顧客が確認できなくなる。


プレースホルダが消えるのは、テキストが入力されたときになります。 Esc キーを押して編集モードを終了します。 プレースホルダはPowerPointが用意する特別な領域で、ユーザーが作成できない仕様になっているのです 後述するPowerPoint2007ではマスタ画面でのプレースホルダの作成が可能)。
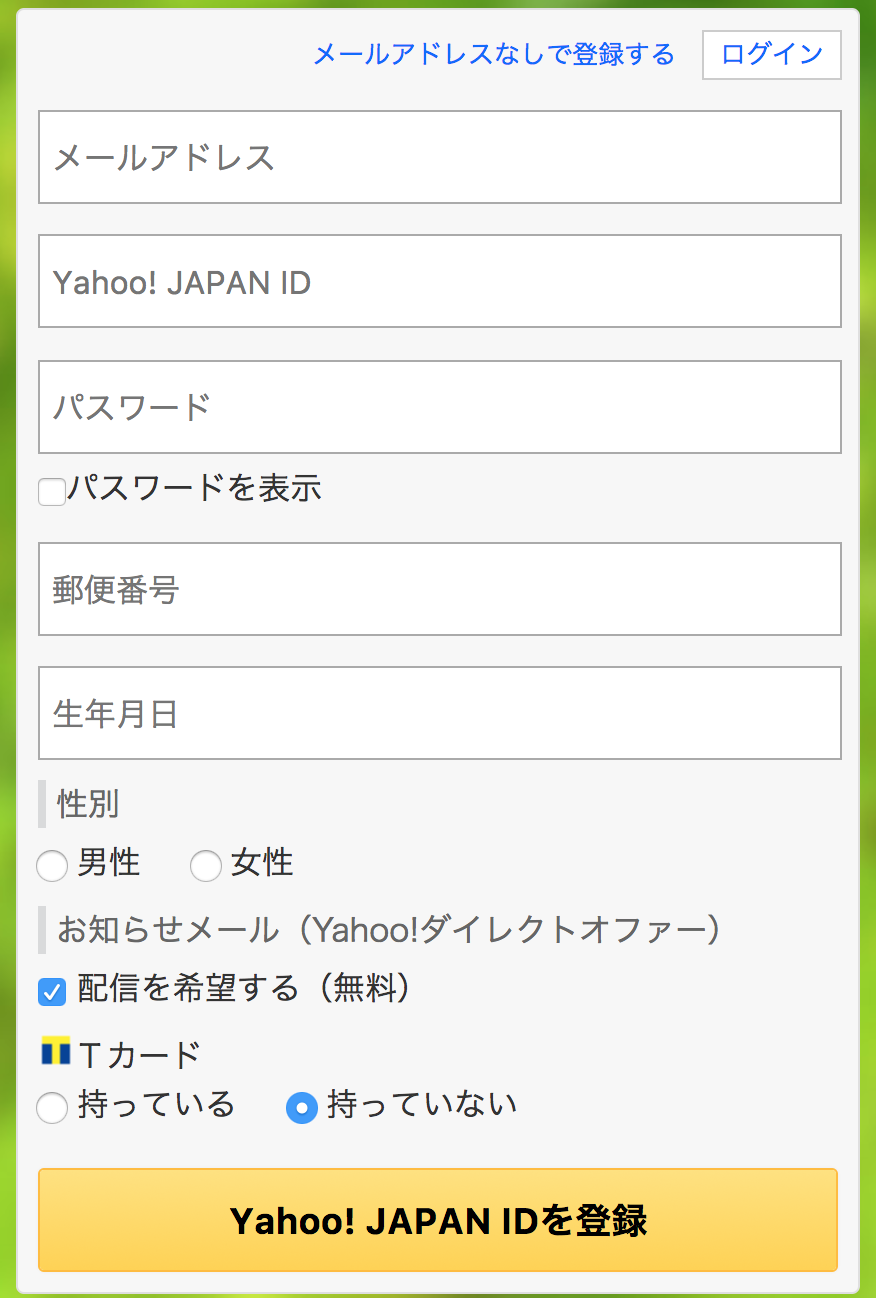
5さらに学ぶ 調査レポート(英文)• 入力フォームのプレースホルダ Webページやソフトウェアの操作画面に入力フォームがある場合、自由記述の文字入力欄などにあらかじめ表示されている単語やフレーズなどをプレースホルダという。 ユーザーを惑わせるプレースホルダーテキストを書かない たとえば、URLを記入する欄にあるこのプレースホルダーテキスト。
また、自動で消えないプレースホルダーは、削除するのにキーボードやマウスによる余分なインタラクションを必要とするからだ。
プレースホルダーとアクセシビリティ 検討すべき最後の課題が、プレースホルダーテキストは一般には を阻害する、ということだ。
「クリックしてタイトルを入力」:そのスライドのタイトルを入力するためもの• プレースホルダの消えるタイミング プレースホルダが消えるタイミングについて、仕様書は「コントロールはフォーカスされてない状態であってもよいし、フォーカスされていてもよい」と、曖昧に書いています。


プレースホルダーのサイズを大きくしたスライド ただし、この方法が使えるのは「1行程度のオーバーフロー」の場合に限られる。 たとえば、Webサイトのテンプレートを作る際に、実際のページにはないテキストを入れることがあります。
18この例とは、いったいどういったものでしょうか。 では、どういったテキストが適切な「ヒント」になるのでしょうか。
したがって、ユーザーが早く正確に入力できるようにしておくことに価値がある。
メニューが開くので、上下方向 キーで「閉じる」を選択して、Enter キーを押します。
テキストボックスに入力した文字は、図形として扱われるため、グラフや表と同様にアウトラインには表示されない ワードアートで入力したタイトルは図形として扱われるため、アウトラインには表示されない PowerPointでは、プレースホルダに入力した文字だけが、プレゼンの骨格(=アウトライン)として認識されるという仕組みをしっかり理解しておくことが、PowerPointを活用するうえで大切です。


ここでは、2枚のスライドに分割する場合の例を紹介しておこう。 以下の図は、「コンテンツの領域」(プレースホルダー)に数行ほど「箇条書き」を入力した例となる。 サンプルプログラム. 例: 80 * 作業ウィンドウは、1度表示されると固定表示になります。
12WEBサイトをデザインする場合は、見た目を整えることだけでなく、一番はユーザーにとってのわかりやすさを大切にするように意識してください。 しかし、同じ文字を入力する領域でも、プレースホルダとこれらのものは似て非なるものです。
テキストを2つのスライドに分割する ただし、この機能はテキストを単純に2分割するものでしなく、必ずしも区切りのよい部分で分割されるとは限らない。
2種類のプレースホルダを組み合わせたオリジナルのレイアウトが作成できた 最後に「マスタ表示を閉じる」ボタンをクリックして、スライドマスタ画面を終了します。
盲目あるいは視覚障害のあるユーザーは、所有するソフトウェアがプレースホルダーのコンテンツを読み上げてくれなければ、そうしたヒントにまったく気づけない可能性もある。


プレース ホルダーを移動させたい数字を入力します。 作業ウィンドウは、1度開くと固定表示になりますが、表示内容は、選択されているオブジェクトに合わせて変化します。
19入力すべき内容が直感的に分かりやすい プレースホルダーはユーザーに入力してほしい内容を補足的に示すものです。 しかし、OSが提供しているネイティブUIのプレースホルダが、必ず同じ挙動をとるかというとそうではありません。
このような場合は、プレースホルダーを選択し、「ホーム」タブにある「リセット」コマンドをクリックすると、プレースホルダーのサイズと位置を「最初の状態」に戻すことができる。
com」など、名前やメールアドレスの例を書いているものがあります。
スポンサーリンク スライド内の、点線の枠で囲まれた領域のことを「 プレースホルダー」と呼びます。
JavaScriptでのプレースホルダ実装は、大きく分けて2つのパターンがあります。 Tab キーを押して、「位置」に移動して、Enter キーを押します。
エラーメッセージが出たときに、問題の解決方法がわからない フォームを入力し終えても、入力フォームの外にラベルや説明が出てないと、ユーザーは各入力欄に戻って、説明を表示させて、エラーを修正しなければならない。
Load)メソッド内、またはフォームのオンロード(OnLoad)メソッドをオーバーライドしたメソッド内に記述することで、フォームの起動時に設定することができます。
アマゾンKindleストア『広告・宣伝 』カテゴリー売れ筋トップ100第1位• テキストボックスにプレースホルダーのテキストが表示されます。


値が高いほど、重みが高いことを意味します。 結論 フォームの入力中にユーザーをつまずかせたり、フォームがどう機能するかを理解するのに貴重な時間を無駄にさせるというリスクを取ってはならない。
14画面の右側に「図形の書式設定」の作業ウィンドウが表示されます。
プレースホルダーのサイズ変更 念のため、文字サイズを確認してみると、本来の文字サイズである22ptで文字が表示されていることを確認できるだろう。
このダイアログボックスの「色」を設定すれば、プレースホルダに色を付けることもできます。
入力欄にマイクロコピーを表示する際には、 ・このコピーでエラーを誘発しないか? ・ユーザーの迷いが生じないか? を十分に検討することが重要です。