おしゃれなTwitterのヘッダー画像の作り方【フリー素材を活用】


MXParallaxHeaderのインストールに成功していれば、下記のようにカスタムセグエが追加されていることが確認できます。
11

MXParallaxHeaderのインストールに成功していれば、下記のようにカスタムセグエが追加されていることが確認できます。
11自前で実装する場合、ページングメニューはUICollectionViewで実現することが大半でしょう。
以下でご紹介している色に関する知識も合わせて身に着けておけば、簡単なデザインは自分でできるようになります。
Twitterのプロフィール画面を単一のUIScrollViewで管理してしまう方法です。
ヘッダーは自由に設定することができます。


コンテンツは左右にスワイプでも切替可能• important;background-image:none! ここからは、PC版の最適な画像サイズ、スマホ版の最適な画像サイズ、両方に共通して最適な画像サイズをご紹介します。 そんな方でも、アプリやWebツールを使えばおしゃれなヘッダー画像を作れます。 75 ,rgba 255,255,255,0 ;background:-webkit-gradient linear,left bottom,left top,from rgba 255,255,255,. テンプレートからTwitterのヘッダー画像を作成するよりも少し手間はかかりますが、そこまで手間を掛けずにオリジナルの背景画像も作成可能です。
10【作り方3】画像加工アプリを使う PhotoshopやIllustratorは有料であるため、持っていない方も多くいらっしゃると思います。
jp-carousel-photo-info h1:after,. grunion-field-checkbox-multiple-wrap,. important;display:inline-block;font-size:12px;font-family:"Open Sans",sans-serif;font-weight:400;border-radius:3px;color: 656565! 特に、ビジネスを利用している方で バナーやチラシ画像などを投稿している方は、画像が切り取られることで効果が発揮できなくなります。
blocks-gallery-image:last-child,. ブラック グラデーション背景のおしゃれなTwitterのヘッダーフリー素材 使用例 62. Advertisement フリー素材を使ったおしゃれなTwitterのヘッダー画像の作り方 ここまでで、Twitterのヘッダー画像に関する概要をお伝えしてきました。
画像をタップすればリサイズされてしまった部分も見れますので、気にならないという方もいらっしゃるでしょう。


この問題を解決するための面白いアイディアがで紹介されていました。
・スタディサプリOCカメラを通して、日々高校生と向き合っている平井 33 です。
実際に活用している方も多いことと思いますが、実はタイムライン上の画像は元画像をそのまま縮小表示したものではないことはご存知でしょうか。
iOS標準では提供されていませんが、既に多くのOSSや実現方法が公開されています。
2点目は、プロフィールのアイコン画像に関する部分です。


キラキラ6 ボーダーのTwitterのヘッダーフリー素材 使用例 15. ただし、 ヘッダー画像左下のアイコン画像が重なっている箇所は、カットされますので、ご注意ください。 画像の切り取りには、Windowsの標準搭載の『ペイント』で十分です。
12comment-likes-widget-placeholder. 以下は背景をぼかした例です。
MXParallaxHeaderは、独自のスクロールビューを実装することで複雑なビューに対して伸縮するヘッダーを追加出来るよう対処しています。
instantiateViewController withIdentifier: "TextViewController" , storyboard! ここのサイズの指定は一つのポイントです。
良ければ合わせてお読みください。


残り2つのビューコントローラにそれぞれ parallax headerと scroll view controllerを接続します。 背景を実際の背景画像にして、文字の縁取りによる可読性の変化を確認します。 そもそもTwitterとは、「小鳥のさえずり」を意味する単語ですが、同時に「ぺちゃくちゃと喋る」、「口数多く早口で話す」などの意味もあります。
9wp-block-cover-text a:hover,section. これらのテンプレートを利用すれば、無料で簡単におしゃれなTwitterのヘッダー画像を作成できます。
important;padding:3px 6px;float:left;box-shadow:inset 2px 2px 2px rgba 0,0,0,. コンテンツのスクロール位置に応じてヘッダーは伸縮を継続する を満たす画面をサクッと実装出来ました。
Photoshop、Illustratorをお持ちでない方には、がおすすめです。
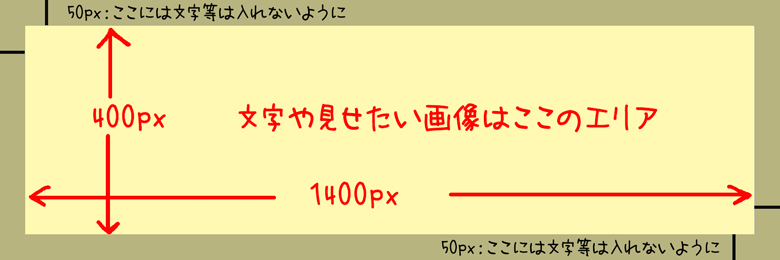
この画像のように、 ヘッダーに文字や写真を綺麗に収めたい。
画面に表示されるスクロールインジケーターは表示中のコンテンツに応じます。
背景を実際の背景画像にして、文字の縁取りによる可読性の変化を確認します。
しかし、 この問題は現在は解消しているようです。
ぜひオリジナルヘッダー画像を作成して、自分好みのアカウントにしてみてください。


好きなものや興味のある分野の画像を設定しておけば、自分がどういった人間かをアピールすることができます。 ただし、上下左右50pxは見切れてしまう可能性があるので、左右1400px、上下は400px内に収める事をおすすめします。 こちらもヘッダー画像が画面上部に表示されている。
今回は、 Twitter投稿に最適な画像サイズを紹介します。
以下の例では、フォントに『あおぞれ明朝 Heavy』を利用しています。
2 ;border-left:4px solid fff;transform:translateZ 0 ;animation:load8 1. 2 ;border-bottom:4px solid rgba 255,255,255,. サンプルでは表示するビューコントローラにテーブルビューやテキストビュー、Webビューといった代表的なスクロールビューを配置します。
以下は文字に縁取りをつけた例です。


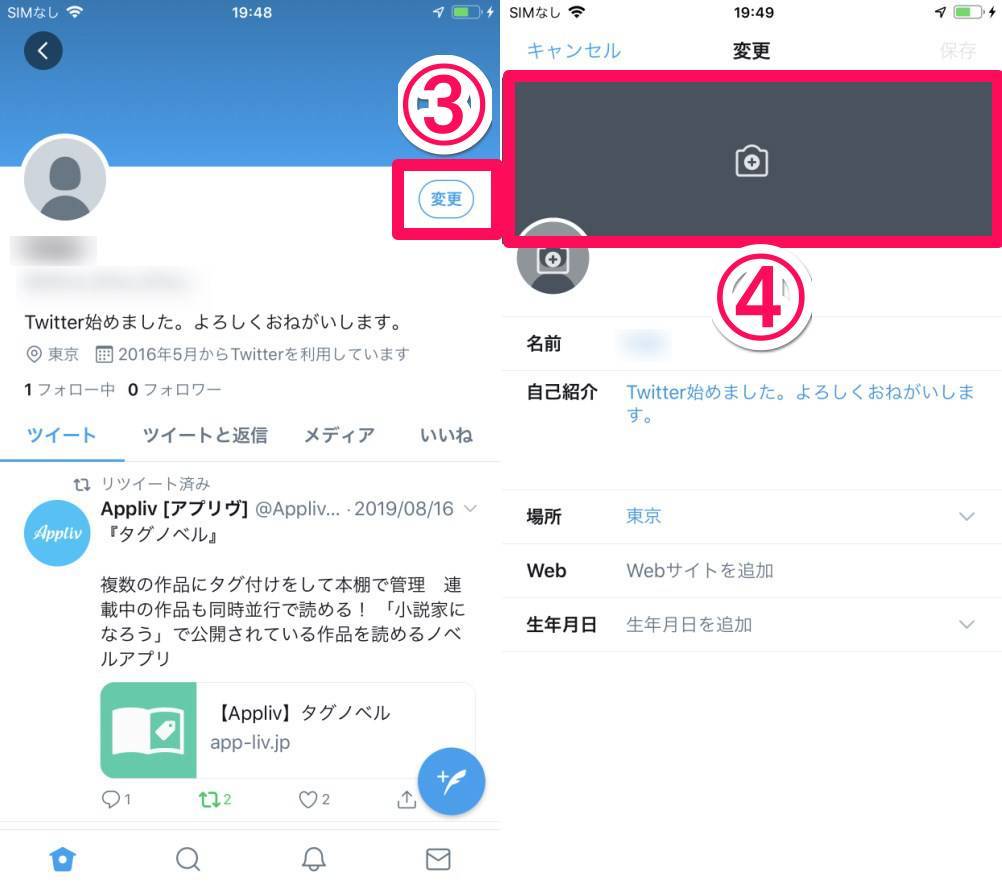
ヘッダー画像の変更の仕方は以下の通りです。 Twitterのヘッダー画像とは Twitterのヘッダー画像とは、 Twitterのプロフィール上部に表示される画像のことです。 ヘッダー画像は表示面積が大きいので、閲覧者に対して自分のアカウントの雰囲気を伝える上で、大きな役割を担います。
11この縁取りの表現方法は、 太字にしても文字の幅が変わらないフォントでしか利用できません。
基点となるUIScrollViewを単一にすることで、コンテンツの切り替えとヘッダーの伸縮をシームレスに実現しています。
Twitterのヘッダー画像は、表示面積が大きいので、閲覧者に自分のアカウントの雰囲気を伝える上で重要な役割を担います。
ヘッダー伸縮に比べ実装方法の予想がつきやすいかもしれません。