Visual Studio Codeのフォーマッタを自分好みに設定してみる。


formatOnSave": true, "prettier. editor. デフォルトでは 120 に設定されています。 コードを書く場合にはデフォルト設定のままで問題ないはずですが、TSV を編集するなどの際には Tab キーでタブを挿入できる方が望ましいでしょう。 不便に感じるのであれば「on」にしましょう。
3

formatOnSave": true, "prettier. editor. デフォルトでは 120 に設定されています。 コードを書く場合にはデフォルト設定のままで問題ないはずですが、TSV を編集するなどの際には Tab キーでタブを挿入できる方が望ましいでしょう。 不便に感じるのであれば「on」にしましょう。
3各設定の詳細については以降で説明していきます。
json 内のプロパティを削除する。
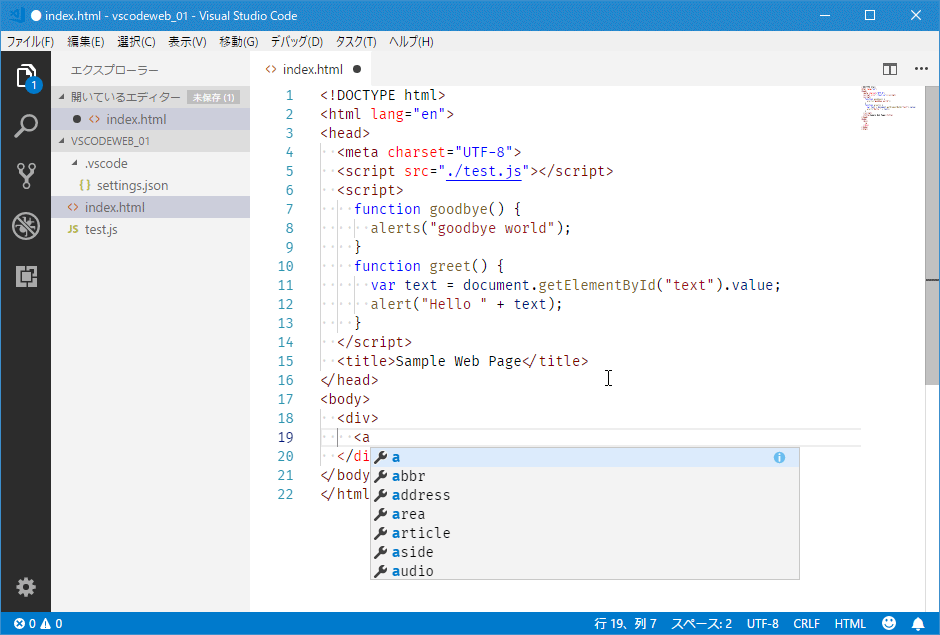
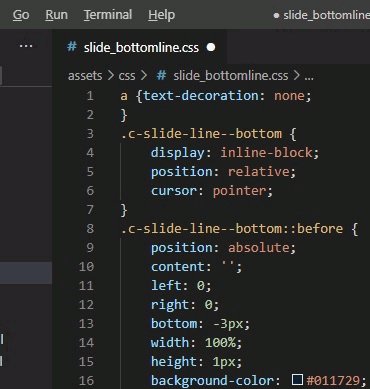
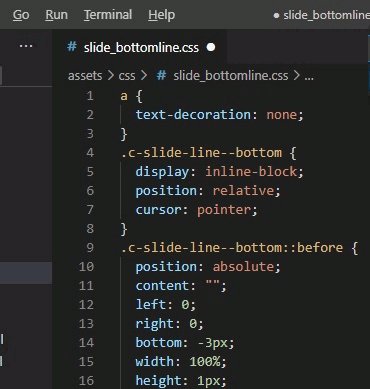
head要素とbody要素の調節 デフォルトではheadとbodyの開始タグ、htmlの終了タグの前に改行が入る設定になっています。
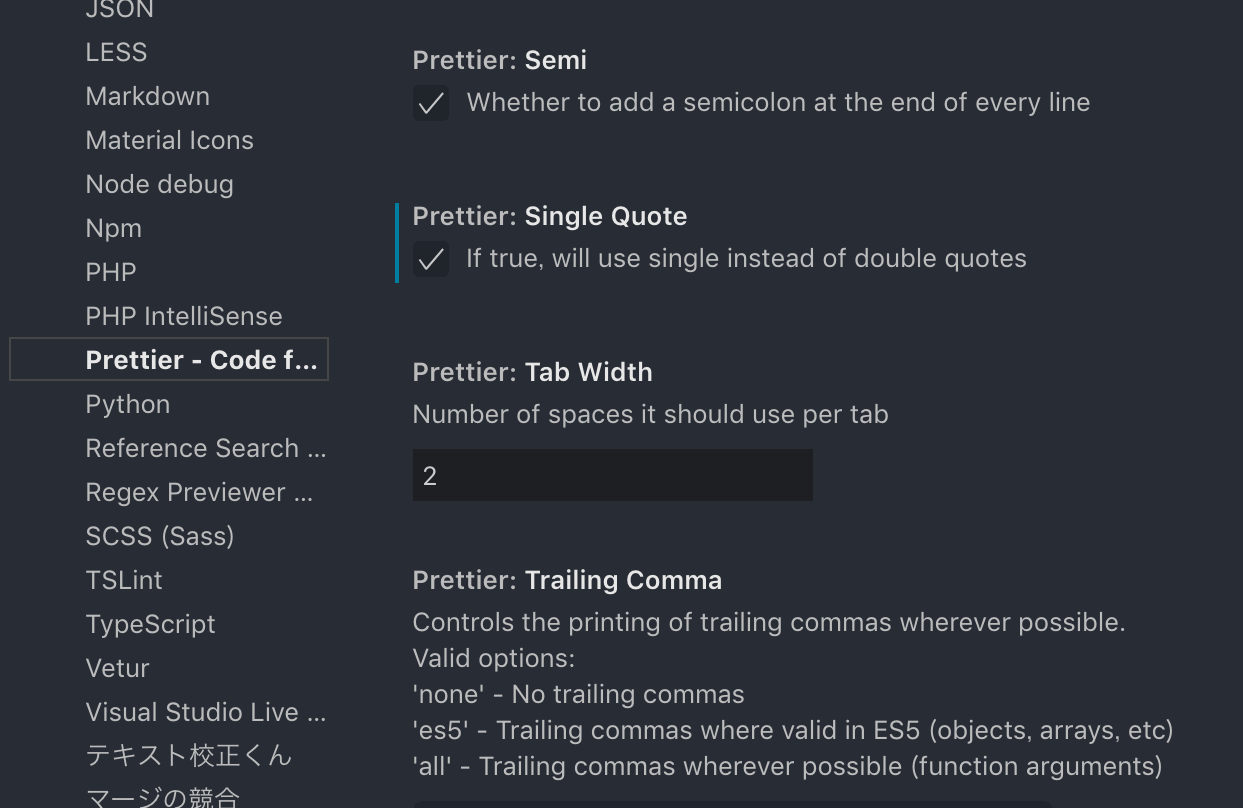
tabSizing はエディターのタブのサイズを指定します。


ファイル名やディレクトリ名によっては、コピペを行った後に名前を編集する必要がなくなります。 ただし前に何かしらのエディターを開いていた場合には、そちらが優先されます。 なお、ユーザ設定とワークスペースの設定は両方とも適用されますが、ワークスペースの設定の方が優先されます。
20例えば VSCode 上のテキストを Word に貼り付けると、VSCode の書式も含めてペーストされます。 json を直接編集する方法でのみ編集可能です。
インデントの数と種類を変更 最初に、自動挿入されるインデントを調節してみます。
開発ツールとして利用しているプロジェクトも多いと思います。
0でなければダメ は、ご注意下さい。


「Toggle」をクリックすると、全てのオブジェクトを閉じたり開けたりできます。 「smart」はデフォルトの「simple」に比べ、 初回貼り付け時から連番になるのと、名前の末尾に数字が含まれる場合にその数字を増やしてくれる のが大きな特徴かと思います。 jsonファイルのフォーマッターもあると思いますが、そもそもそんなにjsonファイルを使わないので拡張機能は入れていません。
14workbench. スポンサーリンク• 一方ワークスペースの設定は、そのワークスペース内でしか適用されません。 今回は小ネタです。
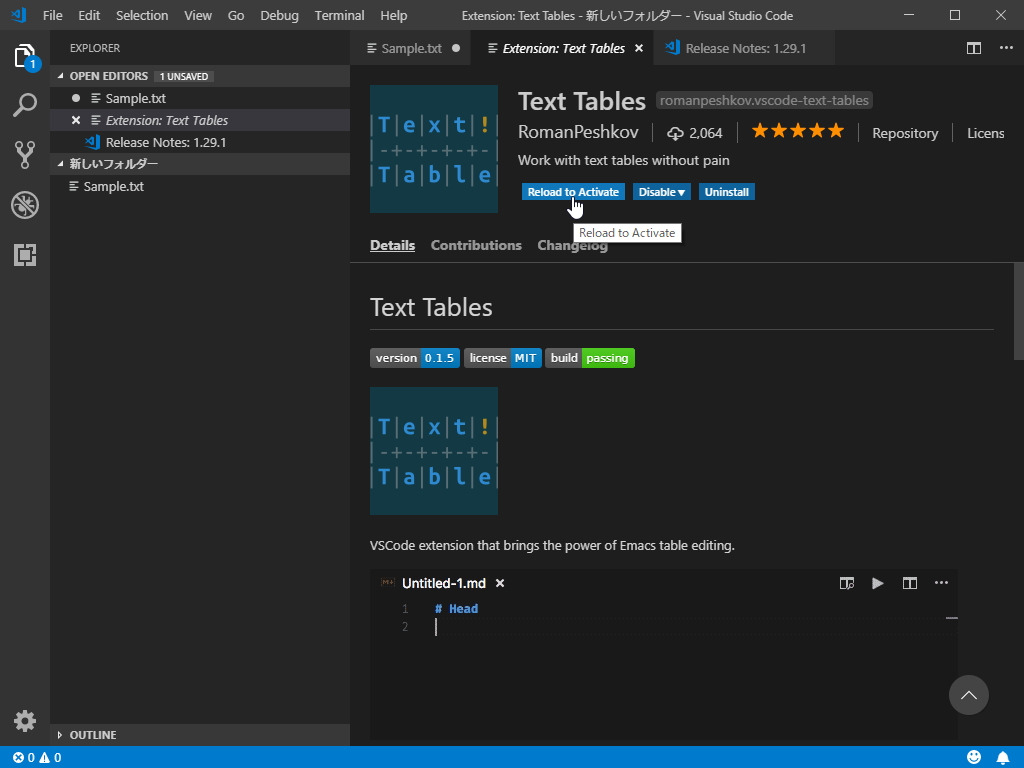
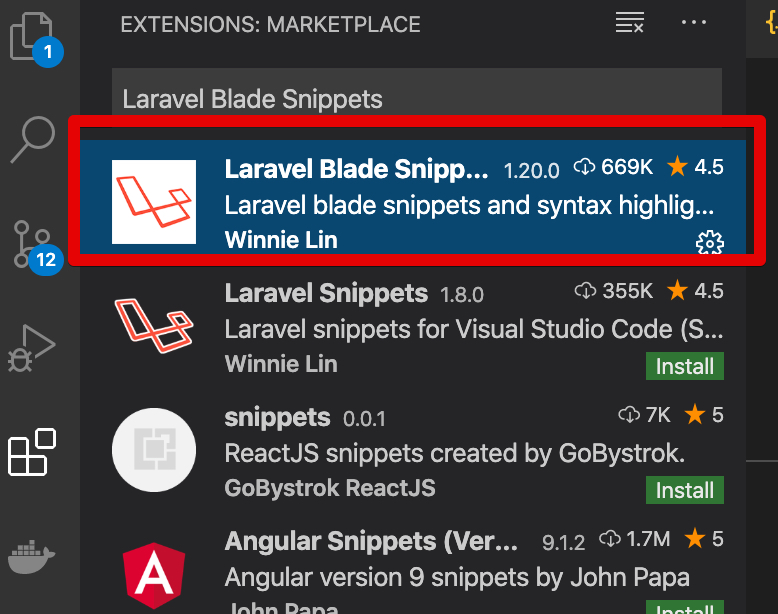
「インストール」をクリックしてしばらく待つとインストールが完了します。
デフォルトでは無効化されています。
editor. insertSpaces は Tab キーを押したときに、タブの代わりに半角スペースを挿入するかどうかを指定します。


末尾の不要な半角スペースは削除するべきですが、私の経験上、末尾の半角スペースは含めがちです。
このサイトについて SYNCERは「SYNC 同期 」と「ER する者 」で「知識や感動を同期するブログ」という意味の造語です。
以上で保存時に自動的にフォーマットされるようになります。
wordSeparators に全角文字を追加 editor. 助かる。
などのファイルアイコンテーマの拡張機能をインストールし、それを設定する方が良いかと思います。


exclude に検索対象から外したいファイル・ディレクトリを記述 search. ファイルの設定 explorer. 次のショートカットキー順番に押せば整形できます。 日本語を使わないのであればこのままでも十分だと思いますが、そうでなければ全角文字を追加しておくと便利です。
13例えば sample. ユーザ設定の変更方法 VSCode の設定の変更方法は 2 種類あります。 そのため csv や log ファイルに対しても固有の設定を行うことができます。
defaultFormatter は既定のフォーマッターを指定します。
startupEditor は起動時に表示するエディターを指定します。
こちらも基本的には有効化しておいた方が良いでしょう。
こちらも「openOnSessionStart」に設定し、デバッグコンソールをデバッグの都度表示するように変更しておくと便利でしょう。 ただ保存時に自動フォーマットが行われると逆に困るようなケースもあり、私は必要に応じて無効化しています。
editor. 無駄な空行は削除した方が良いでしょう。
jsonを整形 VSCodeで、整形したいコードを選択して整形します。
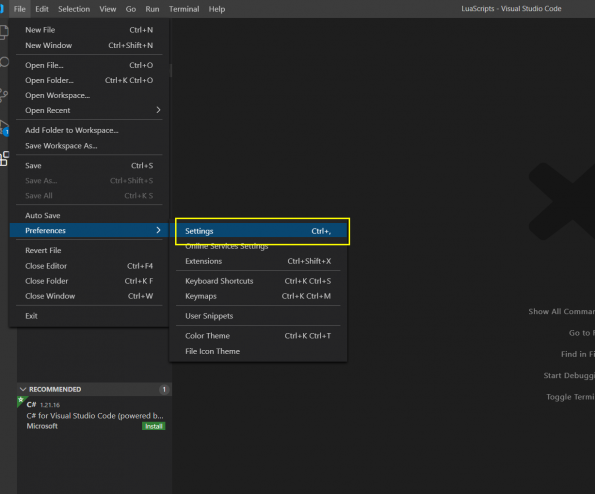
files. もしくは VSCode 画面左下のアクティビティバーの歯車アイコンを選択し、「設定」を選択する。


openDebug は「openOnFirstSessionStart」に設定されており、デバッグセッションが開始された初回のみデバッグビューを表示するようになっています。
縦に長いファイルの場合、エディター内でスクロールすると、ミニマップもスクロールされるのが分かると思います。
txt になります。
デフォルトでは. なお、各言語の設定は GUI からは編集できず、settings. 空のjsonファイルを作成 整形コマンドは拡張子で反応しますので、空のjsonファイルを用意します。
exclude に非表示にしたいファイル・ディレクトリを記述 files. 普段 VSCode を利用されている方であれば、何かしらの値が settings. フォーマットの設定 editor. 単純な変数程度であれば、 デバッグビューを開かずとも中身が確認できるようになります。


json に既に書き込まれていると思います。 ただ私の経験上、多くのプログラミング言語で 2 文字分とすることが多かったのでこの設定にしています。 値に含まれる不要なバックスラッシュは取り除かれます。
5。
みなさんと共に進化 しんか していきたいという思いも込めてます。
こちらも有効化しておきましょう。
editor. ミニマップの設定 editor. そのため、これを機会に様々な記事や私自身の経験から、おすすめしたい設定をまとめました。