VueTailwind


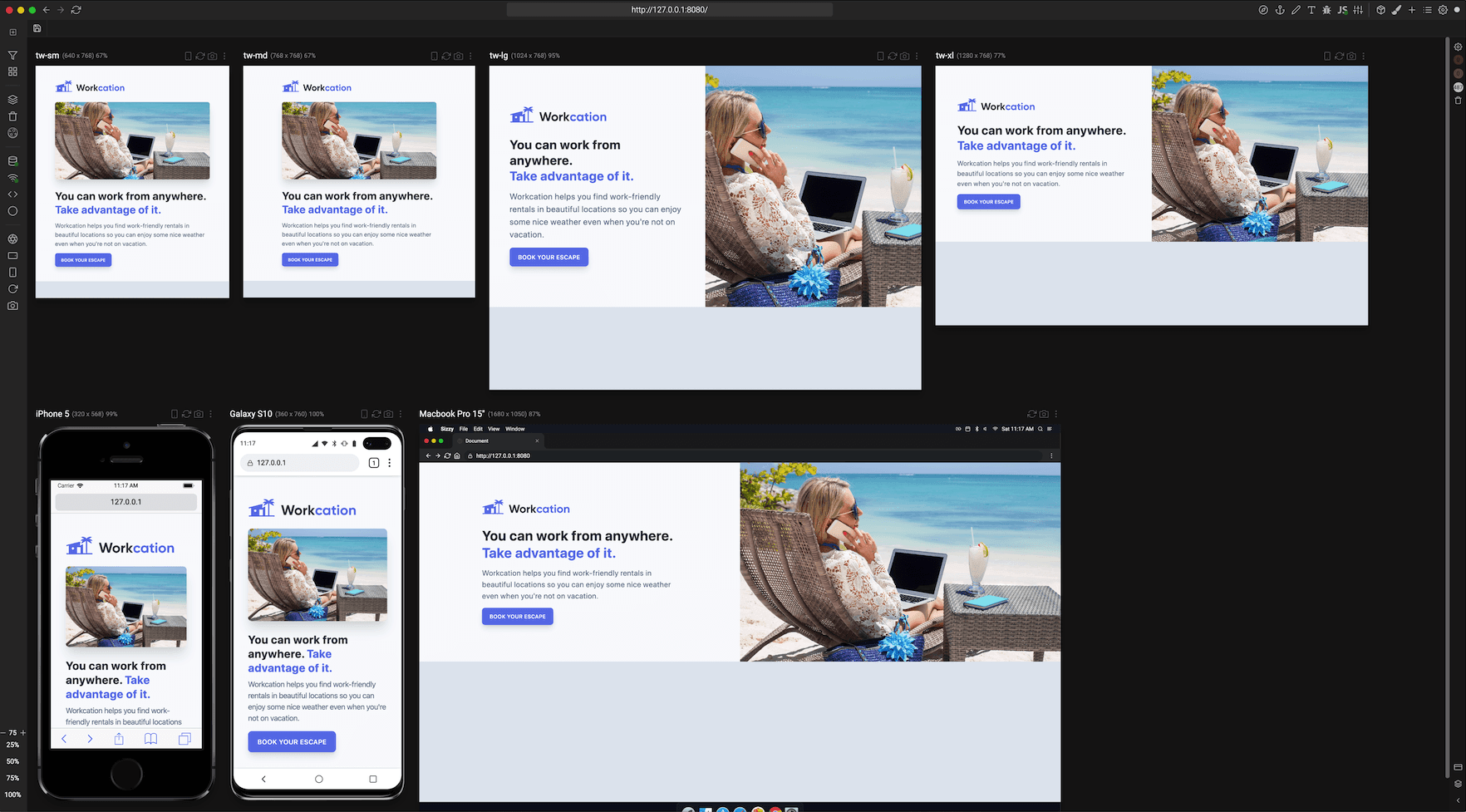
These libraries reduce the hassle of designing elements from scratch with CSS. hover:bg-red-600 - applies a background color of e53e3e on hover pseudo state. Text styling So how do we make the heading look like a proper heading? At this point, I want to believe you find TailWindCSS awesome, so let's get started using it. Multiple typescript improvements• While it abstracts the styles for me, I'm not entirely unaware of what's going on. The wonderful team behind the product created many classes for different needs. Now you're ready to use Tailwind. This means that they are focused on utilities. spacing section of your tailwind. Note that everything here is my opinion. 125rem by default is used for an element when the screen width is greater than or equal to the extra small screen 640px by default. Build Tool Examples We've included some basic examples of setting up Tailwind with common build tools below, but also look at our repository for even more examples that you can even clone and play with locally. This can be addressed in two ways, however. React components is a good example of this. The Tailwind CSS documentation includes for several frameworks. shadow: 0 1px 3px 0 rgba 0, 0, 0,. If you have any questions or contributions to this article, you can find me on the freeCodeCamp is a donor-supported tax-exempt 501 c 3 nonprofit organization United States Federal Tax Identification Number: 82-0779546 Our mission: to help people learn to code for free. An example is: Hello Click me! Install only the components you need for smaller bundle size• I'd rather jump right into the code and design in browser. Tailwind gives us a "use what you need" approach. All VueTailwind components were designed to be customized with custom CSS classes and unlimited variants defined when you import the library or when you use the component. There's a good chance you've heard about Tailwind. With over 600 versatile components at your disposal, you can design anything with complete freedom. Let's go over some benefits and build a few things. But, tailwind uses these directives as they are called to generate the built CSS. , this applies a media query for an element such that a font size of 1. 00 In stock XS S M L XL Size Guide Buy now Add to bag Free shipping on all continental US orders. This gives you full control without having to overwrite. 1 , 0 1px 2px 0 rgba 0, 0, 0,. All packages include HTML React Vue. This ends up being fairly practical for most projects, but there are good reasons to use other naming conventions as well. Check out those articles to see us quickly prototype with Tailwind. sm: min-width: 640px• This benefit will be more apparent the more time you spend with the framework. bg-red-300 - background-color: feb2b2• By default, only responsive variants are generated for height utilities. Transitions and Animation• Username Password Please choose a password. In this article, I'll share the things that make Tailwind different from other component libraries I know. And then a button would be defined just with the btn class. Here are some types of classes Tailwind provides When we talk about utility classes, we mean that we have a multitude of classes that we can use. Then came TailwindCSS Tailwind is a utility-first CSS library. These libraries come with a set of pre-defined components. Following through with the button example, you would create a button HTML partial template that might look like the following: Then in your HTML pages you would just import or include this template whenever you need to use a button, and as an end result the long class list exists only once in the entire project. With this configuration, tailwind will generate the right CSS. Sites that follow our are almost always under 10kb compressed. With Tailwind CSS, the styling classes can be given a hover: prefix and then they only apply when the mouse is over the element. To reduce the pain points of working with CSS, a number of provide reusable user-interface components for which the styling has been carefully designed and tested. Warning: This may look very weird and you may dismiss Tailwind after this example. In summary, with this library, you will be able to:• h1 will also be added to the stylesheet as-is. flex - display: flex. For example, this config will also generate active and group-hover variants:. You can control which variants are generated for the rotate utilities by modifying the rotate property in the variants section of your tailwind. text-sm: font-size:. While this looks like a little more work upfront, the biggest benefit is that you can customize to your style quickly and easily. Keep in mind that this is not the recommended way to deploy Tailwind CSS on a production website. This means that when you use this library, you are not attached to any style defined by us like it happens when you use a typical library of components like Bootstrap. This article cannot contain all or even the most special features of Tailwind. Also notice that to avoid a long class list I have now split the classes into multiple lines. But with mt-10, I understand that it's simply margin-top:2. awesome-responsive: ok, this does not exist? It covers literally everything we know about making things look awesome. Managing class lists with CSS wrapper classes Another way to deal with long lists of classes, especially when they repeat in a lot of elements, is to create wrapper CSS classes for them. Now that the contents of our page are wrapped in a container, we can add proper margins to add a bit of space between the top of the page and the heading. Tailwind CSS is a different way of looking at your CSS. Unfortunately, inheritance of classes is not something that is supported natively in CSS so this requires a CSS preprocessor. To build your css, run the following: npx postcss tailwind. Icons : Heroicons A set of free MIT-licensed high-quality SVG icons for you to use in your web projects. Using Sass and moving our classes out of HTML• This is because of how many utility classes come with it. Tailwind CSS can be installed as a plugin for the CSS transformation tool, and one of the most important benefits that you get when doing this is the ability to build an optimized CSS file for your website that only includes the classes that you use. If you are interested in seeing more common user interface elements built from scratch with Tailwind CSS, the section of their documentation is a good place to visit. Your application is meant to do more, right? Some developers may see these already made components as just what they need. Thankfully, as stated earlier, they do a great job of making the components customizable. enablePostCssLoader module. If you use a Bootstrap card, you may not know what goes into that card class. Official Tailwind CSS Components JavaScript : Headless UI Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS. Use them as they are or change them to match your own vibe. 4kB raw , it's not representative of the sizes you see when including Tailwind as part of your build process. The big benefit is when we use a tool called to. We even do this in the default configuration, aliasing coolGray to gray, violet to purple, amber to yellow, and emerald to green. When using Bootstrap or something similar, we'll have a lot pre-built classes like card, navbar, and more. First of all, while both approaches give you a wide range of choice, Tailwind CSS constrains things such as margins, paddings and colors to a useful subset of all the possibilities, making it easier to stay consistent within the page. mt-0: margin-top: 0 Here's the classes for the content:• Give it some more time and a few practice examples and you'll start to see the power of utility classes and the idea of. This is only partially accurate, for two reasons. Typography• SVG• Tailwind is a different type of framework. Effects• 128 Scaling CSS at Heroku with Utility Classes Full Stack Radio 24:16 75:50 1. or include it directly in your configuration in your webpack. This way, the local installed package is used. With these changes the button has a gradient between two shades of blue. A : Card Title Content goes here While the Bootstrap card is easy to create, it isn't the easiest to customize to our own applications. Utility classes help you work within the constraints of a system instead of littering your stylesheets with arbitrary values. Anything in this file will override the Tailwind. select[multiple]• Instead of pre-built components, Tailwind provides utility classes. 75rem; h-12 height: 3rem; h-14 height: 3. rounded - border-radius: 0. While this seems wrong, it is done on purpose. A rem is equivalent to the font size of the root element of the page i. This class automatically sets its width to one of a few predefined values matching common screen sizes. rounded: border-radius: 0. Get started by checking out our free preview components, or browsing all of the examples in the categories you're most curious about. Transforms• is a CSS framework that may be different than what you've used in the past. font-bold: font-weight: 700• In summary, TailwindCSS does not define the way your component looks. 25rem• This, however, is not the optimal way to use Tailwind CSS. You can control which variants are generated for the height utilities by modifying the height property in the variants section of your tailwind. One of my favorite things I've found after using Tailwind: You'll never need to override CSS framework classes again. md:text-xl - md means medium size. and a numeric scale where 50 is light and 900 is dark by default. The difference between rem and em is that em units are based on the font size of the parent element, so they change according to the content. A Tailwind CSS playground The easiest way to familiarize yourself with Tailwind CSS is to create a blank HTML page, include the official Tailwind CSS definitions, and start playing with it. Stronger test coverage• To create your config file, do this: npx tailwindcss init npx because tailwind was not installed globally. They provide utility classes like borders, colors, background colors, and so on. The rem units are constant throughout the page, but they are relative to the base font size configured in the element. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import Nav from '. One way to address this problem is to add padding to the container. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 Jane Cooper Admin Regional Paradigm Technician Email Ready-made components Move even faster with Tailwind UI. Anyone with a link can now view this file. css file with the directives , and outputs the processed content to the public stylesheet provided. You can see in the screenshots above that the text sticks to the top and left borders of the page. Currently we add basic utility-friendly form styles for the following form element types:• Generally this means adding Tailwind as a plugin in your postcss. Copy the above HTML page, paste it into your text editor or IDE, and save it as index. Customizing Rotate scale By default, Tailwind provides seven general purpose rotate utilities. You'll find yourself browsing the docs often while you are learning the classes. If any of these terms do not make sense to you just now, do not worry. It may take some getting used to, but I believe it's worth the effort. Spacing• I've never considered myself a designer and I don't use tools like Figma. Constraint-based An API for your design system. This is not a big issue per se depending on the user, for me it is , but you still have to go with the "Do I like the way this is styled? Override the default value of the props according to your needs. js file at the same time: npx tailwindcss init -p Learn more about configuring Tailwind in the. Define your component's look and feel by defining custom default CSS classes. To control padding, Tailwind CSS provides p, px, py, pt, pb, pl and pr classes that work exactly like the margin counterparts. card class and maybe even regretfully use! You can also use font awesome font family for the project just add a link for it inside the head of your project. The default is 768px but you can change that in the config file. mt-20: applies a margin-top of 5rem to an element. This is a standard CSS technique to center an element horizontally on its parent. Interactivity• Webpack Encore Create a postcss. Sizing• I was never a fan of writing my own CSS to create responsive breakpoints. Tailwind CSS Version• Accessibility• text-3xl: font-size: 1. css Use the npx tailwindcss help build command to learn more about the various CLI options. To center an element horizontally, the mx-auto class can be used, which sets the margin in the horizontal direction to auto. justify-center - justify-content: center. Stay tuned as we'll be building more things with Tailwind! 75rem• is a Principal Software Engineer for Technical Content at Twilio. Create different versions of one component with different default settings. Let me overwrite it" kind of flow. You define that by combining several classes together. We also have thousands of freeCodeCamp study groups around the world. There are many strategies to moving these classes out of your HTML and making them reusable. underline: text-decoration: underline• 25rem• All these options are also customizable of course. select• Backgrounds• Borders• We'll talk about that more later. And the shadow-lg class adds a , which helps separate the button a bit from the background. TailwindCSS is an awesome utility-first CSS library for creating beautiful layouts with less customized CSS. Tailwind CSS has several options for margins:• Patterns : Heropatterns A set of free MIT-licensed high-quality SVG patterns for you to use in your web projects. The above code will create a template config file similar to this: module. 875rem; h-4 height: 1rem; h-5 height: 1. Rebuild with Vue 3• Built to be customized Most component libraries depend on CSS frameworks with an opinionated and limited number of styles defined by the people who maintain them. This is how the button looks now: That is starting to look like a button, but a couple of small improvements we can make would be to make the border , and also to fill the with color. Craft your own art with a head start from these templates. Getting started• will look at our HTML and find the Tailwind classes that are being used. rounded: adds a border-radius of 0. js and write our config changes in there. 4 Process your CSS with Tailwind Using Tailwind with PostCSS For most projects, you'll want to add Tailwind as a PostCSS plugin in your build chain. Properties h-0 height: 0px; h-px height: 1px; h-0. You can't use any like apply, variants, etc. I personally love TailwindCSS because it gives me that feel of vanilla CSS I love my vanilla CSS? text-gray-400: adds a light gray color cbd5e0. Here's a breakdown of the classes for the card:• Add unlimited variants for every specific use case. But since the container is invisible, you will not be able to see its extent. bg-white: background: fff• There is also a set of that allow you to apply styles only for certain screen sizes. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 module. Donations to freeCodeCamp go toward our education initiatives and help pay for servers, services, and staff. Tailwind CSS comes with several classes that control , such as text-xs, text-sm, text-base, text-lg, and text-xl. The minified CSS file is somewhere between 3 and 4MB, down to about 280KB when compression is used. Customization• Here are some tactics for cleaning up our Tailwind classes:• You can't tree-shake unused styles To get the most out of Tailwind, you really should. We can change the color palette, size of fonts, paddings, responsiveness, and more. As you can guess, Tailwind CSS provides classes that define all the attributes of borders including , , , and. With Tailwind, we can write our responsive styles by prefixing the utility classes with:• Full Name Password Send me your newsletter! The site has a number of additional resources, including examples, screencasts, and tutorials. lg: min-width: 1024px• text-xl - font-size: 1. What's new in version 2. As soon as we want to customize those things for our own projects, we'll have to write custom CSS and try to override the base styles. Layout• For instance, the most common or heard of is probably PrimaryButton. Sign Up Form Grid First Name Please fill out this field. Wrap up That's an introduction to the beautiful Tailwind! We've got first-class CSS grid support, composable transforms and gradients powered by CSS variables, support for modern state selectors like :focus-visible, and tons more. Will this make my HTML too busy? Core Concepts• The home page has a really cool example of how to work with Tailwind: Here's a full course on Getting Started with Tailwind: This article is focused on taking a look at Tailwind features. p-6: padding: 1. We start with mobile and add the class for blue for larger screens: i am red on small and medium devices i am blue on large and extra large devices Super Fast Prototyping if you know CSS well My favorite feature of Tailwind is how fast I can create great designs in browser. Let's see Tailwind Card: My Title Content goes here We are using many utility classes to achieve a card. Tailwind UI is a collection of beautiful, fully responsive UI components, designed and developed by us, the creators of Tailwind CSS. Base Styles• Instead, you can determine your theme based on your application's needs. A more important benefit of the approach taken by Tailwind CSS is that it allows you to specify conditional styles, for example for mouse hovering or for specific screen sizes, something that is impossible to do with inline styles. No matter what you plan on making, we have you covered with our huge library of components. there were component libraries like Bootstrap and Material UI, to name a few. However, when you use one of these frameworks it is very hard to make your site look different from the multitude of others built with the same framework. See our to see the colors that are available to choose from by default. 75rem; h-8 height: 2rem; h-9 height: 2. md: min-width: 768px• Last Name Password Make it as long and as crazy as you'd like City State New Mexico Missouri Texas Zip Underline Form Sign Up Cancel Custom Select Really long option that will likely overlap the chevron Option 2 Option 3.。 。