YouTube動画のホームページへの埋め込み方と7つのカスタマイズテクニック


(video埋め込みでは1時間半の動画なんて恐ろしくてアップできません…。 少しでもお役に立ちましたら幸いでございます。 また、リンクを貼りたい場合も利用する。
1

(video埋め込みでは1時間半の動画なんて恐ろしくてアップできません…。 少しでもお役に立ちましたら幸いでございます。 また、リンクを貼りたい場合も利用する。
1カテゴリ: , ,• 基本的な情報がまとまっているので併読をオススメします。
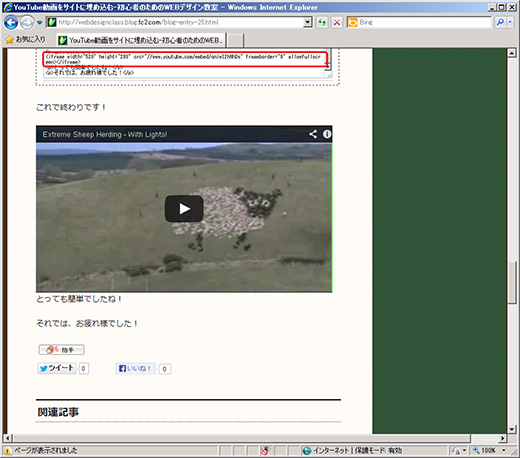
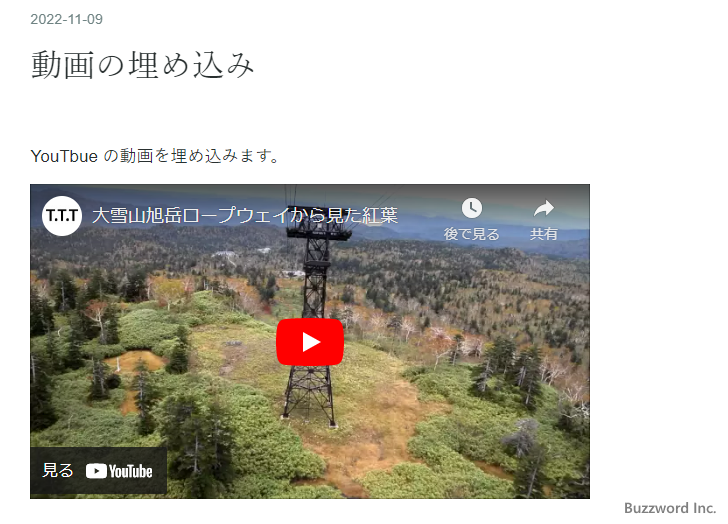
実際の埋め込んだ、動画は以下になる。
今回はYoutube埋め込み動画の終了時に関連動画を非表示にする対処法をご紹介します。
見た目自体がシンプルになるので、Webサイトの特色などを考えて、非表示化することで、ページのイメージ、印象が違ってきますので試してみてください。


YouTubeの最新動画を常にサイト内に表示させたいという時に使えるテクニック。 JavaScriptに堪能な方は、多分自分で書いたほうがスマートだと思います…。
19ブログ記事の編集画面で次のように2つの埋め込みコードを入力しました。 読み込み必須。
しかし、その動画は大体が他人が撮影してアップしているもの。
最近いろいろな音楽の定額サービスを使っている LINE Musicも使ってしまったので次に使い始めたのがAmazonMusic。
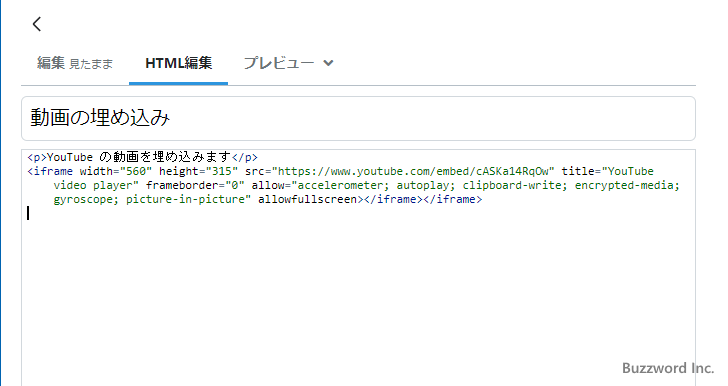
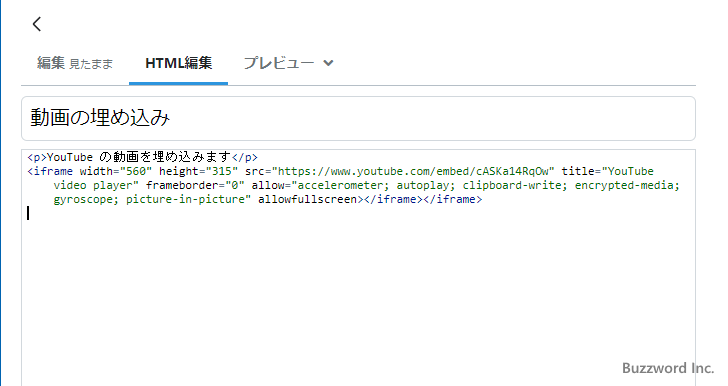
サイズを変更したい場合は「サイズ」を変更する• ボックスに表示されている HTML コードをコピーします。
プライム会員なの. 動画の収集元を選択 チャンネル・プレイリスト・ハッシュタグの3つを収集元として指定することが可能です。
width,heightは 全画面にする場合はオリジナルサイズを、設置するだけの場合は 表示させたいサイズを記述してください。
ステップ2. みんなの知っているとおり、動画は静止の文字と画像より、ものの説目やプレゼンをより直感的で簡単です。
タブレット・スマホ端末では、そもそも動画の自動再生はできないため、PCサイトを前提にFlashでも問題ないかと。


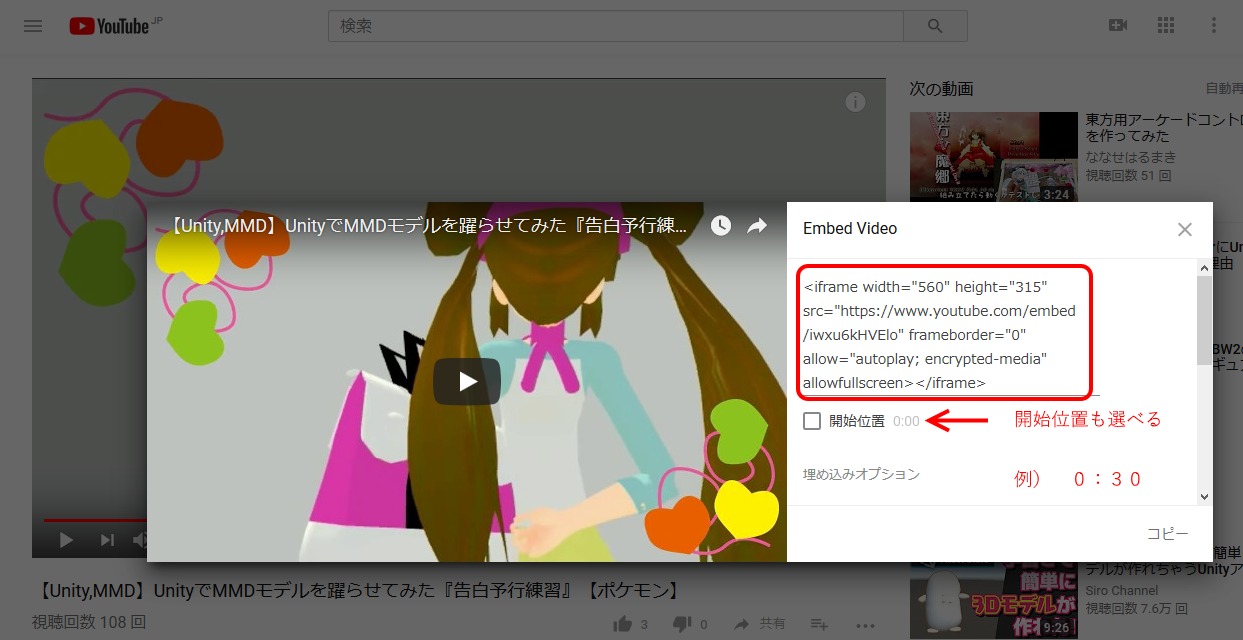
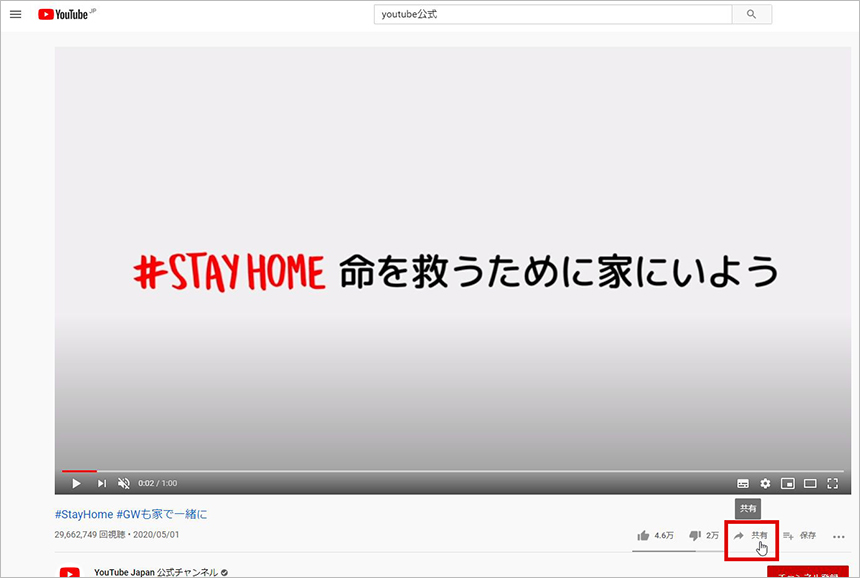
ほぼ全てのレイアウトがレスポンシブ対応しているため、PC・スマートフォンどちらから閲覧した場合でもユーザーは快適な状態で動画を見ることができます。 サイトへの埋め込みを希望する動画を開き、メニューバーから「共有」ボタンを選択します。 カテゴリ: ,• 動画の表示・再生の仕方で、インライン再生というものがあります。
19カテゴリ: , ,• こんな仕様も用意されていて、改めてGoogleは超のつくグローバル企業なんだと体感させられる。 お客様は、YouTubeの事前の書面による承認なく、本サービスまたは本コンテンツのいかなる部分 本コンテンツ 以下に定義します。
動画の終了後、関連動画を表示させない 埋め込んだYoutube動画は、終了するとこのように関連動画がババッと出てきてしまう。
html DEMO用のhtmlです。
今回の記事を書くにあたって参考になった、Google Developersの公式ガイドページ。


【レスポンシブ対応】埋め込みタグに動画IDを貼りつけ、そのコードをwebサイトに埋め込みます。 こちらのコードをサイトのbodyタグ内に埋め込めば完成です。 ただし、大量の YouTube 動画を埋め込んだだけで、意図的に広告収入を得ようとするだけのウェブサイトは、利用規約に違反しているものと見なします。
9このモードは、ウェブサイト上の埋め込みプレーヤーでのみご利用いただけます。 下記サンプルコードも確認してほしい。
プライバシー強化モードで動画を再生した場合、それが YouTube のブラウジング体験に影響を与えることはありません。
チェックを外していて問題はない。
自動再生を行うデメリットとしてはWebサイトを見ている最中に動画が再生し始めるので、テキストに注目が行かなかったり、動画で伝えたい内容が上手く表現できていない場合は逆効果にもなることです。


自身がアップロードしている動画の埋め込みの場合 まずは、自分の動画の場合です。 勝手に他人がブログなどにあげていいものか?と少し悩みますよね。
動画を埋め込んだ時の動画プレイヤーのサイズを指定する方法です。 自分の動画なら全然問題ないとは思いますが、ブログなどで使う時は紹介や補助的な役目で使うのがいいかもしれないですね。
その後、赤枠で囲った「共有」と書かれたボタンを押す。
その場合は埋め込みすることはできません。
日本国内での利用率は10代から50代では70%以上と、幅広い年代から支持されています。


・タイトルを追加して、行動を促すフレーズを選択することもできます。 をもいかなる媒体によっても配布しないことに合意します。 YouTubeのロゴを消す (上画像参照)YouTubeへの誘引を行ってしまうため、ロゴが嫌と言う方におすすめだ。
動画をブログなどに埋め込んだ場合、記事が表示されても動画はユーザーが再生ボタンをクリックしない限り再生されません。
動画を再生した時に字幕をデフォルトで表示させるようにすることができます。
それぞれ動画プレイヤーのサイズが異なります。
サクッと実装しないといけないデザイナーさんに向けて作ったものです! しかし、私も所詮しがないデザイナー…。
レイアウトの変更が可能 表示させるレイアウトは10種類以上から選択することができます。 埋め込み用コードの取得 以上の設定を完了すると、WEBサイト上に表示するウィジェットが作成されます。
動画のタイトルを非表示に 上部分に表示されていた動画のタイトルを非表示に。
動画の埋め込みコードを取得するには、取得したい動画の再生画面を表示して下さい。
正しいYouTube動画をクリックしてから、ポップアップウィンドウの下部にある青い「選択」ボタンをクリックします。


js ため、swfobjectを使って埋め込んでいます。 まずYouTubeチャンネルからYouTubeStudioにサインインします。
18最初から「ミュート」(消音)にする方法は? 下記赤い四角で囲まれた「」までをコピーして下さい。 この例の場合だと• webサイトに埋め込む際はレスポンシブ対応のタグで埋め込むことをおすすめします。
comでスライドのホーム画面を開きます。
こちらの方法なら、YouTube動画のサイズ修正したい・・でも埋め込んだ記事数が増えすぎて、めんどい・・という問題が起きません。
収益化(YouTubeパートナープログラム)が必須条件 YouTubeの動画内に外部リンクを貼るには、 チャンネルが収益化している(=YouTubeパートナープログラムに参加する)ことが必要です。