Wordはなぜ思い通りにならないのか?(11) 文字の上下位置を調整する(上付き/下付き文字)


クリックした場所にL字マークが表示されます。 テキスト ボックスの外枠をクリックして選びます。 まだ画面上は何も変化しません。
5

クリックした場所にL字マークが表示されます。 テキスト ボックスの外枠をクリックして選びます。 まだ画面上は何も変化しません。
5まずは、全体を範囲選択しておきます。
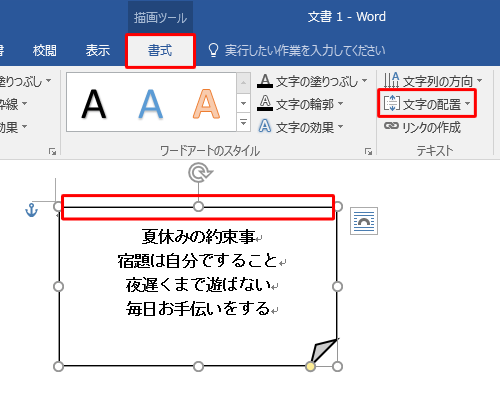
[ 内部の余白] で、値を調整して文字列とテキスト ボックスの外枠との間の距離を増減します。
今回のブログの見出しはコチラです!• Word のテンプレートファイル Normal. リーダーを使うと、さらにこのようになります。
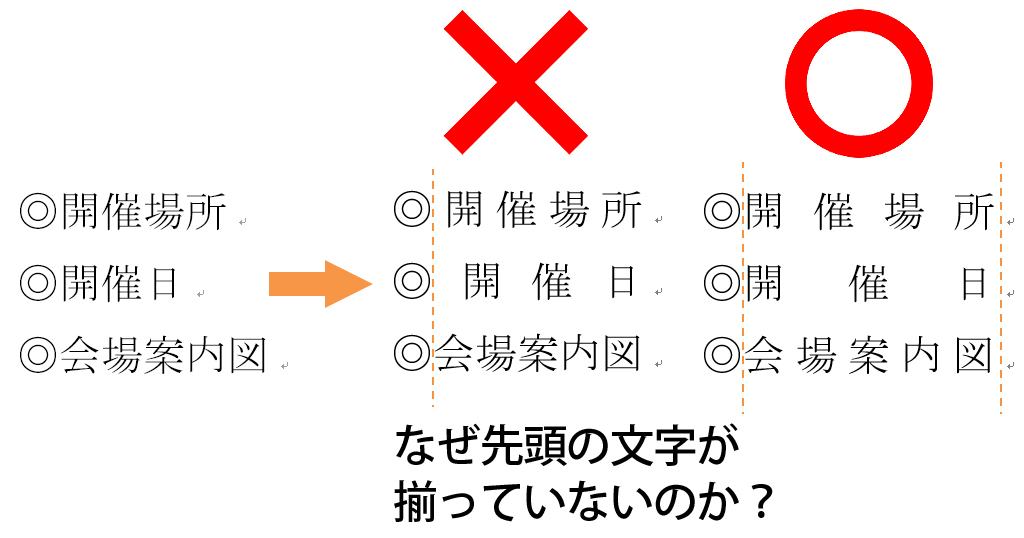
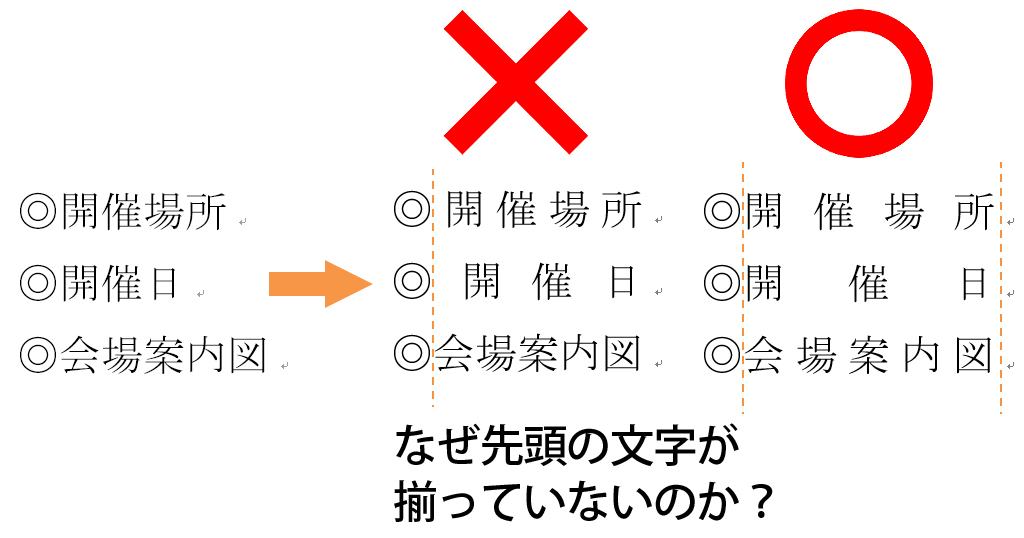
例題 均等割り付けのやり方 もうお分かりですよね 笑 ステップ1 やり方は今までと同じで、まずは 均等割り付けしたい段落をクリックします。
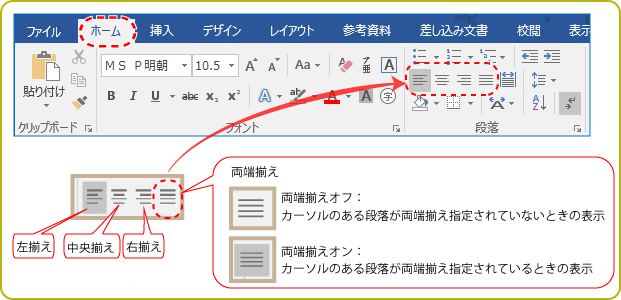
どこに揃えたいかということです。
親となるブロック要素に text-align:center;を指定します。
(「縦方向」も同様) 「top:0; bottom:0; left:0; right:0;」は「0」という数字がポイントなのではなく、 値をauto以外にすることが大切だったんですね。
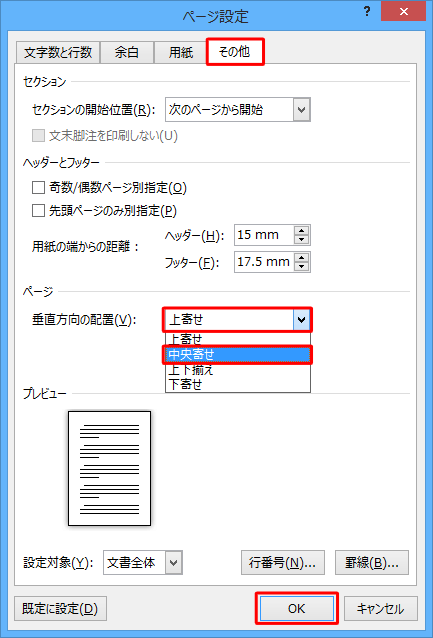
上寄せが初期値です。


ワードの「タブ機能」をマスターすればそんな悩みはすべて解決しますから。 表全体を選択状態にするには、まず表のどこかをクリックすると、表の左上に十字架のようなマークが表示されます。 まったく新本が追加されないといった心配もありません。
20こちらで配置を設定することができます。 やってみましょう! リーダーを入れたい部分を範囲選択します。
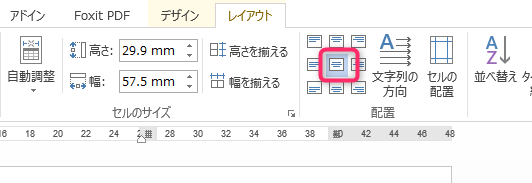
アイコンは上から「中央揃え上」、「中央揃え中心」、「中央揃え下」があり、セルの高さ方向の文字の位置を示しています。
・左揃えタブ ・中央揃えタブ ・右揃えタブ ・小数点揃えタブ こんな感じで、揃える位置が変わります。
いやいや、ちょっと待ってください。


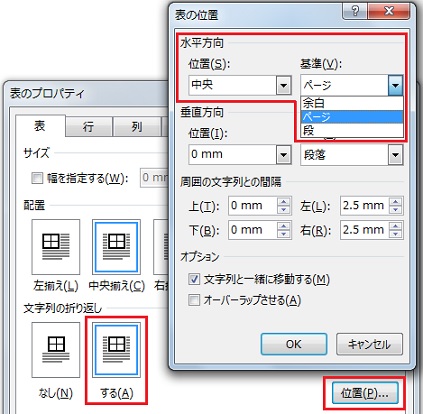
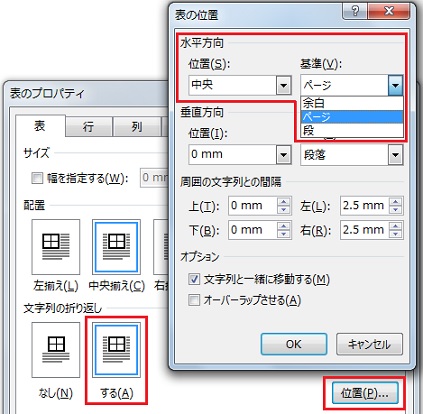
表のセル内の文字列を中央揃えの配置にする場合の方法です。 (今回は「令」の左をクリック) カーソルが移動したら、キーボードの 「Tabキー」を押します。 次は「」のページで、図形と図形との間の距離を一定にする便利技についてご紹介します!. 文字列を垂直方向に配置する テキスト ボックス内のすべての文字列は、テキスト ボックスの上部、中央部、または下部に配置できます。
12こちらも実際に見てもらった方が早いと思うので、さっそく見ていきましょう。
左揃えタブを設定 タブを使用するには、「ルーラー」が表示されている必要があります。
[上揃え]は、選択した複数の図形のうち、いちばん上にあった図形の、上端の位置に揃う機能です! このページでご紹介している動作は、[選択したオブジェクトを揃える]が選択されていることを前提としています。
そんなときは次から紹介する、 transformと display: flex;を見てみてください! 6. 目的の配置オプションをクリックします。


覚えておきましょう。 上下左右、4方向からの中央寄せ ここからはいよいよ、上下も含めての中央寄せを見ていきましょう! outerの高さを一律「10rem」と設定しているものとします。 画面の左上部分で、マークが 「L字型」になっていれば「左揃え」タブになっています。
18画面の上の部分にある、数字が表示された目盛りのような部分です。 「場所」をドラッグして選択した後で、 「Ctrlキー」を押しながら、今度は 「参加費」をドラッグします。
今回はこの左揃えタブの使い方を、Word2016を使用してご説明します。
このページの解説通りにならない方は、しつこいようですが(笑)、いや、ホントにしつこいけど(笑)、「」を先にご覧ください。
ルーラーのL字マークをつかんでドラッグして移動してみましょう。


タブは、キーボードの「Tabキー」を利用して、文字列を配置する位置を揃える機能のことです。 選択した各図形の下端が、キレイに揃いました! この[下揃え]も、考え方は先程の[上揃え]と同じ。 今回は、これを上下中央で揃える方法を紹介します。
Wordの表についても、同じことが言えます。 「余白」は、なぜ大事なのか? 余白は見栄えが良くなることのほかに、私たちの脳が新しい情報を処理しやすくするため、 脳が疲弊して認識力が低下しないように、重要な情報を見つけやすくするため、 飽きてしまわないように、など様々な効果が期待できると考えられます。
もう一度質問をやり直しますか。
vertical-align: middle; 内容量よりも高さのあるブロックにおいて、 中身を上下中央寄せにしたいときは vertical-alignの出番です。
タブの種類 まずは、タブについての説明から。
初期設定では絵と文字は下辺で揃う 文書中に画像やクリップアートなどの絵を挿入したとき、絵と文字は次のように下辺で揃えられます。 関連項目. 一部プレフィックス指定が必要なブラウザもありますが、挙動もわかりやすく、幅・高さ指定が必須ではないので汎用的に使いやすい方法といえると思います。
自分で・・・を入力しなくても良いのですよ~ タブを使うときには、是非一緒に使ってみてくださいね。
少しの工夫で見た目をグンと変えることができるので、活用の幅が広がると思います。
display: flex; ブロック自体の上下左右中央寄せ3つ目、 display: flex;。
[検索]ボックスにキーワードを入力します。
例えば、文字列を下記のように上下中央に配置したい場合、「 Enter」キーで改行して整列させようとしたことはありませんか?確かに、見た目上は中央に配置されているようですが、正確に整列はできません。
水平方向のみ、垂直方向のみを指定したい場合は個別に設定して下さい。
クリップアートと文字が上下中央で揃えられました。