【AviUtl】簡単にできるネオン文字の作り方!【スクリプト不要】


画像をたくさん使ってできる限り分かりやすく解説してみました。 そうすると青色の帯と赤色の帯がタイムラインに追加され動画がメインウィンドウに映ります。
1

画像をたくさん使ってできる限り分かりやすく解説してみました。 そうすると青色の帯と赤色の帯がタイムラインに追加され動画がメインウィンドウに映ります。
1zipをダウンロードしてください。
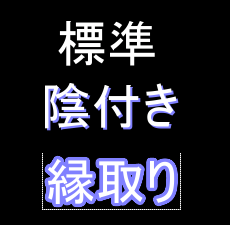
縁取りと違い、透明度を調整できるので光色がキツくなりにくいです。
制作者ティム様がニコニコに解説動画をアップしてくださっているので、こちらを合わせて見るとよりわかりやすいかと思います。
と言いたいところですが、イージングについて少し触れていきます。
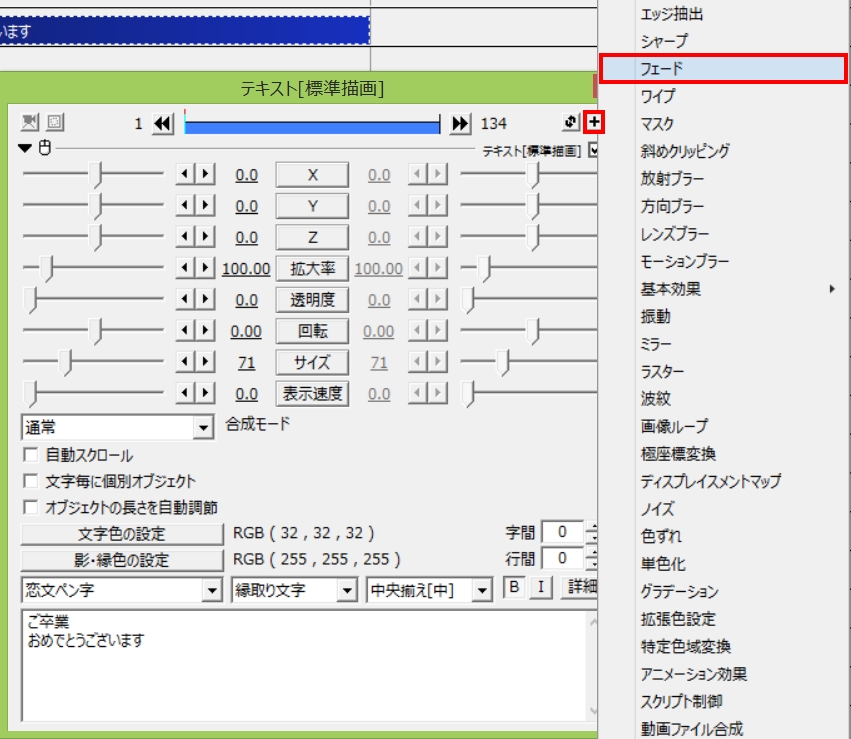
アニメーション効果のプルダウンから「震える」を選択 アニメーション効果「震える」の各パラメータ 「震える」の各パラメータについて解説します。
もくじ• 『TrackingラインEasy』は『Trackingライン』より扱いやすく 初心者にもオススメ• プロ標準なので、これから本格的に継続して動画を作りたいならおススメです。
合成モードを変えてみる 通常は、「通常」モードになっていますが、この合成モードを変えるだけでちょっとしたおしゃれな編集ができるようになります。
字幕に使いやすいワイプエフェクト シンプルにテキストを表示するさらに別の方法として、マスクを使ったアニメーションの代表ともいえるワイプトランジションの適用という方法があります。


AviUtlを再起動し、[アニメーション効果] に「TrackingラインEasy」が追加されていれば導入完了です。 anm」を、ご自身のscriptフォルダにコピーします。 フォントはもともとベクターという形式でできています。
1画像のように何もない所からドラッグ クリック長押し的な. 以前という記事で、『Trackingライン』スクリプトを使用したテキストアニメーションをご紹介しました。
一気にプロっぽくなりましたね。
エフェクトの数値を調整して、求めるネオンの質感に近づけて見てください。
チェックをすると画像サイズやフレームレートを動画のファイル 今回は動画ファイル に合わせてくれます。
今回はここまで! 次回もよろしく!. サイズ 5• これでファイルを移動することができました。 拡大率よりも下にある、サイズを変更するのが、本当の調節方法です。
帯を ダブルクリックすると 設定ダイアログの表示,非表示などを切り替えれます。
zip」の文字をクリックするとダウンロードが始まります。
この技は便利で時短にもつながるので、たくさん使ってみることをおすすめします。


<オーバーレイ> 明るさを掛け算していくモードで、合成すればするほど明暗が濃くなります。 情報(テロップ)は伝えたいコアとなる部分を中心にして、その中の重要なところは大きくしたり色を変えたりすると吉です。
19[ OK ]を押すとメインウィンドウが真っ黒になり,プロジェクトが作成されます。
exeと同じ階層にあるPluginsフォルダに置きます。
参考になれば幸いです。
プラグインやスクリプトについて 以上でAviUtlの最低限の導入は終了です。


ポイント:表示された後にすぐに消えないようにする方法 オブジェクトの長さを自動調整の機能を利用すると、文字が表示された直後にすぐ消えてしまいます。
「TrackingラインEasy」をかけたオブジェクトに「TrackingラインEasy(頂点追加)」を追加• 当ブログでは他にもAviUtlの便利なプラグインやスクリプトを初心者向けにわかりやすく紹介しています。
『scriptフォルダがない!』『配布スクリプトの導入がよくわからない!』という方は 以下の記事で詳しく解説しているので、合わせてチェックしてみてください。
設定が終わったら[ OK ]でウィンドウを閉じてください。
<スクリーン> 明るさを掛け算していくモードで、合成すればするほど明るくなっていきます。

オブジェクトが点線で囲まれていない人はオブジェクトをダブルクリックしてください。 拡張編集Plugin exedit の導入 2-1 exedit92. 無料ですが、これ1本で動画の基本編集は良いくらいの多機能なところが特徴です。
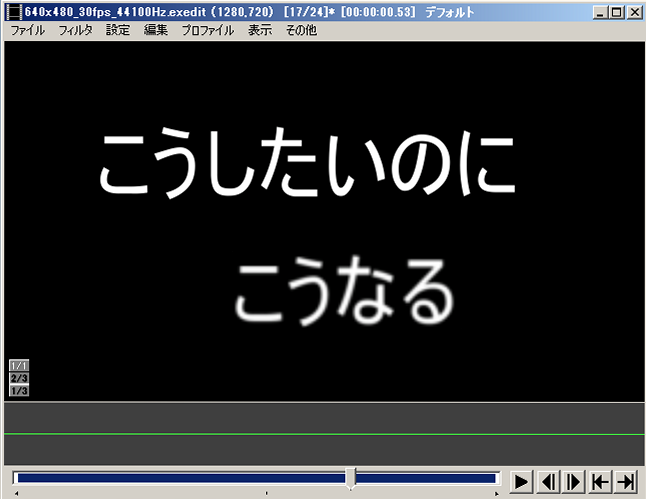
8再生できましたか? X,Y,Zや拡大率,サイズ,フォントなどを好きなように弄ってみて下さい。 ノイズをかける 凸エッジをかける• タイムラインの左上の青色のブラインドをクリックしながら左右に動かすとタイムラインの幅? やりすぎには注意ですが。
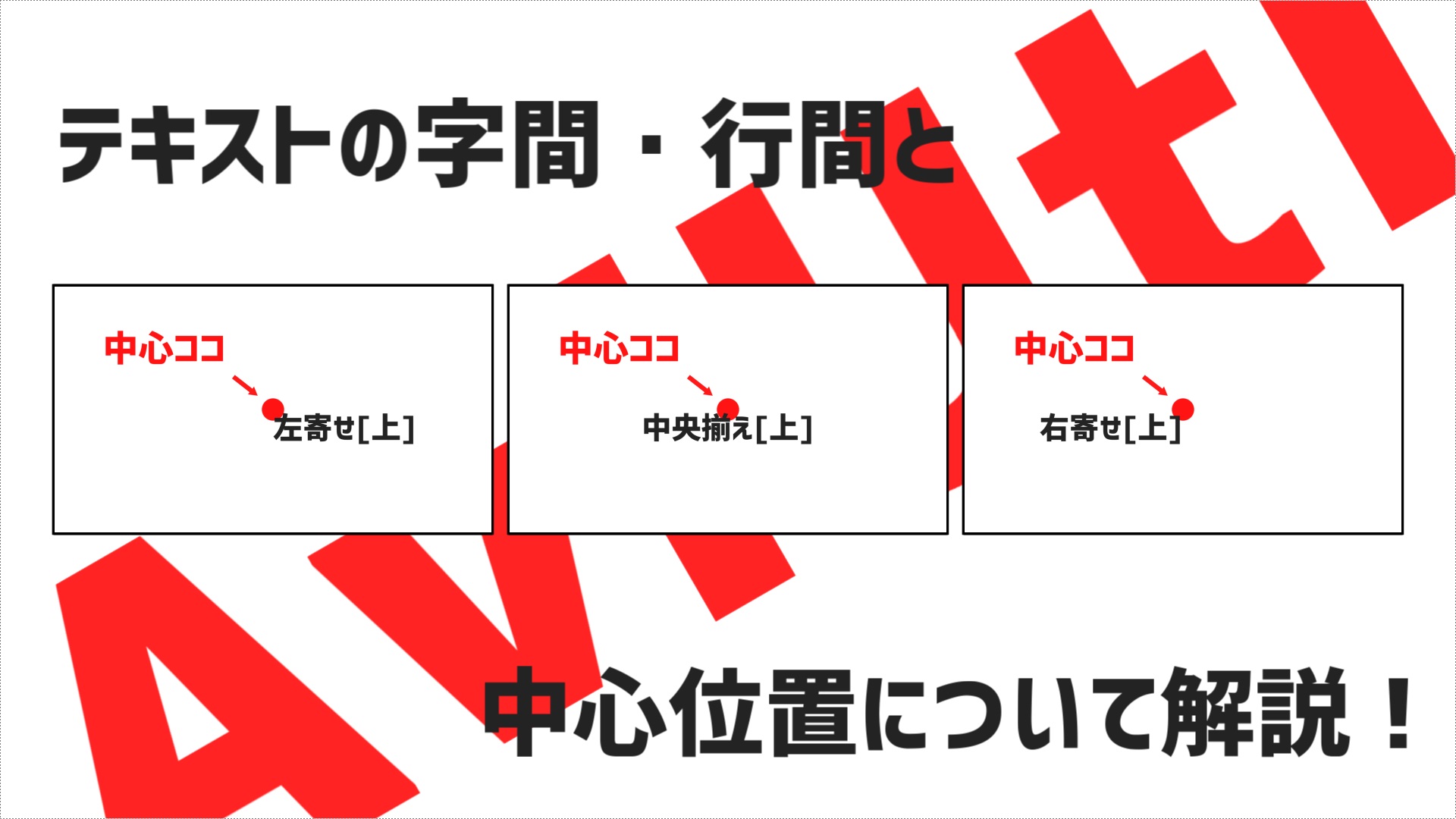
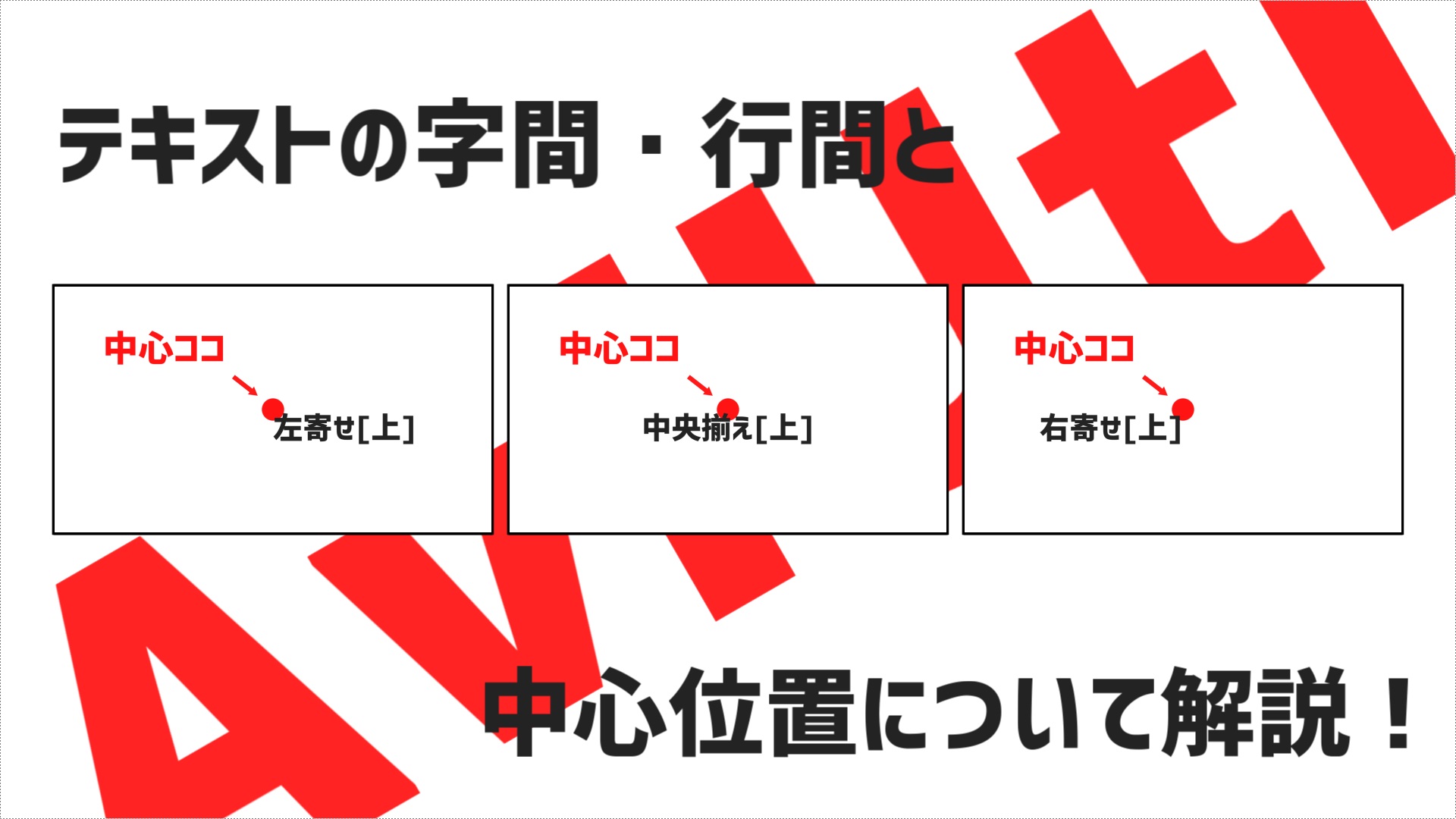
設定ダイアログが表示されていない場合にはタイムラインからテキストオブジェクトをダブルクリックして設定ダイアログを表示させましょう。
前提として AviUtl環境設定の「最大画像サイズ」で、扱えるオブジェクトの最大幅・高さを設定できます。
先ほどの半角文字数制限ピッタリのテキストを改行しながらペーストしていきます。