【LINEスタンプ】制作時の5つの注意点


作成したアニメーションを連番画像を書き出せる• サイズの変更をしたいなら無料アプリの「バッチリサイズ」を使おう! 私はスマホの無料アプリを使った方法でLINEスタンプの制作を行っているのですが、 その方法においても、その作業の最後に画像サイズの 変更が必要になります。 メイン画像とトークルームタブ画像の場合は余白はなくても大丈夫なので、目いっぱい大きなイラストで作ってください。


作成したアニメーションを連番画像を書き出せる• サイズの変更をしたいなら無料アプリの「バッチリサイズ」を使おう! 私はスマホの無料アプリを使った方法でLINEスタンプの制作を行っているのですが、 その方法においても、その作業の最後に画像サイズの 変更が必要になります。 メイン画像とトークルームタブ画像の場合は余白はなくても大丈夫なので、目いっぱい大きなイラストで作ってください。
以上でスタンプの制作作業は終了となります。 それで、このサイズで作るとアプリではこうなるのかーというのが分かったので 今後の参考に、載せます。
いくつかのアプリを使う場合、それぞれのアプリの画像出力サイズが違うため、最後にサイズ調整をしてあげる必要があるのです。
LINE運営側の審査は、平日と土曜日の午前10時から午後8時までで行われています。
背景は透過• アルコール依存や薬物依存的な要素、あるいはそれらを推奨する要素• すべてのレイヤーを結合してから、キャンバスサイズを変更するようにしましょう。


LINEスタンプを審査に出す際の画像の大きさとは? LINEスタンプの制作をするうえで絶対に守らなければならない決まりの1つとして、 画像の大きさが挙げられます。 LINEで自分のプロフィール画面を開き、LINEプロフィールの設定(歯車)をタップします。 レイヤーごとにデータを残したい場合は、レイヤーが分かれた状態で保存したあと、レイヤーを結合してキャンバスサイズを変更し、別名で保存するようにしてください。
数日後(通常は一週間以内)、審査通過可否連絡がLINEかメールアドレスに届きます。 最大再生時間は4秒• 連番画像をステージサイズで書き出されるように設定します。
レイヤーが複数枚に分かれていると、キャンバスサイズを変更した後もはみ出した線などが残ってしまうことがあります。
出力したAPNGファイルをブラウザを使って開き、アニメーションの再生を確認しましょう。
なぜならば、アニメーションを滑らかにするにはコマを多くする必要があるからです。


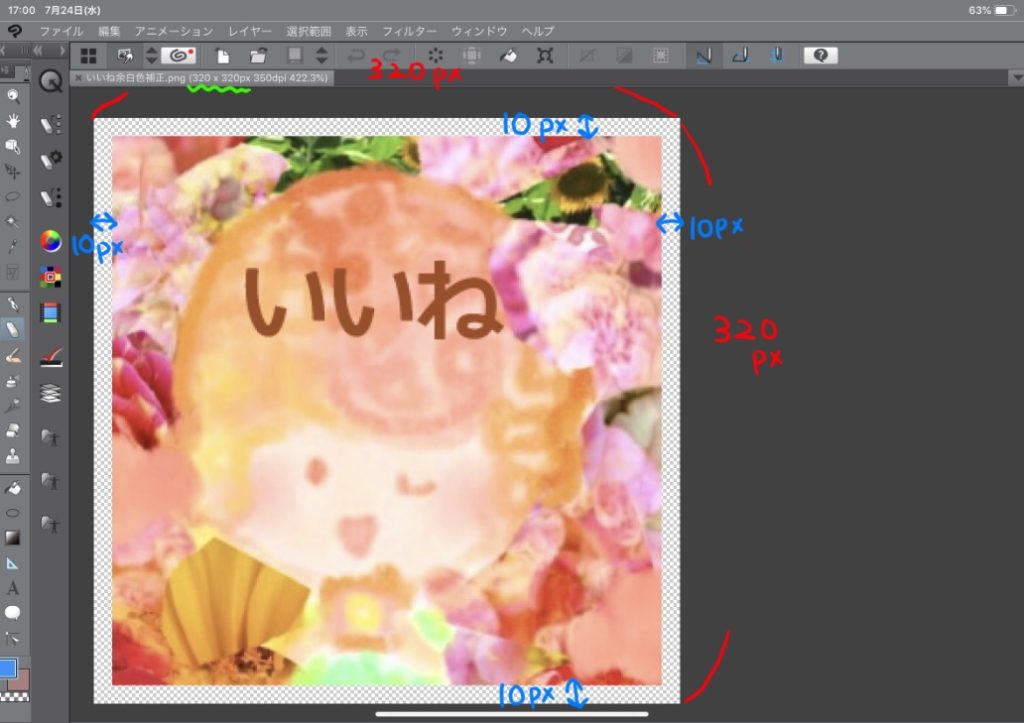
LINEスタンプのデザインサイズ LINEスタンプの制作では、画像サイズの外枠とデザインの間に10ピクセルほどの余白を作るように指定されています。 友だちも1万人以上の公式アカウントになってくれました。
13筆者のLINE公式アカウントはコチラです。
【手順4】 今度は【カラーピッカー(塗りのカラー)】メニューが出て来るかと思います。
WordPress用のシンプルなプラグインやブログパーツの開発にもチャレンジしています。
意外と意識されませんが、LINEスタンプの作成時、リジェクトされやすいのがモラル関連の規定です。


アニメーションスタンプは別名「ウゴスタ」とも呼ばれ、ユーザーにも人気のあるスタンプで、SNSをはじめ話題になっています。 それではそれぞれの画像サイズについて見てみましょう。 70ビュー• メッセージスタンプの販売は承認後から開始できます。
19画像の方では赤い色を選択してみますが作成したキャラクターそれぞれにとって一番わかりやすいカラーを選択してください。 アニメーションのない余白部分は削除• 【多角形選択ツール】は適当なところにクリック、クリックして最後は最初にクリックしたところに繋がるようにクリックしてください。
png)]を選択し保存ボタンをクリックします。
上の右図のように、余白(10pixel)分を削除した350x300pixelの画像を作成するという意味ではないことに注意してください。
LINEスタンプの画像サイズ LINEスタンプでは、デザインしたLINEスタンプを登録するときの画像サイズが決まっています。


【カラー】を選択してください。 LINEスタンプのデザインチェック LINEスタンプの保存形式は、「透過情報あり」の画像形式で保存することになります。 規定では、審査リクエストは結果が出るまで10日程度ですが、審査リクエストを出した時間帯や、スタンプの審査リクエストが集中する時期では 10日以上審査に時間がかかることもあります。
7「新規登録」から「スタンプ」を選択し、必要項目を入力しましょう。 アニメーションスタンプの仕様で1つのAPNGファイルあたり1〜4回ループ可能(再生時間4秒を超えない範囲内)とあるので、再生時間を気にしながら調整しましょう。
ただ、そういう細かなサイズを指定して画像のサイズを変更できるアプリって意外とないのですが、 今回ご紹介するバッチリサイズを使えば、簡単に理想のサイズに変更することが出来ます。
(PC専用)メイン画像とタブ画像はシミュレーションできませんが、スタンプ画像は確認できて、現在重宝させていただいています。
LINEスタンプ制作にあたっての記事が大変ご好評を頂いており有難うございます。
スマホやタブレットを使って、もともとLINEスタンプのサイズ用に用意されたキャンバスに画像などを書いていく場合にはそんなに気にする必要もないのですが、 例えば紙などに絵を描いてそれを画像として取り込む方法や、LINEスタンプ用以外のキャンバスに絵を描いていく場合には、そのあとに大きさを調整してあげる必要があるのです。 フレームレートとは、 1秒間に何コマ(フレーム)切り替わるのかというものです(fpsという単位で表します)。
【手順7】 画像のようになれば透過状態をチェックする背景が出来ています。
再生時間(1つのAPNGファイルあたり)の仕様• 賭け事を推奨する内容• ピックアップしているレンタルサーバーとWordPressテーマを総当たりで組み合わせてサイトスピードがどうなるかなど、思いついた事をひたすら検証する日々も兼ねています。
自作LINEスタンプ第1弾、「」をよろしくおねがいします (第2弾審査中で、第3弾も作成中です!). 画像の幅と高さのサイズは偶数にすること• (LINEスタンプの申請用画像は「PNG形式」でないといけないという決まりがありますので、ここで必ず出力画像形式をPNGにしておきましょう。


LINE公式アカウントを始めのうちから開設しておくと、自分のLINEスタンプのファンになってくれる方が出てきます。
20笑) そこで今回の記事では、その画像の大きさの調整において気を付けたいポイントについて詳しく解説いたします。 初歩的な質問と思いますが教えて頂けると嬉しいです。
同じ手順で、残りのスタンプ画像とトークルームタブ画像、メイン画像も大きさを変更しましょう。
アニメーションスタンプの仕様 アニメーションスタンプには次のような仕様があります。
これでリサイズの手順は完了です。