【HTML入門】width,height属性で画像サイズを指定する方法と注意点


パソコンやサイズの大きい タブレット端末で縦並びにしてしまうと、 右に大きな空白ができてしまいますので、そのような場合には横並びが向いています。


パソコンやサイズの大きい タブレット端末で縦並びにしてしまうと、 右に大きな空白ができてしまいますので、そのような場合には横並びが向いています。
このような場合は、横並びにはならず、縦並びになってしまいます。
カラムの中にコンテンツを追加する 一つのブロックの中に2つの均等なブロックが生成されました。
。
この container 内の5個のボックスは div タグを使って配置しています。


3段組 b :左右の段はサイズを固定し、中央の段を可変幅にする段組 3段組を作る場合は、中央の段にメインコンテンツを掲載するパターンが多いでしょう。 つまずかず 「効率的に」学びたい• 文字の先頭に配置可能であるため中央寄せにできる デメリット• 【細かい調整可】display:flexを使う 実装例 テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト html・CSSソース. 要素によって横並びCSSの使い分けができれば、効率よく美しいシンプルなソースコードが書けるようになるでしょう。
14img要素の属性としてタグの中でサイズを指定していきます。 clear:bothを指定しないと崩れる(ことがある) 解説 imgにfloatを指定すると文章が回り込みます。
backgroundを使って背景として画像を置きます。
時間がない方、深く知ってから体験してみたい方は、から先に視聴することをおすすめします! JavaScriptのUIライブラリについて、TechAcademyのメンター(現役エンジニア)が実際のコードを使って初心者向けに解説します。
通常のブロックは縦に並びますが、floatを使うことによって、ブロックを右や左に寄せることができます。


囲んでいる要素の::after(擬似要素)に下記のようなCSSを適用します。 代表的なプロパティをいくつか書いてみましょう。 このボックスだけは float を使わず、 margin を使ってボックスの位置を指定しています。
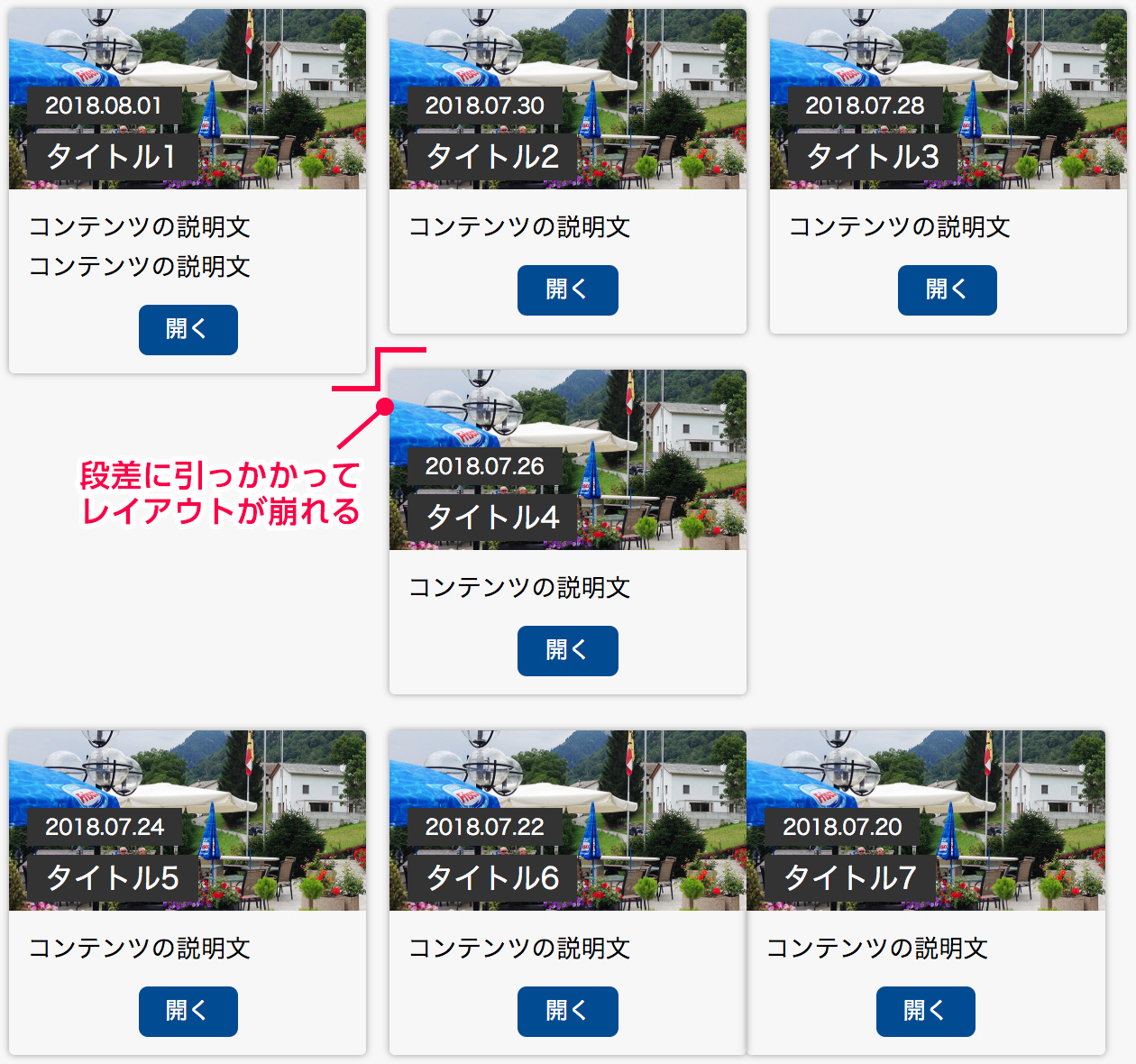
他のやり方もあるにはあるんですが、何かしら 弄ったり高さや幅が変わった時に、 レイアウトが壊れることが多々ありましたので、結局はこれに落ち着きました。 ボックスには枠内のような id を付けスタイルを指定しています。
記述方法 Flexboxの記述は親要素で行うというのが大事なポイントです。
div. 要素を横並びにしてみることにより得られる効果はどんなところで活用できる? 縦並びレイアウトだけのデザインでは、ページの長さが非常に長くなってしまいます。
あなたの目的に最適な方法を使ってください。


配置した2個のボックスの左側マージンを margin-left:5px と指定しているので、二つのボックスは 5 ピクセルの間隔をあけて横に並んでいます。 display: flex; インライン要素に適用する場合は以下のように入力します。 display:flexは子要素を横並びにするCSSです。
5このような現象が起こることを踏まえてコーディングしていく必要があります。 ページが重くなる 画像を挿入したものの、 ページが重くなることはありませんか?これは、データの大きい画像をたくさん挿入したことが原因の場合があります。
実際の案件をこなす過程ではお客様の要望に応えるために幅広いスキルが必要になりますし、スキルの広さによって案件の数も変わってきます。
大石ゆかり 親要素がFlexコンテナになることで、その子要素の配置についての指定ができるようになるっていう感じでしょうか。
旅行の準備中です。

.png)
3段組 b :• 画像のサイズを整えたいときはオススメしません。 ですので、レスポンシブ・ウェブデザインでは、横並びと縦並びのスタイルをマスターすることが重要になります。 田島悠介 今回は、CSSに関する内容だね! 大石ゆかり どういう内容でしょうか? 田島悠介 floatの中にfloatを使う方法について詳しく説明していくね! 大石ゆかり お願いします! 目次 使用する場面 floatを使う注意点 スタイルが上手くいかない原因と対処法 floatの中にfloatを使ってみよう 使用する場面 floatは要素を浮動化させるプロパティです。
また、大きいデータの画像を小さいアイコンなどに縮小する場合も画像が粗くなって何を表しているかわからないアイコンになってしまう場合もあります。
画像とボックスの両方のスタイルに float:left を指定し、画像とボックスの間隔を 5px に指定しました。
HTML テキスト0番 テキスト1番 テキスト2番 テキスト3番 テキスト4番 プレビュー floatの使い方 前述のdisplay: inline-blockの手法は、各種の古いブラウザでは表示の結果が異なってしまうため、古いブラウザの表示の結果では、floatで横並びが実現されています。
しかし、ソースコードの判読に苦しむため、以下の通りの簡素な解決策 clearfix が開発されて主流となっています。
この container 内の5個のボックスは div タグを使って配置しています。
なぜなら、テーブルは幅の長さは変更できても 縦並びと横並びを変更できないからです。
副業や転職後の 「現場で使える」知識やスキルを身につけたい HTMLを学習していて、このように思ったことはありませんか? テックアカデミーのでは、第一線で活躍する 「プロのWebデザイナー」が教えているので、効率的に実践的なスキルを 完全オンラインでしっかり習得できます。
説明文です。


ありがとうございます! HTML・CSSを学習中の方へ これで解説は終了です、お疲れさまでした。 通常の配置ではボックスを横に並べることが出来ないので、 float を使って次のボックスを隣に回りこませて横に並べます。 一番思い出に残った場所です。
特に画像の質にこだわらない場合や、データのサイズを小さくしても画像が粗くなることなく表示できる場合は、画像編集ソフトなどを用いてデータを小さくして挿入するようにしましょう。
画像と文章を配置する実例 画像を左に置き、その右に文章ボックスを配置したのが下の例です。
説明文です。
Webの黎明期には、テーブルコーディングと呼ばれる手法で、おもにtableタグだけで横並びのレイアウトが実現されていました。


float: leftを指定した以降、後続する要素が全て横に並ぶので、横並びを解除したい要素に、clear: bothを指定する(以下の )。 分かりました。
19上記のサンプルコードでは、「ボックス0番」から「ボックス4番」の合計5個の要素が横並びになります。 HTMLでは、画像と文章をfigureで囲み、class名を指定する(以下の。
カラムブロックとは Gutenberg (ブロックエディター)では、見出しブロックや段落ブロック、画像ブロックなど、さまざまな機能を持つブロック要素を積み重ねて投稿を作成していきます。
具体的なソースを解説する前に、大まかなイメージを紹介しておきます。
このとき、各カラムを選択した状態だとカラム数の設定ができません。

分かりました。 また、どれを使っても表示される結果は同じです。
HTML・CSSコーディングは短納期で大量のページを作成する案件も多く見受けられます。 1規格に対応してからは、displayとfloatを用いた横並びのレイアウトが確立しました。
したがって、先ほどのCSSソースのようにパーセント記号を使って割合でも指定できますが、下記のように単位「px」を使ってピクセル数で指定することもできます。
3段組 a :• こんなときに使えるhtmlやCSSで画像の横に文字を置く方法を6つ紹介します。
CSSで制御しイメージ通りのデザインにしやすい• いくつかの方法がありますので、そのうちの1つは、覚えて、使っているcssファイルに設定しておきましょう。